感谢页面,也被称为购买确认页面,是许多电子商务网站中经常被忽视的部分。由于它的主要功能是让客户知道他们的购买是成功的,店主有时很少注意,只要它显示某种成功的信息。
但是,如果你花一些时间来优化它,感谢页面可以为你和你的客户提供更多的价值。
为什么要定制你的WooCommerce感谢页面?
尽管您的感谢页面可能看起来是您网站的一个小部分,但客户旅程中的每一个点都是为购物者提供更多价值并为您的商店增加收入的机会。研究表明 保留现有客户的成本要低得多 比寻找新客户的成本要低得多。如果有人来到你的感谢页面,这意味着他们已经进行了购买。由于他们已经更有可能再购买一次,这是一个引导他们向这个方向发展的好机会。所有这一切的代价是前期的一点努力,你的商店的这个新改进将每天为你工作。
此外,感谢页面是一个安全的地方,你可以向你的客户展示优惠,而不是在交易性的电子邮件中向他们发送,在那里你可能想 限制促销内容的数量.
这里有一些使用自定义感谢页面的方法来改善你的商店。
- 包括与订单有关的重要信息.添加一个交货时间估计,以便客户了解他们何时能收到他们的订单。或者包括产品指南、入职视频、常见问题或其他支持文件的链接。这将有助于管理预期,提供所需信息,并减少支持票。
- 分享特别优惠。 包括客户可以在他们的下一个订单中使用的优惠券,并建议相关产品或联盟产品。
- 提醒客户忠诚度积分、奖励或订阅状态。 与 WooCommerce Points and Rewards客户可以通过购买、注册账户和评论获得积分。感谢页面是一个很好的地方,可以提醒他们已经获得的积分,他们离兑换还有多远,以及获得更多的方法。如果你销售订阅或会员资格,感谢页面提供了一个很好的机会来建议计划升级或提醒客户他们的经常性付款方式即将到期。
有几种不同的方法可以定制你的感谢页面。手动方法包括编码一个自定义的页面模板,通过你的主题的 functions.php 文件使用 WooCommerce 钩子,以及在你的子主题的样式表中添加自定义样式。如果你对编码不满意,你可以使用一个插件,让你自定义你的感谢页面。
默认的WooCommerce感谢页面
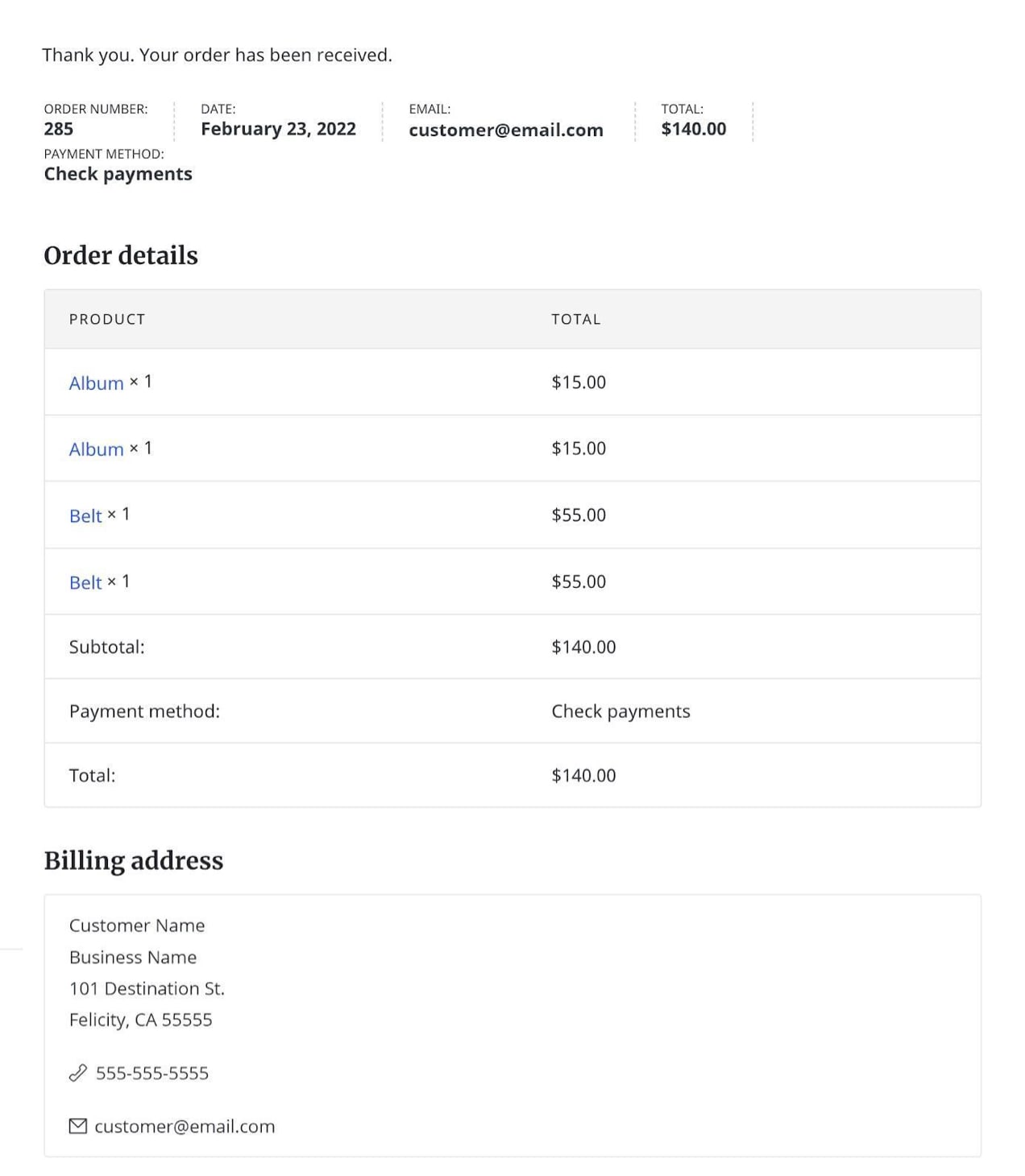
你的感谢页面的风格可能会根据你所安装的主题而有所不同。它甚至可能已经使用了自定义的感谢页面。然而,你在下面看到的是包含有Sinatra主题应用的样式的默认内容。

正如你所看到的,内容是比较基本的。订单号、日期、客户电子邮件、总额、付款方式、购买的产品和帐单信息默认包括在内。让我们来探索一些方法,我们可以添加一些基本的定制来改善感谢页面。
使用扩展来定制你的WooCommerce感谢页面
如果手动定制你的感谢页面的过程似乎很繁琐,或者你根本不喜欢钻研代码,那么有一些扩展可以为你完成创建自定义感谢页面的重任。
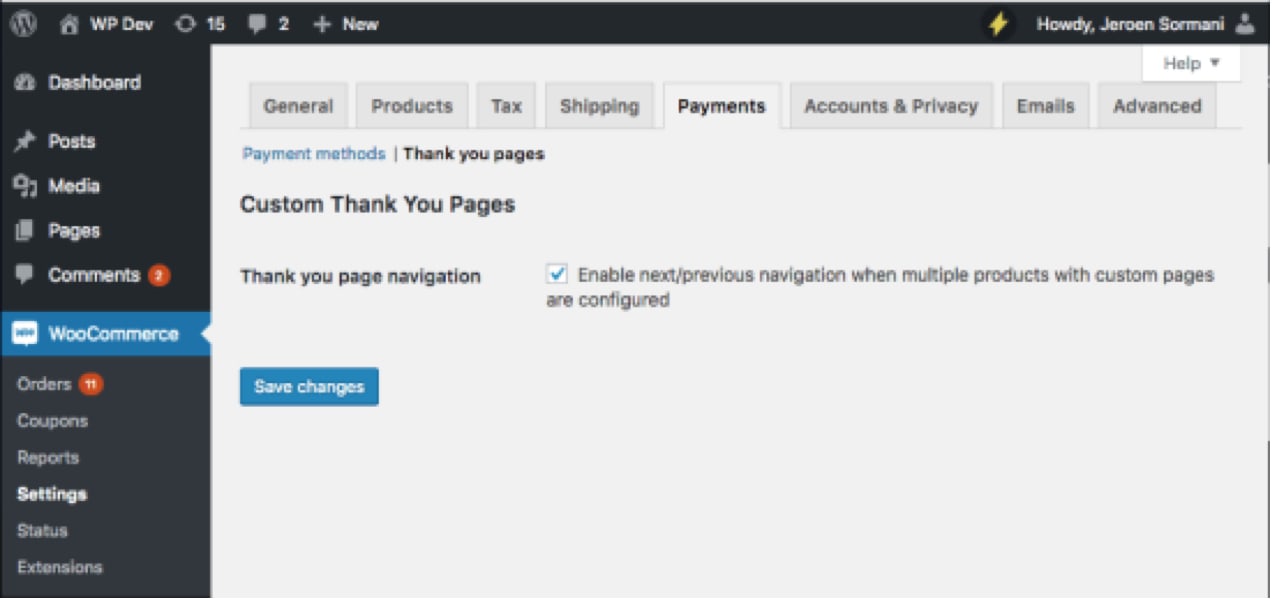
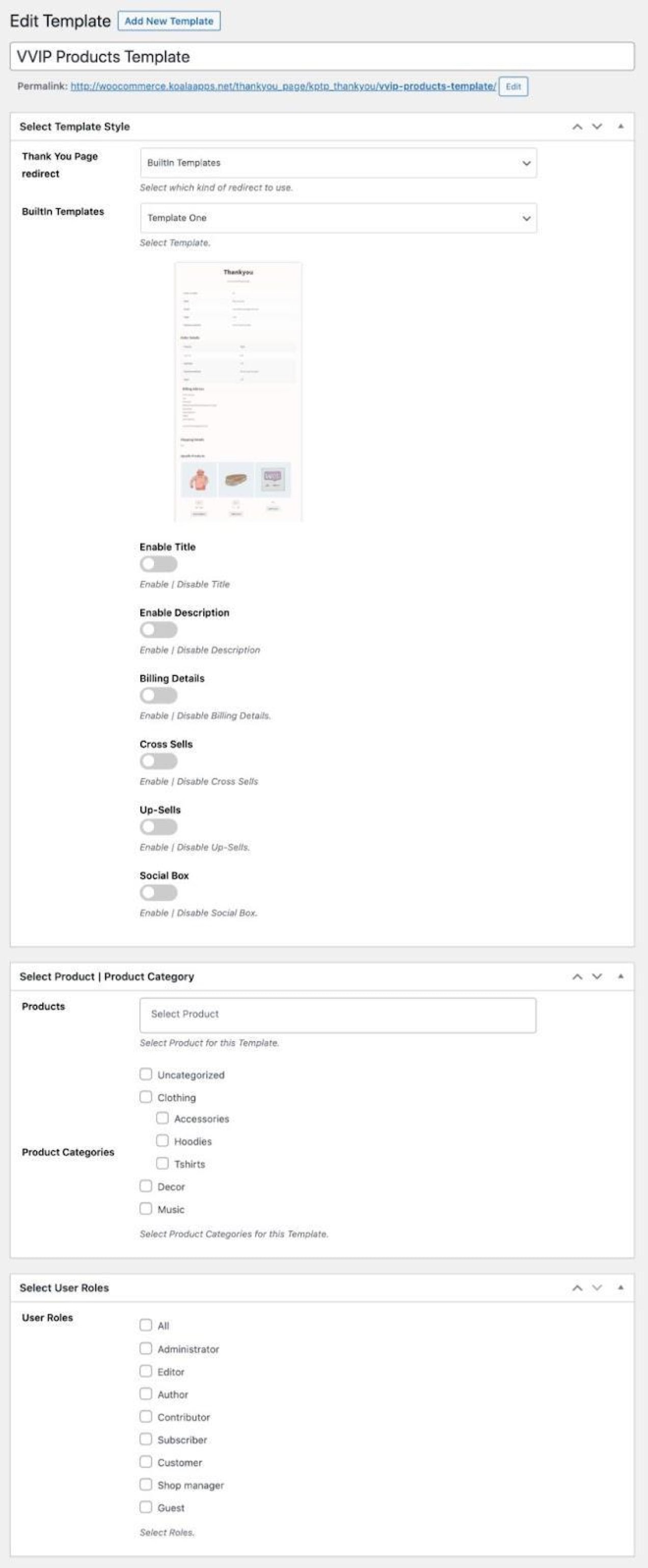
指南针 定制感谢信页面 扩展功能让您创建多个感谢页面,根据购买的产品有条件地显示。这些自定义感谢页面可以显示独特的标题和描述、帐单和运输信息、交叉销售、向上销售以及其他任何你想添加的内容。由于这些是实际的页面,而不是动态生成的,你可以添加任何WooCommerce或主题短代码,嵌入视频,并添加自定义文本。
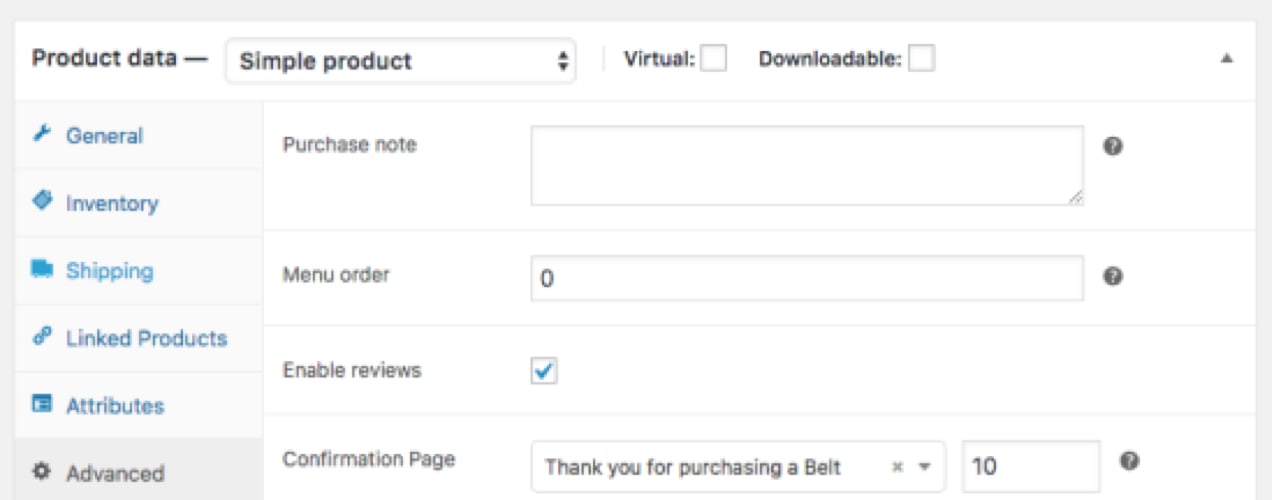
只需创建和格式化你的感谢页面,并选择你想显示的页面在 产品数据 每一个产品的部分。

你甚至可以为一个产品显示多个感谢页面,或者选择一个根据优先级显示的单一感谢页面。如果客户在一个订单中购买了多个产品,而每个产品都有自己的感谢页面,那么优先级最低的页面将被显示。

创建自定义感谢页面的另一个选择是 自定义感谢和成功页面 扩展。它具有与自定义感谢页扩展类似的功能,但也有根据用户角色或类别显示感谢页的功能,并显示内置的社交分享按钮。

手动创建一个自定义的WooCommerce感谢页面
在本节中,我们将讨论三种不同的方法来手动定制你的WooCommerce感谢页面。
在你开始之前,请确保你使用的是一个 子主题 而不是父主题。不要直接覆盖WooCommerce或你的父主题中的文件,因为这些文件将在未来的更新中被覆盖。
注意:如果你不熟悉代码和解决潜在的冲突,选择一个 WooExpert或开发者 寻求帮助。我们无法为我们的定制提供支持。 支持政策.
如何编写WooCommerce谢谢你的页面模板
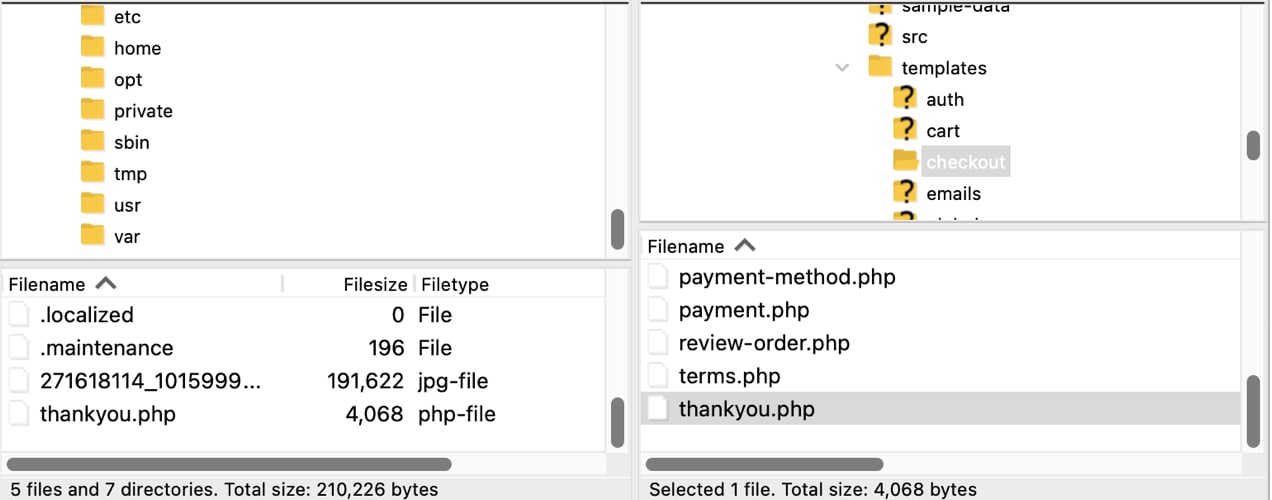
第一步:下载 thankyou.php 页面模板文件
使用一个 SFTP 你可以使用客户端或你的主机的cPanel来访问你网站的文件,并导航到 wp-content/plugins/woocommerce/templates/checkout.下载该文件 thankyou.php 到你的本地机器。

第2步:编辑 thankyou.php 文件中加入你的自定义代码
打开 thankyou.php 在你选择的文本编辑软件中。你可以使用记事本(Windows)或TextEdit(Mac),但要确保你是在纯文本模式下编辑。更好的是,使用一个专门为编码设计的免费文本编辑软件,如 Atom.io.Atom.io是一个跨平台的文本编辑器,可以在Windows、Mac OS和Linux操作系统上运行。
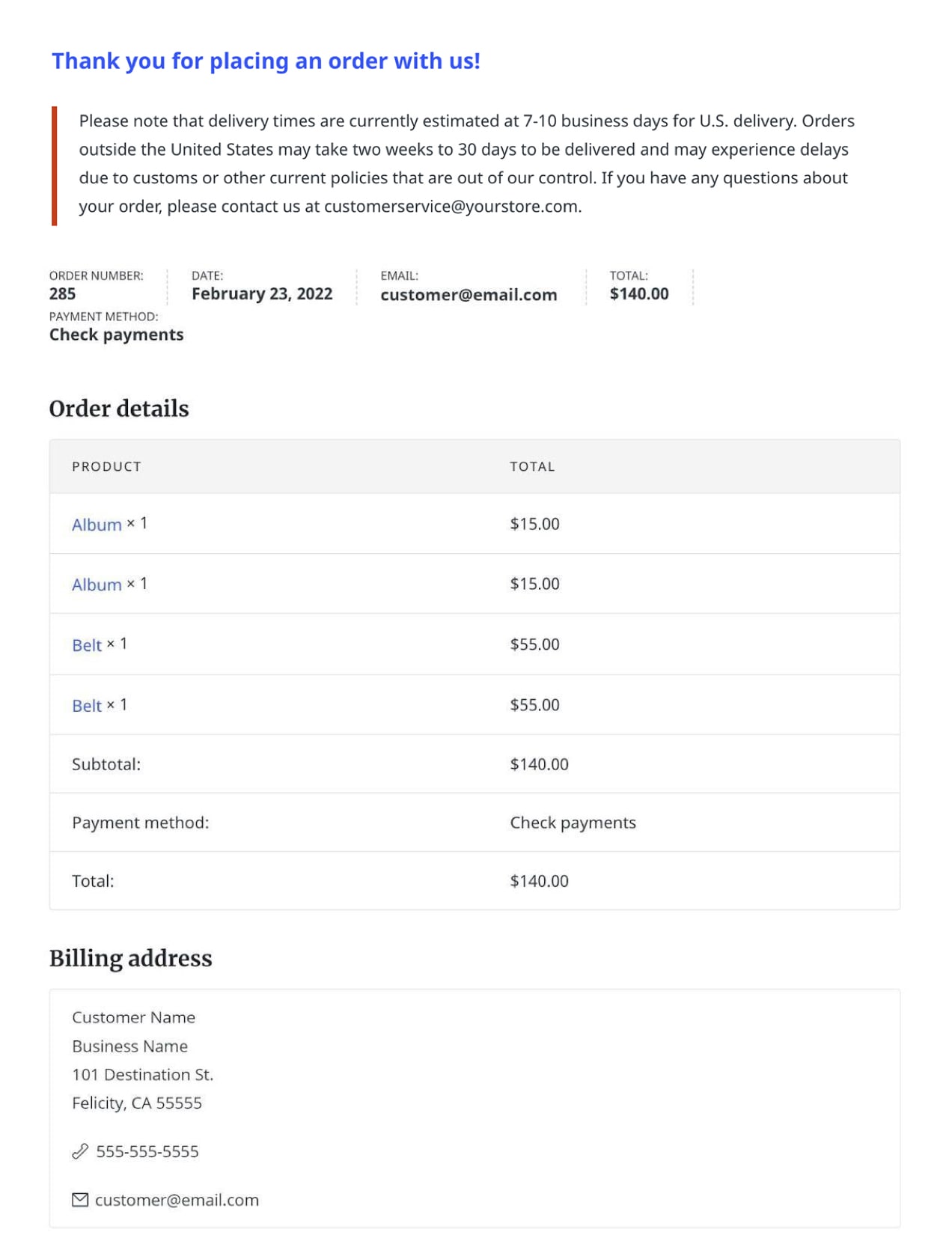
在这个例子中,我们要把文本 “谢谢你。您的订单已收到。”改为 “感谢您向我们下订单!”我们还将添加一些关于运输的信息,并做一些风格上的改变,以便在视觉上引起对这一重要信息的注意。
原始代码。
这是我们将在儿童主题模板中编辑的默认代码。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>替换代码。
这是我们将在新的自定义感谢页面中使用的代码。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>
<p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for U.S. delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at customerservice@yourstore.com.</p>做完这些修改后,用同样的名字保存你的文件。 thankyou.php.在你的SFTP应用程序或cPanel中,导航到 wp-content/themes/your-child-theme.在你的子主题文件夹中,你将创建两个新的文件夹。首先,创建一个名为 woocommerce.在 woocommerce 文件夹创建一个名为 退房.
现在上传你修改后的 thankyou.php 文件到子主题的 woocommerce/checkout 文件夹。
CSS定制
请注意,我们添加了一个新的p类,名为 .thankyou-note.在我们的子主题的 style.css 文件,我们将在已经存在的 p.woocommerce-notice 类,并将样式添加到新的 p.thankyou-note 类,如下。
.woocommerce-checkout p.woocommerce-notice {
font-size: 20px;
font-weight: 800;
color: #3857F1;
}
.woocommerce-checkout p.thankyou-note {
margin-bottom: 40px;
padding: 0 0 5px 20px;
border-left: solid 5px #c4401c;
}保存你的样式表,并将其与这些定制的样式表重新上传至你的子主题文件夹。
你现在应该有一个看起来像这样的感谢页面。

用钩子定制WooCommerce的感谢页面模板
你也可以在你的子主题的 functions.php 文件中使用 WooCommerce 钩子来添加或删除感谢页面的内容。如果你对WooCommerce钩子不熟悉,请回顾一下 WooCommerce 文档.如需完整的列表,请查看 WooCommerce Action and Filter Hook Reference 页。
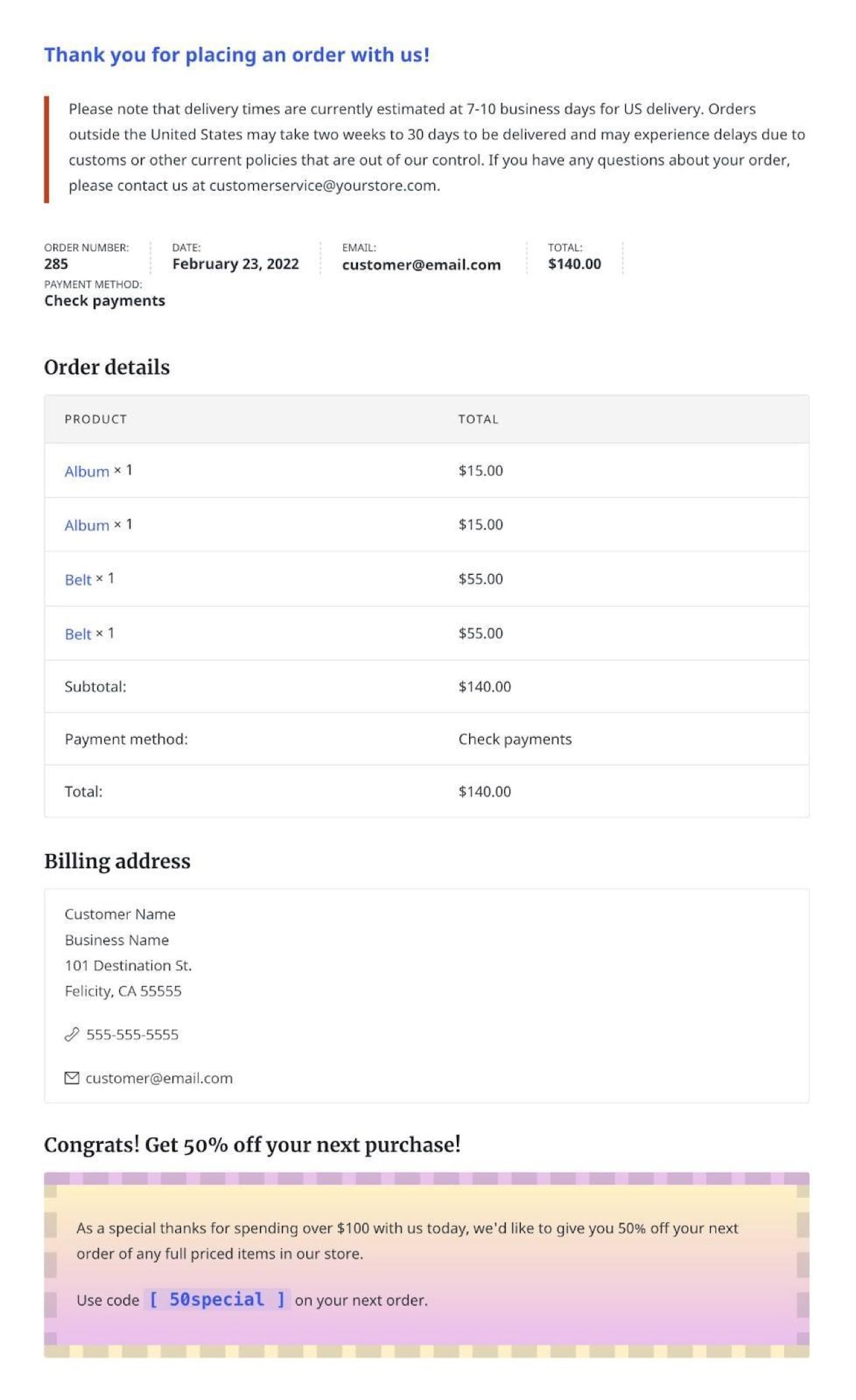
在这个例子中,我们将使用一个钩子为超过100美元的订单添加一个特殊的优惠券,它将出现在账单地址部分的下面。
在我们的子主题的 functions.php 文件,我们将添加以下代码。
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 );
function coupon_thankyou( $order_id ) {
$order = wc_get_order( $order_id );
$total=0;
foreach ( $order->get_items() as $item_key => $item ) {
$item_data = $item->get_data();
$item_total = intval( $item_data[‘total’] );
$total += $item_total;
}
if ( $total>100 ) {
echo "<section class="woocommerce-thankyou-coupon"><h2 class="woocommerce-column__title">Congrats! Get 50% off your next purchase!</h2><div class="tybox"><p>As a special thanks for spending over $100 with us today, we’d like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class="tycoupon">[ 50special ]</code> on your next order.</p></div></section>";
}
}保存你的修改,并将修改后的文件上传到你的子主题文件夹。
CSS定制
请注意,我们在上述动作中添加了一些新的CSS类–节类 .woocommerce-thankyou-coupon,一个名为 .tybox,以及一个名为 .tycoupon.由于这是一个特殊的优惠券,我们要引起注意,并添加独特的样式,帮助它从感谢页面的其他部分中脱颖而出。我们将把这些样式添加到子主题的新自定义类中 style.css 文件,如下所示。
.woocommerce .woocommerce-thankyou-coupon div.tybox {
border: dashed 13px;
border-radius: 3px;
border-color: rgba(110,110,110,.2);
padding: 12px 20px;
background: rgb(176,34,195);
background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%);
}
.woocommerce .woocommerce-thankyou-coupon {
margin-bottom: 2em;
}
code.tycoupon {
font-size: 18px;
font-weight: 800;
}将带有这些定制的子主题样式表重新上传至你的子主题文件夹。现在的结果应该是这样的。

无论你决定使用哪种方法来定制你的WooCommerce感谢页面,你都应该花时间来制定一个策略,为你的努力提供最好的回报。根据你所经营的业务类型,你可以专注于奖励或忠诚度积分、优惠券或详细的入职信息。
虽然定制的感谢页面只是发展你的业务这一更大难题的一部分,但它们是一个独特的机会,可以提供有用的信息和有针对性的营销信息,既为你省钱,也为你赚钱。