最好的网站是以用户为中心设计的。互动式网站在以下方面尤为成功 以用户为中心的设计.它们不仅是个性化的,而且是好玩的–它们还能让用户控制他们的体验,帮助引导他们获得他们想要的信息。
互动网站的访问者被邀请滚动,点击导航项目,查看组合项目,并以其他方式参与。其结果是更多的参与和难忘的 用户体验.
在这篇文章中,我们将看一下十几个互动网站,它们可以激发你自己的灵感。 网页设计.然后,我们将介绍一些你可以采取的可操作步骤,使你的网站具有互动性。
互动式网站
互动式网站要么对用户的互动作出反应,要么用迷人的动画、视频和其他互动元素引导用户的旅程。这种类型的网站不仅仅是为了取悦用户–它有助于让用户更长时间地参与到网站中。这里有一些互动设计的最佳例子。
1. 费恩

Fern是一家位于亚特兰大的动画和设计工作室,专门从事动画、插图和讲故事。他们的网站为访问者提供多种互动方式,包括 横向滚动,动画文本,GIF,和视频背景。
当你向下滚动到他们的档案时,你会发现最独特的互动元素之一。它似乎是一个简单的表格,上面有该机构合作的品牌名称和项目的简短描述。但当你把鼠标悬停在其中一个名字或描述上时,光标会显示一个简短的动画片,基本上是项目的预告片。这是互动和信息的完美结合。
2. 地球月与红木

Earth Month With A Redwood是Redwood Empire Whiskey的一个微型网站。由Affinity Creative设计和开发,其目的是教育和激励客户参加红杉树露营体验抽奖活动。
Earth Month With A Redwoof不仅邀请用户与网站互动–它要求用户这样做。当你登陆主页时,你被邀请 “种植你的种子”。你必须将旋转的元素滑入玻璃中,才能从本质上解锁网站的其他部分。一旦你这样做,背景就会被一张手绘地图所取代。在底部,你会看到一个滚动的横幅,邀请你参加抽奖活动或在Facebook或Instagram上分享,以增加你自己的机会。一旦你将鼠标悬停在横幅上,它就停止滚动。当你滚动时,你会注意到大量额外的互动元素。
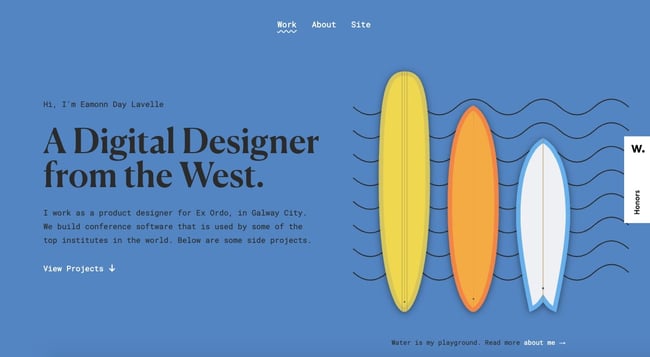
3. Eamonn Day Lavelle

Eamonn Day Lavelle提供了一个简单的互动式作品集网站的优秀范例。如果你点击 “查看项目”,你会自动向下滚动到他的项目列表中。如果你点击任何一个单独的项目,那么你会被重定向到一个更全面的登陆页面。由于有了 渐进式过渡效果,页面淡入并改变背景颜色,直观地描述了加载过程。
这个网站最好的部分是它的性能得到了优化。编码方式为 HTML5 和CSS3,重量不到8MB,该网站的加载速度快得令人难以置信。这证明了互动设计和 网站性能 不一定要做折衷。
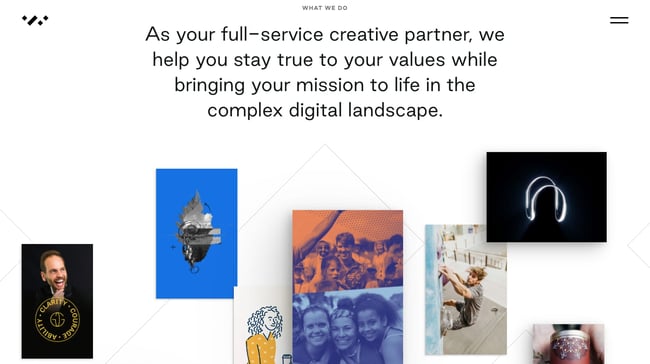
4. 白板

白板是一家创意机构,负责推动战略、设计品牌、开发网站、建立应用程序和发起活动,以及其他职责。它的网站是一个互动的宝库。你会发现 视差滚动,飞入动画,悬停动画,以及更多。
例如,如果你向下滚动页面,你会发现一个独特的投资组合部分,看起来像一个带有图片的拼贴板。如果你将鼠标悬停在任何一张单独的图片上,那么该图片就会变成一个白色的文本框,上面有品牌的名称和查看项目的邀请,而背景则变成案例研究中的全宽图片。
5. 脚踏车的主场比赛
 Foot Locker的Home Game是一个由CTHDRL设计和开发的微型网站。其目的是告知并激励访问者参与Twitter上的虚拟篮球和运动鞋比赛。球迷们必须在社交网络上关注,然后参加有门槛的挑战,赢得独家球鞋、商品和体验。
Foot Locker的Home Game是一个由CTHDRL设计和开发的微型网站。其目的是告知并激励访问者参与Twitter上的虚拟篮球和运动鞋比赛。球迷们必须在社交网络上关注,然后参加有门槛的挑战,赢得独家球鞋、商品和体验。
该网站在吸引访问者的注意力和维持其注意力方面表现出色。访客首先看到的是一个五颜六色的背景,看起来有点像一个篮球场。看起来像篮球架、运动鞋和Foot Locker礼品卡的剪纸的元素不断地从屏幕上飘落。整个页面都有CTA按钮,鼓励用户 “跟着走”。当用户将鼠标悬停在这些按钮上时,它们会变成不同的颜色并旋转。当滚动浏览被称为 “滴 “的部分时,当读者滚动时出现卡片,显示哪些奖品是可用的。
6. (UN)TRAFFICKED
TRAFFICKED%20invites%20users%20to%20follow%20a%2013-year-old%20girl%20throughout%20a%20life-changing%20week.jpg?width=650&name=Interactive%20website%20(UN)TRAFFICKED%20invites%20users%20to%20follow%20a%2013-year-old%20girl%20throughout%20a%20life-changing%20week.jpg) (UN)TRAFFICKED是一个互动的数字故事,旨在引起人们对印度的儿童贩运危机的关注。基于 “选择-拥有-冒险 “的形式,这个互动网站让用户跟随一个13岁的女孩度过一个改变生活的一周,并在整个过程中做出决定,这将影响故事的结果。例如,你可以从给女孩起名字开始。)在背景音乐中,你可以真实地听到女孩的心碎声,以及关于印度童工和性虐待状况的最新统计数据。在 “玩 “完游戏后,用户被鼓励继续采取行动,签署承诺书并在社交媒体上分享。
(UN)TRAFFICKED是一个互动的数字故事,旨在引起人们对印度的儿童贩运危机的关注。基于 “选择-拥有-冒险 “的形式,这个互动网站让用户跟随一个13岁的女孩度过一个改变生活的一周,并在整个过程中做出决定,这将影响故事的结果。例如,你可以从给女孩起名字开始。)在背景音乐中,你可以真实地听到女孩的心碎声,以及关于印度童工和性虐待状况的最新统计数据。在 “玩 “完游戏后,用户被鼓励继续采取行动,签署承诺书并在社交媒体上分享。
作为Kailash Satyarthi儿童基金会和儿童投资基金基金会为结束印度儿童剥削而开展的大规模活动的数字核心,(UN)TRAFFICKED展示了互动式网页设计的强大功能。
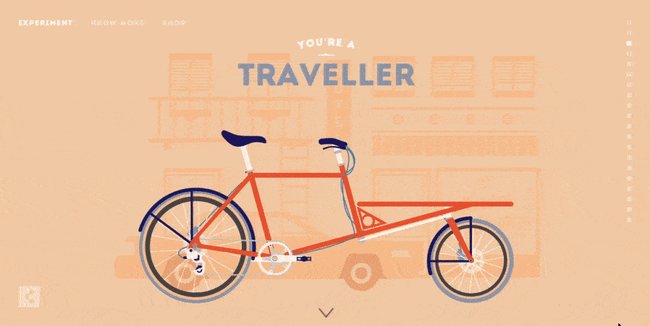
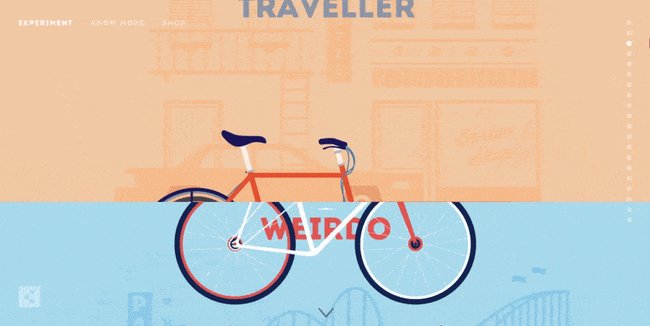
7. 循环门
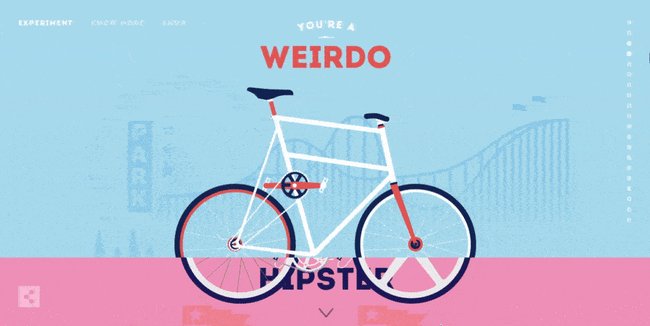
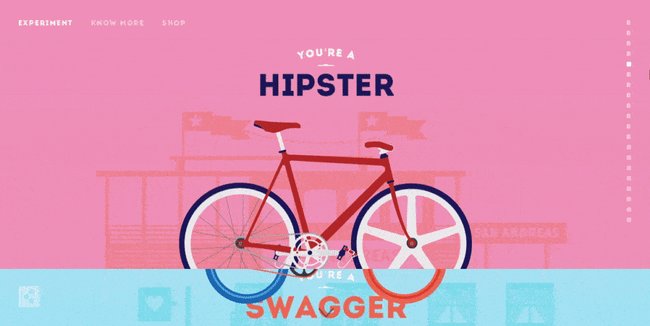
 Cyclemon是一个由两位法国设计师创建的互动式插图网站。这个网站让用户骑着自行车穿越(明白了吗?)不同的自行车模型与不同的身份相配:旅行者、怪人、潮人和大摇大摆的人只是其中几个。只要他们看到适合自己的描述或模型,就可以停止滚动。视差滚动给人一种穿越背景中不同地方的错觉,其中包括酒店、游乐园和渡轮等等。
Cyclemon是一个由两位法国设计师创建的互动式插图网站。这个网站让用户骑着自行车穿越(明白了吗?)不同的自行车模型与不同的身份相配:旅行者、怪人、潮人和大摇大摆的人只是其中几个。只要他们看到适合自己的描述或模型,就可以停止滚动。视差滚动给人一种穿越背景中不同地方的错觉,其中包括酒店、游乐园和渡轮等等。
问题是:这些自行车实际上并不出售。但设计是。
8. 布拉格
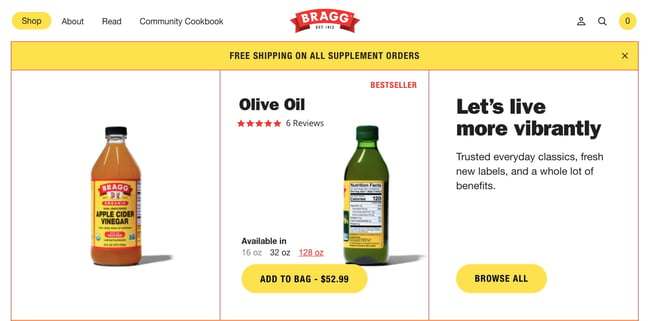
 Bragg–Bragg Live Foods的简称–是一家健康食品公司,致力于帮助每个人吃得更好,感觉更好,并享受更健康和充满活力的生活。布拉格在其网站上也采取了这种个性化的方法。
Bragg–Bragg Live Foods的简称–是一家健康食品公司,致力于帮助每个人吃得更好,感觉更好,并享受更健康和充满活力的生活。布拉格在其网站上也采取了这种个性化的方法。
当用户在不同的元素上悬停时,它们会改变颜色或在页面上移动。例如,有一个互动的时间轴,邀请用户了解该公司历史上的主要里程碑,从其成立日期开始。然后是一个产品滑块。如果用户将鼠标悬停在其中一个产品上,那么更多的信息就会出现,这要归功于滑动的动画,包括产品名称、星级、尺寸和价格。用户可以点击另一个可用的尺寸,价格将自动改变。
9. 紫罗兰

紫罗兰是一家致力于使所有社区都能获得文化上的保健服务的公司。其网站的特点是大胆的色彩和排版,动画和插图。
向下滚动页面,你会注意到元素在你滚动过去的时候会旋转,或者背景颜色会改变。一旦你接近图书馆部分,垂直滚动将变为水平滚动。如果你将鼠标悬停在每个资源上,它们的图解图标也会增长。设计的整体效果是一种个性化的用户体验,就像该公司希望所有社区都能从医疗保健系统中得到的一样。
10. 迪凯特-丹

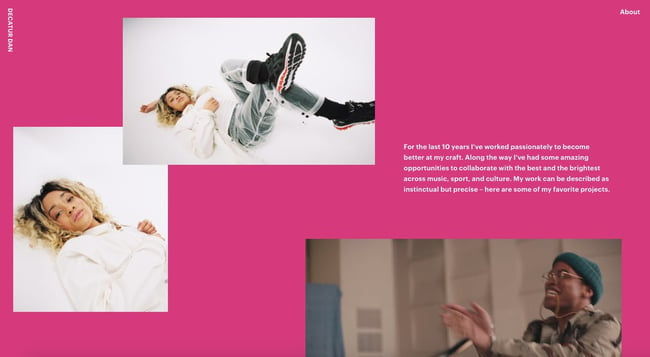
丹-霍尔(Dan Hall),又名迪凯特-丹(Decatur Dan),是一位著名的音乐视频导演,现在为耐克和Beats by Dre等品牌创作视觉故事。他的作品集网站体现了他讲视觉故事的能力。他的网站邀请用户分享他对更大、更大、更好的东西的承诺,允许用户拖动和调整页面上所有元素的大小。因此,用户可以将他的作品改编成自己的布局。
11. 德尔维建筑师事务所

Delve建筑事务所是一家位于伦敦的公司,旨在为建筑设计带来一种轻松和人性化的方法。这两个价值观在其网站的设计中得到了体现。
调色板大多是由浅色的粉彩组成。主页是互动式的,所以用户可以选择他们浏览网站的方式。点击其中一个色块会显示图片和类别,因此用户可以查看他们的项目,了解更多关于他们的实践,阅读他们的博客,或者联系他们进行咨询。
12. 骏马角斗士
 Cycles Gladiator是一家位于加州的葡萄酒公司,致力于激励和赋予妇女权力。这个交互式网站邀请用户找到附近销售其葡萄酒的零售商或餐馆,了解他们与非营利组织Do More Art的合作关系,并加入他们的邮件列表。每个行动呼吁都有一个带有微妙悬浮动画的按钮。在页面的底部,有一个滑块,这样用户就可以逐瓶(或逐罐)查看他们的葡萄酒收藏。
Cycles Gladiator是一家位于加州的葡萄酒公司,致力于激励和赋予妇女权力。这个交互式网站邀请用户找到附近销售其葡萄酒的零售商或餐馆,了解他们与非营利组织Do More Art的合作关系,并加入他们的邮件列表。每个行动呼吁都有一个带有微妙悬浮动画的按钮。在页面的底部,有一个滑块,这样用户就可以逐瓶(或逐罐)查看他们的葡萄酒收藏。
13. Daniel See
 Daniel See是澳大利亚德勤数字公司的首席国家创意总监。由于他在数字行业工作了二十多年,他有很多项目需要展示。为了使浏览体验更简单、更有互动性,采用了无限滚动和飞入式动画,在用户滚动的过程中一次次地展示项目。
Daniel See是澳大利亚德勤数字公司的首席国家创意总监。由于他在数字行业工作了二十多年,他有很多项目需要展示。为了使浏览体验更简单、更有互动性,采用了无限滚动和飞入式动画,在用户滚动的过程中一次次地展示项目。
14. 投资组合之夜
 作品集之夜是AKQA阿姆斯特丹公司为邀请有抱负的创意人参加他们的活动而创建的一个微型网站。该网站的设计考虑到了活动的目标:一是让有抱负的创意人与AKQA阿姆斯特丹团队交手,二是让他们的作品集得到实用和可操作的反馈。这就是为什么主页上有一个由作品集的项目组成的 “蠕虫”。当用户滚动时,蠕虫会旋转并横跨屏幕,因此它不断穿过用户的路径。当用户悬停在它上面时,它也会移动。
作品集之夜是AKQA阿姆斯特丹公司为邀请有抱负的创意人参加他们的活动而创建的一个微型网站。该网站的设计考虑到了活动的目标:一是让有抱负的创意人与AKQA阿姆斯特丹团队交手,二是让他们的作品集得到实用和可操作的反馈。这就是为什么主页上有一个由作品集的项目组成的 “蠕虫”。当用户滚动时,蠕虫会旋转并横跨屏幕,因此它不断穿过用户的路径。当用户悬停在它上面时,它也会移动。
这提供了一个真正独特的互动组合部分的例子。
15. 普罗米修斯燃料公司

普罗米修斯燃料公司邀请读者进入一个互动故事,了解他们公司如何从空气中创造燃料。这基本上是部分网站,部分视频游戏。当用户将鼠标悬停在背景上时,汽车会像游戏控制器一样移动。如果他们按住空格键,他们会看到并听到汽车加速。随着用户的滚动和汽车的加速,故事的片段将被揭示。
如何制作互动网站
- 创建一个加载动画。
- 让滚动变得有趣。
- 充分利用悬停动画。
- 融入视频。
- 添加旋转木马。
1.创建一个加载动画。
加载动画 是一个很好的方法,可以立即抓住并保持用户的注意力。它们不仅能让用户确信页面正在加载,还能展示你的品牌个性,让用户感到愉悦。许多加载动画会显示页面加载所需的时间,这使得等待时间看起来更短,使用户不太可能跳出。
下面是一个简单而有效的例子。
2.让滚动变得有趣。
你想让用户尽可能有趣地浏览你的网站并发现你的内容。滚动模式可以提供帮助。让我们简单介绍一下下面这些最受欢迎的选项。
- 横向滚动。 这种滚动模式允许用户向左和向右滚动,从窗口或容器的两侧显示内容–而不是向上和向下,这是更传统的方向。
- 无限滚动。 在这种类型的长滚动中,一旦用户到达页面底部,内容就会持续加载。Pinterest是一个–如果不是 之一。 – 使用这种滚动模式的最著名的网站。
- P视差滚动。 这种滚动模式创造了一种深度的错觉。基本上,一些元素被固定在原地或被设置为较慢的滚动,而页面上的其他元素正常滚动。这使得它看起来像一些元素在其他元素前面移动,这模拟了三维运动。
下面是一个在投资组合网站上动态滚动的例子。

3.充分利用悬停动画。
另一种可以让你的访客高兴的动画是悬停动画。当用户悬停在一个动画元素上时,例如一个按钮,它可以改变颜色、增长、缩小、旋转等等,这取决于你如何编码它。像加载动画一样,悬停动画对访问者来说是一种享受,并向他们保证你的网站正在运行。
这里有一个很好的悬停动画的例子,它使主要的CTA更容易被点击。

4.融入视频。
由于许多用户更有可能播放、分享和以其他方式与视频互动,而不是文字,因此纳入视频是使你的网站互动的一个简单而有效的方法。它还可以帮助提高转换率。事实上。 83%的视频营销人员 说视频已经帮助他们产生了线索。
Nikolaj Juhlsen将交互式网页设计提升到了一个全新的水平,他用视频向游客展示了乘坐飞机的感觉。

5.添加旋转木马。
旋转木马–或旋转木马滑块–是一种用于展示一系列内容的幻灯片。当 做得好的话旋转滑块是组织系列内容或多个独立内容(如图片)的一个好方法。它还可以提高用户的参与度,并通过允许访问者快速和轻松地浏览这些内容来提供更好的体验,特别是在移动端。
下面是一个鼓励用户互动的产品旋转木马的例子。

你的网站将如何与访客互动?
互动式网站可以为在线消费者提供更多的游戏性、个性化和参与性体验。好消息是,你可以采取一些可操作的步骤,立即为你的网站增加互动性。你可以添加一个视频,将产品展示重新组织成一个旋转木马,或创建一个加载动画,这取决于你的技能和目标受众。