当你想到优秀的网站设计时,你可能会想到主页、博客或产品页面。但是,一个网站的 “联系我们 “页面呢?
太多的网站设计者把联系页面放在他们的文案和设计的优先级列表的底部附近。这也难怪,许多联系页面看起来就像建于20世纪90年代,而网站的其他部分则是美丽的、最新的。
我的朋友们,这是个巨大的错误。你的联系我们页面是你网站上最有价值的页面之一。而且对于大多数公司来说,它通常是访问量最大的网站页面之一。
在这篇文章中,我们将向你展示网络上一些最好的 “联系我们 “页面的真实案例,希望能给你带来启发。
但首先,让我们回顾一下有效的 “联系我们 “页面所具有的共同要素,以了解你应该记住在你的 “联系我们 “页面中包括哪些功能和最佳做法。 网络表格.
联系我们页面的最佳做法
伟大的联系表格的典型。
- 很容易找到,所以访客可以迅速与你取得联系。
- 解释为什么有人要联系你的企业。
- 描述你的企业如何能帮助解决访客的问题。
- 包括电子邮件和电话号码,以便访客能够在第一次尝试时与你取得联系。
- 包括一个使用字段的简短表格,这将有助于你的企业了解谁在与他们联系。
- 有一个呼吁行动,为访客提供另一个行动,如果他们选择不完成该表格。
- 展示公司的思想领导力,无论是通过包括最近的博客文章列表还是媒体上关于该公司的文章。
- 链接到活跃的社交媒体账户,如Twitter、Facebook、Instagram和LinkedIn,让访问者以另一种方式与企业接触。
- 重定向到一个感谢页面,说明你将在什么时候以及如何与访客联系。
- 推广有用的内容和资源。
- 有创意且令人难忘,让访问者将接触你的品牌与积极或有趣的记忆联系起来。
- 展示你的品牌所做的事情,让访问者和潜在客户在接触之前就能了解你所做的工作。
- 避免不必要的字段和词语,使你的页面尽可能保持直截了当–没有花哨。
现在我们已经了解了最佳做法,让我们回顾一下互联网上一些最有效的 “联系我们 “页面的例子。
是时候得到启发了。
下载指南。 42个联系我们页面范例
联系我们 “标题示例
一个有效的 “联系我们 “页面通常以一个醒目的页眉开始。这吸引了访问者,并鼓励他们利用你的支持服务。
请继续阅读一些公司的例子,这些公司在他们的联系页面上有很好的标题。
1. Brandaffair
这个 “联系我们 “页面是为一个直接与企业合作的营销机构准备的。由于它了解自己的受众,Brandaffair鼓励访问者一对一地 “交谈”,而不是通过支持资源提供一个单向的沟通渠道。
为什么这个 “联系我们 “页面能脱颖而出。
除了明显的粉红色火烈鸟外,Brandaffair用三种沟通方式吸引了访问者的注意。地图提供了办公室的确切位置,”认识我们 “部分包括一个电话号码和电子邮件,用于一般咨询,而 “向我们投稿 “部分包括一个模板,帮助企业直接向公司提交他们的想法以供考虑。
2. 美味佳肴
Yummygum是一家位于阿姆斯特丹的设计工作室,专门为初创企业制作数字产品。这个品牌的 “联系我们 “页面完美地平衡了形式和功能,这并不奇怪。
为什么这个 “联系我们 “页面能脱颖而出。
作为一个狂热的咖啡爱好者,我对这个特殊的标题深有感触。除此以外,这是一个友好而诱人的信息,对访问者来说是直奔主题的。它在页面的一侧显示了公司的位置,以及在页面的另一侧显示了你如何与他们联系。
3. 捷蓝航空
在这个简单但有帮助的 “联系我们 “页面上,捷蓝航空提供了一个简短的超链接清单,以帮助用户浏览该页面。选项的数量并不多,但有足够多的选项可以准确地指出访问者可能正在寻找的东西。
为什么这个 “联系我们 “页面能脱颖而出。
捷蓝航空的标题为访问者创造了一种紧迫感。这很好,因为访问这个页面的人很可能在迅速寻找答案–特别是当他们在飞行前正在解决一个问题的时候。
4. 影响
如果你正在寻找一种以销售为导向的方法,你可以使用IMPACT的 “联系我们 “页面中的这个。它通过鼓励用户输入他们的电子邮件地址以了解更多关于该公司及其产品的信息,使销售过程立即开始。
为什么这个 “联系我们 “页面能脱颖而出。
这个 “联系我们 “页面做得很好:它只要求提供必要的信息(电子邮件地址),并显示一段视频,准确解释了与IMPACT团队联系的方式。这对用户来说是一种有益的体验,特别是当他们期望得到快速回应的时候。
5. 团结一致
Unbounce的 “联系我们 “页面将页眉放在用户的前面和中心。它很受欢迎,并说明了所有类型的支持查询,包括客户支持和营销合作。
为什么这个 “联系我们 “页面能脱颖而出。
登陆Unbounce “联系我们 “页面的访问者不必在大量的信息中寻找他们需要的东西。通过从四个选项中选择,他们很可能迅速找到他们需要联系的团队。
现在你已经有了关于吸引人的标题的想法,使用这些例子来设计你的联系我们页面的其他部分。
最佳联系我们页面
- 枢纽中心
- 调整
- 阿特拉斯1031交换
- 选择筛选
- 皮帕
- 莫罗尼
- 斯莱克音符
- 雇员管理(PeopleMetrics
- 遗迹
- 伟业集团承包
- 格洛西尔
- 悦达起亚
- 泽德克
- 莫兹
- 快乐的科克
- 埃森哲
- Scribd
- 威盛机构
- 基金会
- 阿特拉斯公司
- 汉堡王
- ban.do
- 实现3000
- 中型
- 美元剃须俱乐部
- 奇迹
- 莫拉米尔
- 让我们去哪里旅行
- 葫芦岛
- 语法学
- 体育用品
- 螃蟹的小屋里
- 对上帝的敬畏
- 波比叔叔咖啡& 书
- 扎沙度
- 石渡
- 乌尔塔美容
- 马特奥
- 仲博
- 美国联合苏打水公司
一个精心设计的 “联系我们 “页面将提高用户体验,并与你的潜在客户培养起一种强有力的关系。虽然没有两个企业是相同的,每个买家角色需要不同的东西,但在下面的例子中,有多个元素你可以借鉴并包括(或不包括)在你的联系页面。
1. HubSpot
HubSpot的 “联系我们 “页面展示了如何将联系页面用作 客户服务工具.在顶部,有两个突出的CTA将访问者与HubSpot销售和支持团队联系起来。HubSpot了解到访问这个页面的人很可能有兴趣购买产品或需要帮助解决产品的问题。通过将这些按钮放在页面的顶部,HubSpot提供了 主动的客户服务 对其访问者。
为什么这个 “联系我们 “页面会脱颖而出。
一个值得注意的特点是 “联系我们 “页面是如何嵌入到HubSpot门户中的。这使得用户更容易访问该页面,并节省了他们的时间。如果你在HubSpot门户中工作,需要查询支持电话,你不必从你的账户中导航出去–创造一个更方便用户和 全渠道体验 为客户。
2. 调子
Tune的 “联系我们 “页面有很多地方做得很好:漂亮的设计、行动呼吁、清晰显示的联系信息,以及折叠下方的表格,供想要联系具体问题的访客使用。
为什么这个 “联系我们 “页面能脱颖而出。
Tune的 “联系我们 “页面给人以亲切感。诸如 “让我们开始对话 “和 “询问我们能如何帮助你 “这样的文案,让访问者感觉到他们被照顾到了。
许多企业的联系页面是相当冷漠的–但你使你的页面的文案越友好,你就会让你的访客感觉越好。毕竟,你应该希望他们与你联系,以便你能帮助他们并开始建立关系。
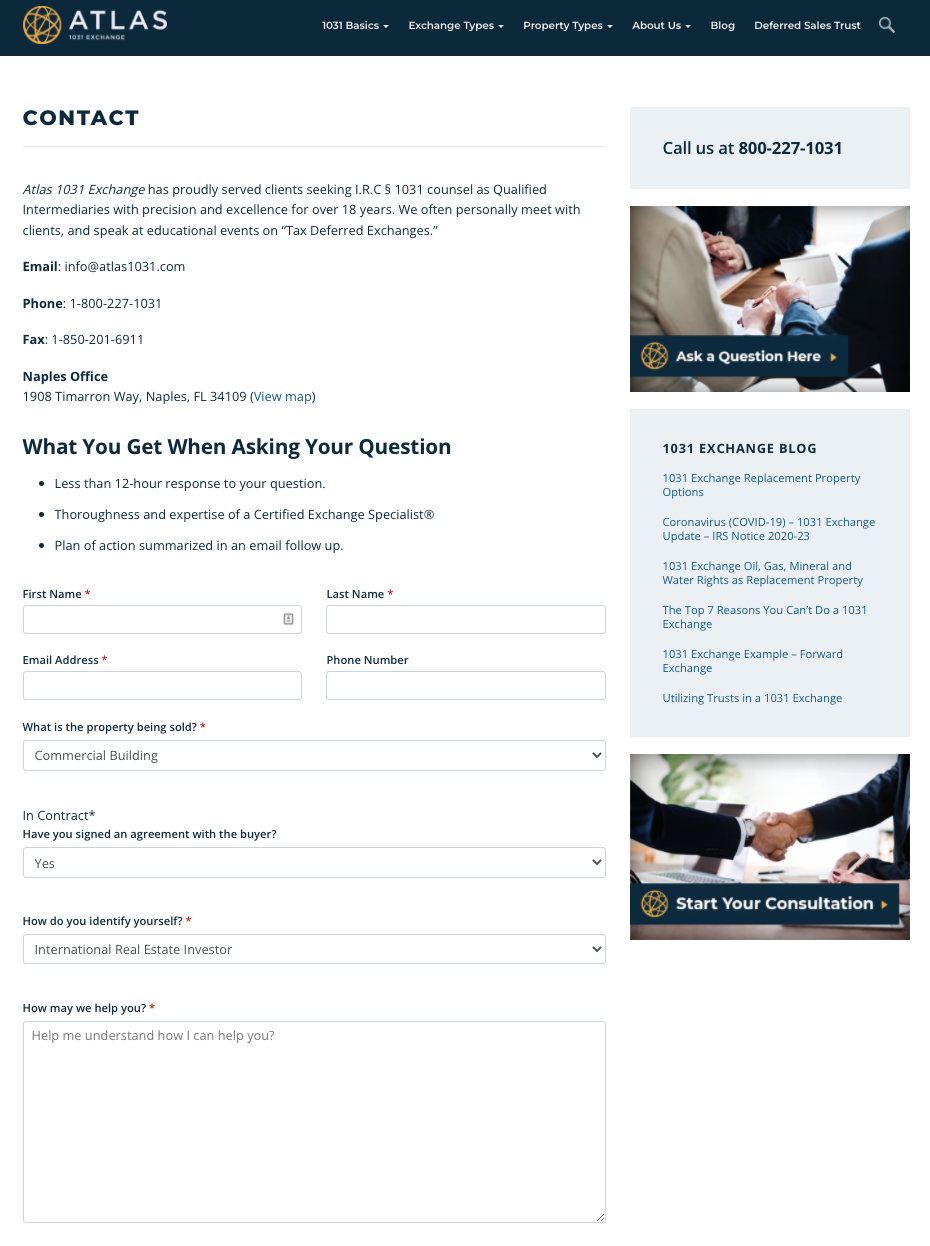
3. 阿特拉斯1031交换

乍一看,Atlas 1031 Exchange的 “联系我们 “页面并没有最性感的设计。但是,当你仔细观察时,你会发现它拥有一个伟大的 “联系我们 “页面的每一个方面–这从它的功能开始。
为什么这个 “联系我们 “页面能脱颖而出。
该页面实际上列出了人们在提出问题时将得到的东西,包括承诺在12小时或更短时间内作出回应。该页面还包括易于阅读的联系信息、社交媒体按钮、优惠链接,甚至包括最近发表的博客文章的列表。做得好。
4. 选择筛选
归根结底,Choice Screening的 “联系我们 “页面最棒的地方在于其副本。
没有比这更好的了–都是从那个简洁、令人愉快的 “与人交谈 “的标题开始。
为什么这个 “联系我们 “页面能脱颖而出。
在所有这些优秀的文案之后,是一个组织良好的页面,其中包含每个不同部门的电子邮件的联系信息,然后是一个 表格.这个表格对大多数企业来说有点冗长,但对一家进行各种背景调查的公司来说,表格的字段很可能是必要的,以帮助他们组织所有的查询。
在考虑你自己的表格应该有多长时,要考虑你是希望有更多的咨询进来,还是希望有更高质量的咨询进来。只要你有其他更方便的途径让人们与你联系,一个较长的表格对你的企业来说是可以的。
5. 皮帕
你会惊讶于有多少 “联系我们 “页面不包括一个行动呼吁。虽然联系页面的主要目的是帮助人们与公司取得联系,但总有一些人登陆页面后不想填写表格。这就是一个小小的二级CTA可以很好地适应的地方。
它可以是一个简单的按钮,通往你的博客。或者,它可以引导人们演示你的产品,下载一个操作指南,或观看一个视频。
为什么这个 “联系我们 “页面能脱颖而出。
Pixpa的人们选择在他们的 “联系我们 “页面的底部添加一个CTA,以获得免费试用。这样一来,他们就为那些登陆该页面并真正想直接与销售代表交谈的人提供了价值。
6. 莫罗尼
这些天来,大多数人更愿意填写一个表格,而不是去打电话和别人交谈。当选择在你的联系表格中问别人什么时,确保你选择的问题能帮助你的具体业务了解与你联系的人–甚至帮助你把他们作为潜在的线索。
为什么这个 “联系我们 “页面能脱颖而出。
它巧妙地使用了幽默。当然,有些人确实喜欢拿起电话,因此在电话号码前有一个令人愉快的调侃。我们也喜欢莫罗尼丰富多彩的设计,这表明该网页不是事后才想出来的。
7. 斯莱克基调

这是另一个具有简洁、实用设计的 “联系我们 “页面。所有你需要知道的信息,包括一个简短的表格,都被整合到一个较小的空间里,不会感到拥挤。
为什么这个 “联系我们 “页面能脱颖而出。
Sleeknote考虑到了拥有国际客户的企业。看看该公司在列出其联系电话时如何包括其国家代码的前缀。很多人都忽略了这一点,如果他们自己不习惯拨打国际前缀的话,但把它放在那里对你的国际客户是有好处的。
这里有一个国家代码的列表 如果你不知道你的国家代码。
8. 人民计量学
有时,最简单的方法就是最好的方法。PeopleMetrics的 “联系我们 “页面很干净,写得很好,而且完全做了它应该做的事。它知道大多数登陆联系页面的人都在寻找最简单和最好的方式来取得联系,所以它没有让任何沉重的设计挡住去路。
为什么这个 “联系我们 “页面能脱颖而出。
为了使人们的生活更加方便,PeopleMetrics让你使用Facebook或Google Apps的登录,进一步缩短了转换路径。另外,我们认为,在访客提交请求的同时,加入一个让他们订阅博客的选项是很聪明的。
9. 遗迹
Survicate的 “联系我们 “页面是另一个漂亮的简单布局与热情的文案相结合的例子。我喜欢折页下面和表格上面的副标题,它写道。”让我们来谈谈你的项目”。这种对话式的、口语化的语言正是让访问者感到与品牌更亲近的那种文案。
为什么这个 “联系我们 “页面能脱颖而出。
表格本身很简单,有大的表单字段和CTA按钮–使其非常方便移动。在这下面,他们列出了所有典型的联系信息–办公地址、电话号码、电子邮件、工作时间等–以一种易于阅读和扫描的方式。
另一个值得注意的优点是,图标和主要的CTA反映了与品牌标志相同的黄色。所有这些简单的修饰使设计变得干净,视觉上有吸引力。
10. 伟业集团工程承包公司
随着移动网络浏览的持续上升和 谷歌严重偏爱移动友好型网站 在其搜索引擎结果页面上,你网站上的所有页面–包括你的 “联系我们 “页面–必须是移动友好的。
移动友好包括简化你的导航,保持表格简短,包括可点击的CTA按钮和大的表格字段,使人们在他们的移动设备上容易填写,而不是必须捏住和放大。
为什么这个 “联系我们 “页面能脱颖而出。
Weifield集团的 “联系我们 “页面是一个很好的例子,它是移动友好和响应性的页面。先看看它的联系页面的桌面版,然后是它在移动端的联系页面–注意它是如何为移动端优化页面的每一部分的。文字很大,表单字段很容易填写,他们的CTA按钮也很大,很容易点击,使得移动体验更加完美。
上图是桌面版,这里是移动版。
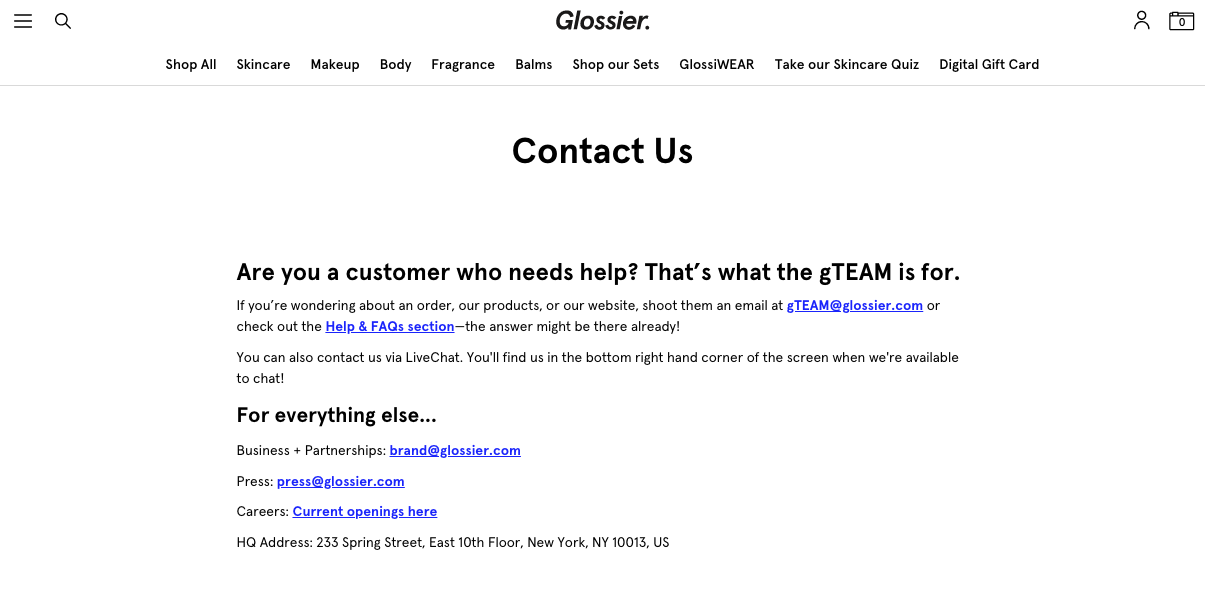
11. 格洛西埃

护肤品和化妆品品牌Glossier以各种粉色和白色的容器销售具有美感的化妆品–这在网站上也有所体现。联系我们 “页面干净、简单、易读,但其简单性掩盖了Glossier的秘密武器。 gTEAM – 其客户服务部门对团队通过电子邮件或社交媒体收到的每一条信息和评论都做出了回应。
为什么这个 “联系我们 “页面能脱颖而出。
Glossier的 “联系我们 “页面为访问者提供了与正确团队联系的各种选择,包括其 帮助和常见问题 部分。该网页使你能清晰明了地获得你所需要的信息。
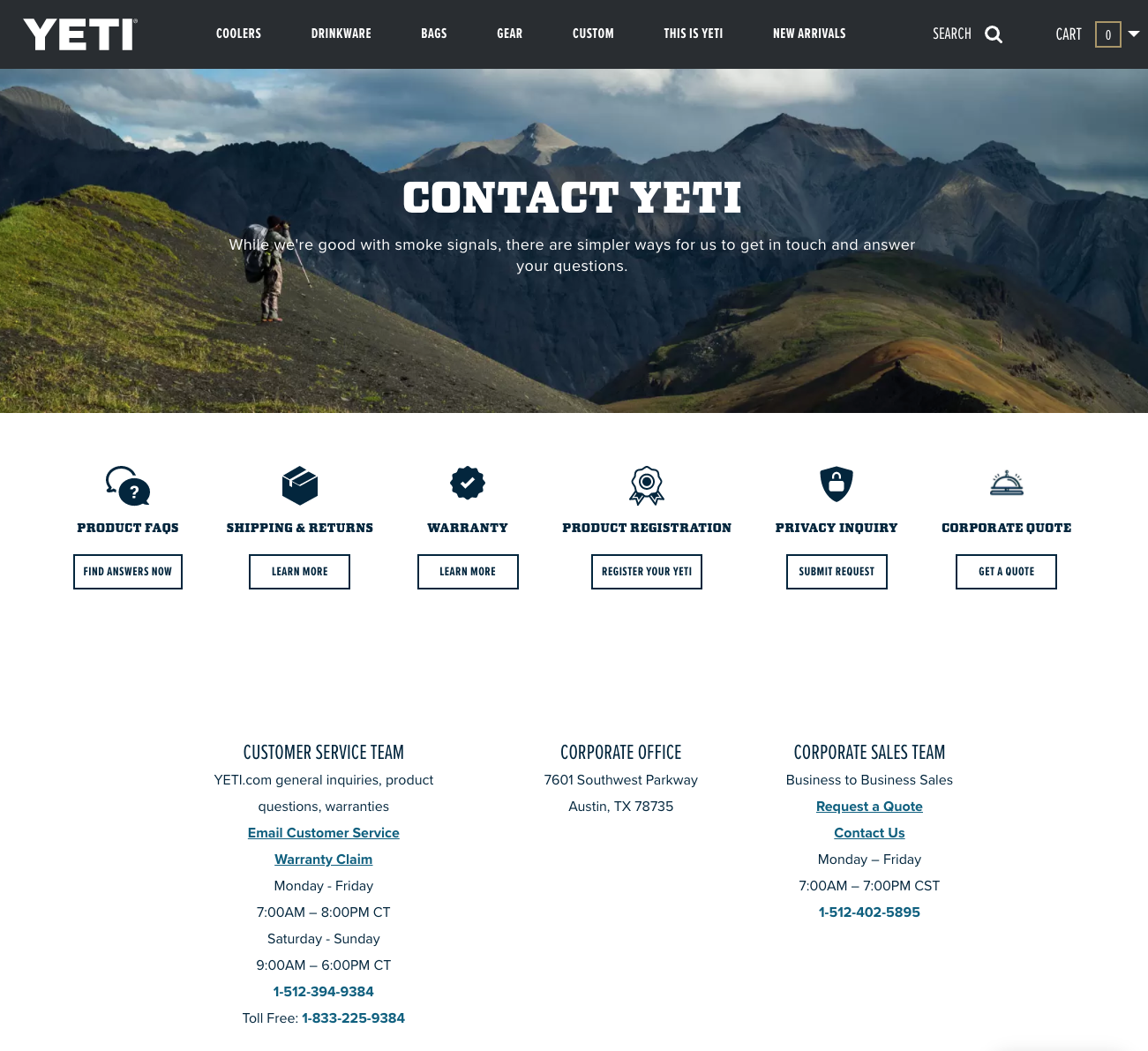
12. 耶蒂

Yeti销售为伟大的户外活动而设计的冷却器和饮品,其 “联系我们 “页面保持了很酷的户外品牌。我特别喜欢它聪明的标语,鼓励访问者联系我们(”虽然我们擅长使用烟雾信号,但我们还有更简单的方式来联系和回答你的问题。”),以及多种不同的方式来跨平台联系。
为什么这个 “联系我们 “页面会脱颖而出。
一个带着Yeti冷却器的登山者的美丽形象与干净的白色背景并列,使网站访客清楚地看到联系信息和CTA。而链接到 Yeti‘s 知识库 帮助他们快速和容易地找到答案,如果他们不愿意等待的话。
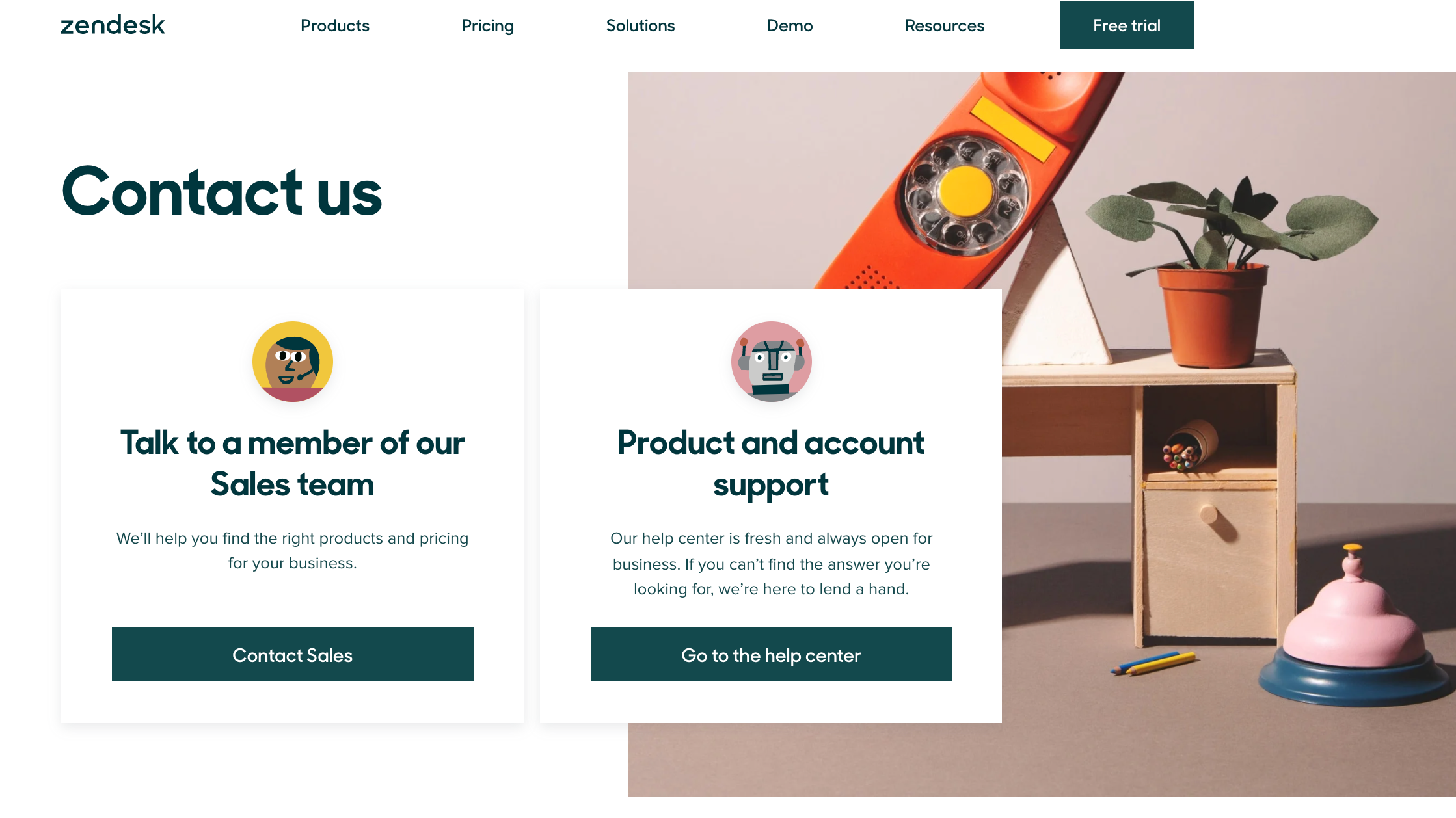
13. Zendesk

Zendesk是一个基于云的客户服务软件,专注于参与。全球有3亿多人使用Zendesk的客户服务部门和服务台作为其选择的支持形式。
Zendesk网站上的所有东西都是极简主义的,干净的,颜色协调的。这种美感延续到了其简单而有效的联系页面。当涉及到 网络表格,企业将其作为 尽可能的直接,就会有更高的转换率,这就是Zendesk在我们名单上的原因。
为什么这个 “联系我们 “页面会脱颖而出。
在 “联系我们 “页面上有两个主要的CTA。
第一个,”联系销售”,将你引向一个简单的、易于填写的表格。
另一个CTA,”去帮助中心 “将客户引向一个知识库和其他客户的社区,他们可以回答他们的问题。
在 “联系我们 “页面的底部,有一个区域,访问者可以浏览Zendesk的产品支持选项并查看Zendesk的办公地点。很明显,该公司花了时间来建立这个页面,并考虑到了买方角色。它考虑了用户可能在联系页面上寻找的东西,并将这些项目作为额外的资源加入。
14. 莫兹
Moz是一家位于西雅图的SEO软件公司,在其 “联系我们 “页面上有一个大胆而清晰的CTA。这将访问者引向一个更详细的 “帮助中心”,在那里他们可以找到他们对莫兹提供的特定软件或服务需要的帮助。
为什么这个 “联系我们 “页面能脱颖而出。
像Moz这样提供大量和多方面的服务,不要让需要帮助的人一开始就感到不知所措,这是一个聪明的想法。
相反,Moz在其 “联系我们 “主页面上提供了需要了解的联系信息,一旦他们点击 “联系帮助团队”,就会有更多、更详细的资源。此外,它还有一张整洁的西雅图地图,准确地显示了莫兹的位置,供那些想亲自访问的人使用。
15. 快乐的科克
Happy Cork是一家总部设在纽约的公司,将啤酒、葡萄酒和烈酒送到城市的当地社区。
虽然纽约可能永远不会睡觉,但Happy Cork肯定会睡觉,因为它在 “联系我们 “网页上清楚地列出了它的营业时间。它的时间表分为两个表格,商店营业时间和送货时间,告知客户何时以及如何从Happy Cork购买。
为什么这个 “联系我们 “页面能脱颖而出。
在页面的顶部,有一个互动地图,向访问者显示Happy Cork的送货地点。你可以根据每个社区进行过滤,并轻松解读你的位置是否在该公司的送货范围内。这使客户不必在网上下订单后,因为Happy Cork不能送货到他们那里而不得不取消。
16. 埃森哲
埃森哲在全球范围内(确切地说,是在120个国家)提供专业服务,因此足以说明,人们可能有数百个不同的电话号码和电子邮件可以联系到他们寻求帮助。
为什么这个 “联系我们 “页面会脱颖而出。
这家跨国公司已经想出了如何在其 “联系我们 “页面上紧凑地展示大量信息–通过可扩展的部分,访客可以点击获得他们需要的信息。
联系我们 “页面实际上充满了有用的联系信息,可以满足阳光下的任何要求,但通过紧凑地组织这些信息,埃森哲在提供所需信息的同时,也防止了太多的混乱。
17. Scribd
Scribd是一个成熟的数字图书馆,允许读者从他们的浏览器中直接享受大量的书籍、有声读物、新闻文章、杂志等。
与Scribd网站的其他部分类似,其 “联系我们 “页面也很吸引人,而且很独特。该页面的顶部包括其公司总部在谷歌地图上的位置。它还清楚地说明了它的地址,并为网站访问者提供了通往其社会媒体资料的链接。
在这下面是一个互动的、吸引人的有组织的按钮地图,用户可以选择他们需要的资源,与客服人员聊天,或根据他们的问题向客服人员发送一个电子邮件地址。
为什么这个 “联系我们 “页面会脱颖而出。
Scribd确保其网站访问者可以在联系页面上直接获得他们需要的帮助,为访问者和Scribd都节省了时间。不仅如此,联系表的设计也很有趣和独特。
18. 威盛机构
位于缅因州波特兰的VIA机构利用其网站来展示其为各种大牌客户所做的光滑的互动网络工作。因此,它的 “联系我们 “页面具有类似的高科技网络功能,包括视差滚动和普遍吸引人的图像,这并不奇怪。
为什么这个 “联系我们 “页面能脱颖而出。
联系我们 “页面向访客展示了他们与威盛合作时的期望。它华丽、清晰,并为访问者提供了他们可以直接联系的人的姓名和联系信息作为奖励。
19. 基金会
Foundation Inc.是一家内容营销机构,它将 “联系我们 “页面作为销售页面加倍。
该页面设计简单,与网站的其他部分相一致。在联系页面上有一个表格,有助于对任何接触他们的人进行资格审查。
为什么这个 “联系我们 “页面能脱颖而出。
大多数公司只要求访问者提供他们的姓名、电子邮件和信息。但Foundation Inc.主动询问了关于访问者的预算、最大的营销挑战以及他们感兴趣的服务等问题。
19. 阿特拉斯公司
企业软件公司Atlassian提供了大量不同的产品,供大公司用来保持组织。但尽管如此,它的 “联系我们 “页面组织得特别好,也很清晰,所以访问者可以快速地在其网站上分类,找到他们需要的帮助。
为什么这个 “联系我们 “页面能脱颖而出。
很明显,这些头像并不是照片。他们是电子邮件和电话背后的真实、友好的面孔,他们可以提供帮助。
这些元素中的每一个都显示了对透明度的承诺和对批评的开放态度,令人耳目一新–除了分享各种帮助文件、常见问题和联系公司的方法之外。
21. 汉堡王
汉堡王了解其客户可能会因为不同的原因而想要联系他们。这就是为什么它的 “联系我们 “页面试图解决各种投诉。
为什么这个 “联系我们 “页面能脱颖而出。
无论顾客是在寻找数字或餐厅支持,他们都能在汉堡王的联系页面上找到答案。此外,商店定位器帮助顾客找到最近的汉堡王餐厅。
22. ban.do
ban.do销售异想天开的创意计划书、笔记本和其他配件,其整个网站反映了其品牌风格,有趣的字体、鲜艳的色彩和有趣的动画让人感到有趣。
为什么这个 “联系我们 “页面能脱颖而出。
它的 “联系我们 “页面有一个老式的彩色电话 “铃声 “的动画,大量鲜艳的粉红色,巧妙而随意的网页文案,以及这个页面上访问者可能需要的所有信息。从一个页面,你可以与ban.do取得联系,联系 客户服务,并获得有关退回产品的信息。
你网站的每个页面–包括 “联系我们 “页面–反映品牌是很重要的,这个页面在帮助ban.do的客户的同时,很好地保持了趣味性。
23. 实现3000
像许多企业一样,Achieve3000有几种不同类型的人访问其网站,而这些人想与他们联系的内容可能有很大不同。这就是为什么Achieve3000决定比一刀切的方法更深入。这家公司没有收集典型的电子邮件地址、姓名和电话号码,而是增加了一些额外的字段,以确保表格在后端被正确掌握。
为什么这个 “联系我们 “页面能脱颖而出。
在折页下面是一个单一的表格,有几个不同的目的。通过在第一个下拉框中选择几个选项,用户可以定制他们的联系请求。这不仅有助于他们感到被倾听,而且有助于Achieve3000团队更快地对联系表作出反应。
24. 中型
当你第一次浏览Medium的 “联系我们 “页面时,你会看到一幅古怪的定制插图,上面写着 “你想知道但不知道该问谁的一切”,并强调了留白。
为什么这个 “联系我们 “页面会脱颖而出。
访问者可以选择输入一个主题或提交一个请求–或者,如果他们继续滚动,他们会发现Medium精心策划的知识库文章和论坛列表,供他们浏览。
25. 美元剃须俱乐部
如果你不熟悉Dollar Shave Club,它是一个剃须刀订阅服务,以有竞争力的价格提供优质剃须刀。这个品牌正试图通过将自己定位为一个更便宜、更方便的剃须解决方案来扰乱市场。要做到这一点,它需要教育其目标受众了解其服务,为什么它与众不同,以及客户如何注册。联系我们 “页面通过提供该公司产品和服务的全面指南来实现这一目标。
为什么这个 “联系我们 “页面能脱颖而出。
在页面中间有一个下拉菜单,列出了包括如何运作、运输和交付、账户管理、产品和赠品等选项。这种类型的 客户自助服务 与访客产生更多的互动,并能提高你网站的点击率。
26. 惊奇
Marvel是一家设计软件公司,帮助用户建立和生产数字产品。该公司崇尚创意,鼓励客户 “在任何地方设计任何东西”。因此,它的联系页面色彩斑斓,充满了俏皮的图像和设计,这并不奇怪。Marvel采用了一个传统的正式页面,并重新设计了它以符合其品牌形象。
为什么这个 “联系我们 “页面能脱颖而出。
这种方法不仅有趣、醒目,而且还被用作一个有用的工具,将访问者重新导向他们正在寻找的信息。
在页面的中间,有三个CTA,用户可以选择。第一个是销售。在这里,访问者可以查看Marvel的计划,甚至进行购买。接下来是支持–用户可以在这里找到问题的答案,并获得实时的帮助。最后,访问者可以使用新闻资料选项,下载产品或公司标志的图片,在他们的个人和专业渠道上分享。
27. 莫拉米勒
Molamil进入我们的名单有两个原因。首先,你很难忘记一个充满浮动头像的页面。第二,该文案是如此的真实,你会想相信这家公司能为你精心制作 产品愿景。 该页面的顶部讲述了一个引人注目的品牌故事,并邀请访问者 “来喝杯咖啡或啤酒”。这使访问者感到受到欢迎,而不是迫于压力而立即做出任何决定。
为什么这个 “联系我们 “页面能脱颖而出。
除了古怪的图片和俏皮的文字,Molamil还强调了它的品牌价值。联系我们 “页面将合作、探索和主动性列为Molamil的核心公司价值。这让访问者知道企业可能有一些乐趣,但它仍然致力于实现 客户的需求.
28. 让我们去哪里旅行
Let’s Travel Somewhere是一个旅游博客,由一群在世界各地旅行的撰稿人撰写。该博客的目标是 “捕捉地球上每个国家的精华”。这使得 “联系我们 “页面成为该网站的一个重要组成部分。访问者需要方便地访问该页面并向编辑提交他们的作品。
为什么这个 “联系我们 “页面会脱颖而出。
由于编辑出差,博客的作者们需要多种方式与她联系。因此,她提供了一个弹出式表格和几个社交媒体链接,给作者提供了多种沟通方式。
她甚至指出,由于她经常出差,她有时可能会反应缓慢。这就为她的作者勾勒出了期望,所以如果他们的作品没有立即发表,他们也不会感到困惑。
29. 葫芦岛
Hulu的联系我们页面与它的 知识库.用户搜索他们的解决方案,然后使用页面底部的链接来联系支持。这 改善了客户体验 并减少其支持团队的案件数量。
为什么这个 “联系我们 “页面能脱颖而出。
Hulu还提供了一个方便的 聊天机器人 以指导游客完成故障排除步骤。它在开始聊天时,会建议你可能有的问题,并提供可以回答这些问题的文章链接。而且,这些选项大多是基于当时发生的热门电视事件,就像下面的例子。
30. 语法学
Grammarly是一款审查书面文件的语法和拼写错误的软件。它的 “联系我们 “页面很容易浏览,并使访问者能够简单地完成他们的目标。Grammarly知道来到这个页面的访问者可能有一个支持请求。因此,它将支持链接直接放在页面的中间,颜色为亮绿色。
为什么这个 “联系我们 “页面会脱颖而出。
现有的Grammarly用户不必花时间填写必填项,可以直接跳到描述他们的问题。如果访问者安装了Grammarly扩展,它将把他们的用户信息插入支持表格并自动完成这些部分。其结果是为客户提供一个无摩擦的 “联系我们 “页面体验,这样他们就可以花更多时间使用该工具。
31. 体育用品
Gymwrap巧妙的营销策略利用其 “联系我们 “页面来吸引新的线索和客户。如果你看下面的图片,你可以看到Gymwrap在新访客登陆其联系页面时就会触发一个弹出式表格。
为什么这个 “联系我们 “页面能脱颖而出。
Gymwrap不仅扰乱了 用户体验.它为访客提供了注册其通讯的折扣。这种交换使交易物有所值,对那些浏览网站只是为了寻找支持信息的访客更有吸引力。
通过这种方法,开始是一个沮丧的客户,最后是一个快乐和忠诚的用户,他们不仅得到了他们问题的答案,而且在他们的下一次购买中也得到了一个有趣的折扣。
32. 螃蟹之家(The Crabby Shack
The Crabby Shack进入我们的名单是因为它的网站了解它的顾客。它了解他们什么?首先,它知道他们很饿。
除了在 “联系我们 “页面上提供的信息外,The Crabby Shack还提供了无数令人垂涎的海鲜图片。 这可能是你需要联系该餐厅并了解其营业时间的所有动力。
为什么这个 “联系我们 “页面能脱颖而出。
此外,The Crabby Shack还提供了电子邮件地址、电话号码以及交互式地图,因此饥饿的顾客可以确切地知道去哪里吃海鲜。
33. 对上帝的敬畏
如果断章取义,Fear of God的 “联系我们 “页面可能看起来不大。然而,如果你把它与该公司网站的其他部分相比较,就会发现它非常符合品牌。
为什么这个 “联系我们 “页面会脱颖而出。
这个简单、现代的设计与周围环境完美匹配,并创造了一个从营销报价到服务资源的无缝过渡。这个页面看起来和感觉就像上帝之畏网站上的其他页面一样,同时还提供了访问者寻找重要信息所需的所有必要元素。
34. 波比叔叔咖啡& 书
清洁和简单是Uncle Bobbies Coffee & Books的游戏名称。它的 “联系我们 “页面解决了访客可能有的三个独特需求。
首先,它为那些对品牌或网站有一般问题的访问者和客户提供了一个联系表格。接下来,如果你对与该公司合作感兴趣,你可以继续阅读,找到你需要联系的电子邮件地址。最后,如果你正在寻找一份工作,你可以通过给页面底部列出的地址发信息,了解更多关于该公司的空缺职位。
这种简约的方法使用户很容易找到信息,并与该组织的特定员工联系。
为什么这个 “联系我们 “页面能脱颖而出。
在 “联系我们 “页面上出现了一个弹出窗口,邀请访问者订阅Bookshop的通讯。这是一个让他们保持参与的好方法,同时增加读者和线索。
35. 扎沙度
Zashadu销售的手袋是为男性和女性设计的。它还销售鞋子和配件,如钱包和皮带。
为什么这个 “联系我们 “页面能脱颖而出。
Zashadu之所以上榜,是因为其联系信息非常容易获得。你可以通过上面显示的 “联系我们 “页面与该公司联系,或者使用所有页面的默认页脚提供的各种选项之一。这使得那些可能在寻找公司的 “联系我们 “页面时遇到困难的访问者的生活更加轻松。
36. 蛇道
Shekudo是一个位于澳大利亚悉尼的女性服装品牌。它的创始人Akudo Iheakanwa创建该品牌的目的是 “为当地的工匠和手工艺场景带来更多光明,同时将一些古老的技术和被忽视的当地资源整合到自己的现代美学中。
在其 “联系我们 “页面上,Shekudo提供了三个电子邮件地址来联系该公司。第一个是用于一般咨询,第二个是用于订单咨询,最后一个是用于库存和批发咨询。这为访问者提供了一个具体的资源,以根据他们可能对公司提出的问题进行联系。
为什么这个 “联系我们 “页面能脱颖而出。
使Shekudo从这个名单上的其他组织中脱颖而出的是其图像。Shekudo很好地利用了高质量的图片,这些图片不仅是对页面上其他元素的赞美,而且还展示了该公司的产品。这让我想再买一双鞋,尽管我目前正在与他们联系另一个订单。
37. 乌尔塔美容
在购买化妆品时,你可以问很多问题。这款眼线笔里有什么成分?这款粉底会对我的皮肤有什么影响?有没有比这个底妆更便宜的替代品,我喜欢吗?
面对所有这些问题,Ulta Beauty提供一个最先进的 “联系我们 “页面是有意义的。
为什么这个 “联系我们 “页面能脱颖而出。
在其 “联系我们 “页面上,Ulta为访问者提供了四种联系其支持团队的方式。此外,还有 常见问题链接 在页面顶部的特色,可以帮助用户找到信息,而不需要联系客服人员。这创造了一个理想的平衡,即访问者有足够的 自助服务 资源以及联系Ulta客户支持的直接选项。
38. 马特奥
Mateo是一个在纽约市经营的时尚和珠宝品牌。
它的联系页面的伟大之处在于,它包括所有介绍过该公司产品的著名合作伙伴。这增加了该品牌的可信度,可能足以动摇那些对购买其产品持犹豫态度的潜在客户。
39. 仲博
CUUP提供了用户如何与公司取得联系的详细说明。它告诉访问者哪种形式的支持是最快的,以及每种形式的工作时间。
如果你遇到困难,你可以启动页面右下角的CUUP即时聊天支持选项。该资源将你与一位 “合适的治疗师 “联系起来,他可以帮助你找到最适合你的胸罩。
为什么这个 “联系我们 “页面能脱颖而出。
对于营销咨询,CUUP还提供了两个电子邮件地址和一个合作伙伴页面,访问者可以直接从 “联系我们 “页面进入。这为公司最初可能没有考虑的新伙伴关系打开了大门。
40. 美国联合苏打水公司
美国联合苏打水公司为那些含有糖分和额外热量的流行软饮料提供了更健康的替代品。这种苏打水所具有的赤裸裸的吸引力也延伸到了该品牌的网站。简单的黑色和白色布局将联系表放在访问者的前面和中心。
为什么这个 “联系我们 “页面能脱颖而出。
美国联合苏打水公司之所以上榜,是因为它的 “联系我们 “页面位于其常见问题页面的底部。用户在联系客户支持之前,必须先滚动浏览最常见的问题。这很好,因为它减少了到达支持团队的常规询问的数量–这意味着客户得到了更快的回答,支持代表处理了更少的案件。这是一个双赢的结果。
联系我们 “页面模板
创建一个 “联系我们 “页面可能是一项艰巨的任务。决定是简单的还是个性化的,说起来容易做起来难。幸运的是,有一些免费的和负担得起的模板可以让你开始。请看下面一些我们最喜欢的联系我们页面模板和表格。
1. JotForm
如果你的业务主要集中在产生线索上,那么在你的 “联系我们 “页面上添加一个后续电话表格是个好主意。这种表格是一种温和的、无压力的方式,可以让登陆你网站的访客获得更多信息,以便直接联系你的团队。
JotForm制作了一个灵活的后续电话表格,可以根据你的业务需求进行定制。该模板包括典型的字段,如姓名和电话号码,但它也允许你添加一个预约调度器、地址、贴纸,甚至产品列表。你的网站访问者将能够准确地传达他们正在寻找的东西,而你的团队将拥有他们需要的所有信息来回应他们并完成交易。
2. 表格加
无论你的企业处于什么行业,Form Plus都有适合你的联系我们表格模板。你不需要花太多时间来定制一个适合你特定需求的表格,因为有几个现成的模板可以嵌入你的网站。
这个联系表格模板包括常见的字段,如姓名、电子邮件地址,以及一个用于简短信息的段落框。然而,它还包括一个文件提交选项。客户或网站访问者可以上传他们遇到的问题的图像,这样你的团队就可以迅速行动起来,找到解决方案。
3. 类型
Typeform提供了一个有趣的、异想天开的联系我们页面模板。这个免费的、可定制的 “联系我们 “页面可以被编辑,以包括你自己的副本、图像,甚至视频。
这个模板最好的部分是多页选项。与其让每个表单问题成为一个单独的字段,不如让它们出现在不同的屏幕上,这样用户就可以只关注他们面前的信息。你的客户不会感到不知所措,而你的团队仍然会得到他们需要的所有信息,以提供尽可能好的支持。
4. 可怕的形式
对于一个简单的联系表格模板,易于安装,Formidable Forms是一个实惠的解决方案。为您的网站访客选择八个 “联系我们 “表格模板。每一个都有一个特定的目的,从线索生成到短信到报价请求。如果你使用的是WordPress CMS,上图中的联系页面模板是免费包含在WordPress表单插件中的。
除了 “联系我们 “页面模板和表单,Formidable Forms还允许你在网站上进行投票和调查,这样你就可以收集关于你的用户在你的网站上的体验中认为有帮助或有障碍的数据。
建立一个出色的联系我们页面
无论你的行业或你的买家角色是什么样的,每个企业都应该努力建立一个伟大的联系我们页面。一个经过深思熟虑的联系页面可以帮助你保持专业的感觉,并使你很容易与你的受众接触,从而建立一个积极、持久的关系。
编者注:这篇文章最初发表于2020年4月,为全面起见已经更新。

