虽然页脚出现在页面设计的底部,但它是你创建的任何网站的一个非常重要的部分。人们已经习惯了页脚的概念,他们希望在他们访问的每个网站上都有页脚。利用Divi的主题生成器,你可以创建任何你想要的页脚设计,但如果你正在寻找一种独特的方法,你会喜欢这个教程。今天,我们将向你展示如何互动地突出显示出现在你的页脚第一部分的联系细节。你也可以免费下载JSON文件!
让我们开始吧。
预览
在我们深入学习教程之前,让我们快速看一下不同屏幕尺寸的结果。
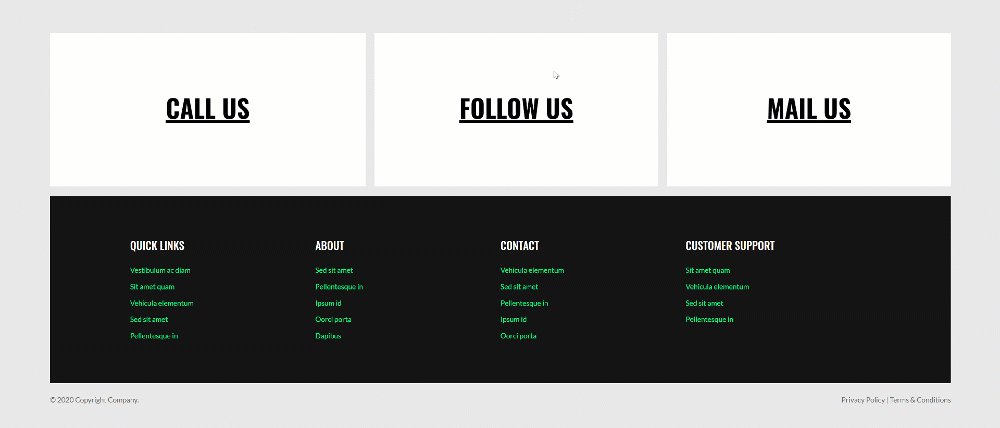
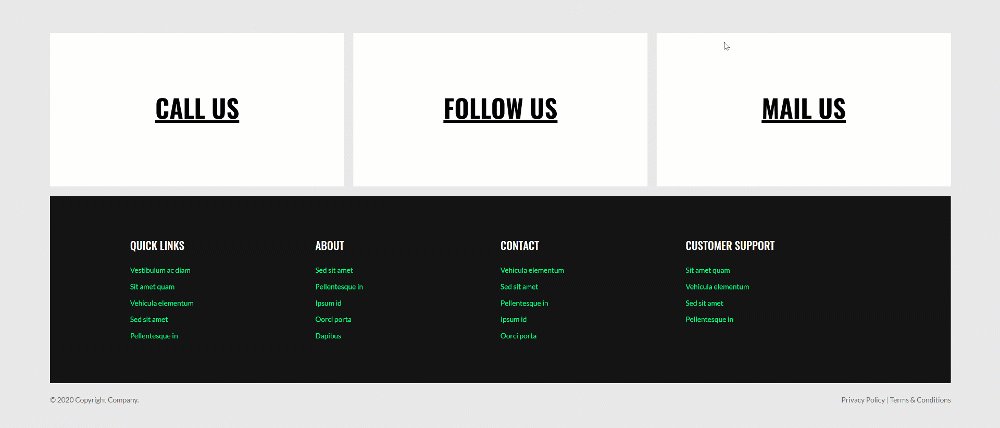
桌面

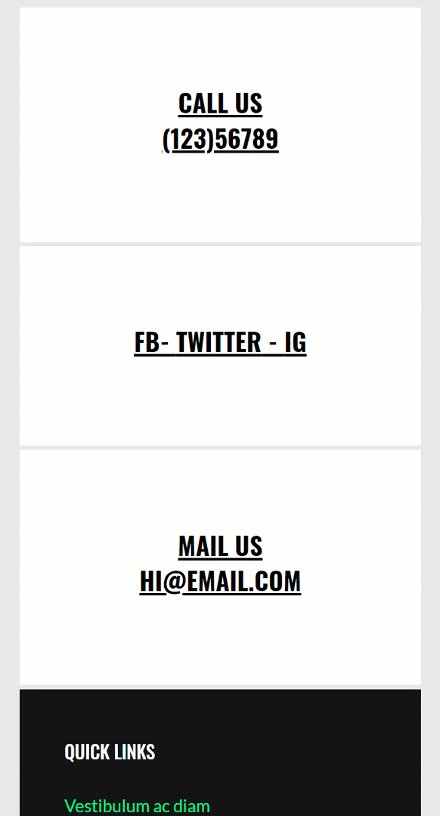
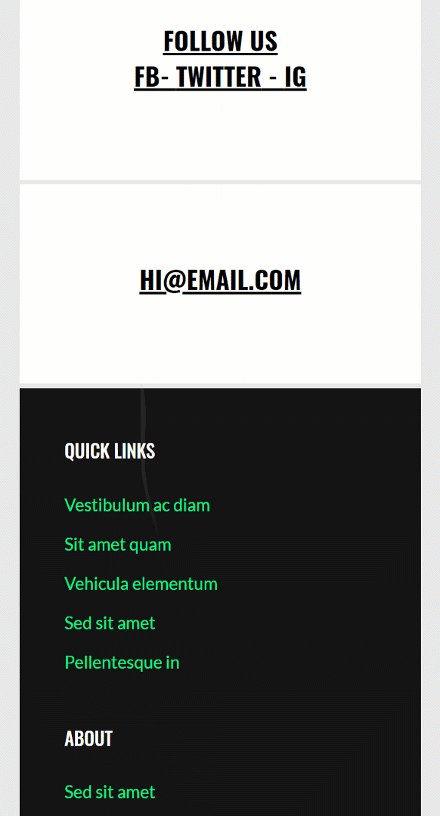
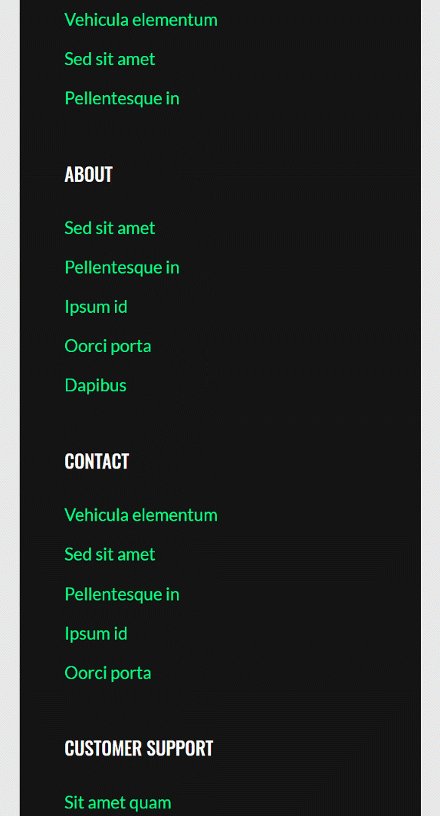
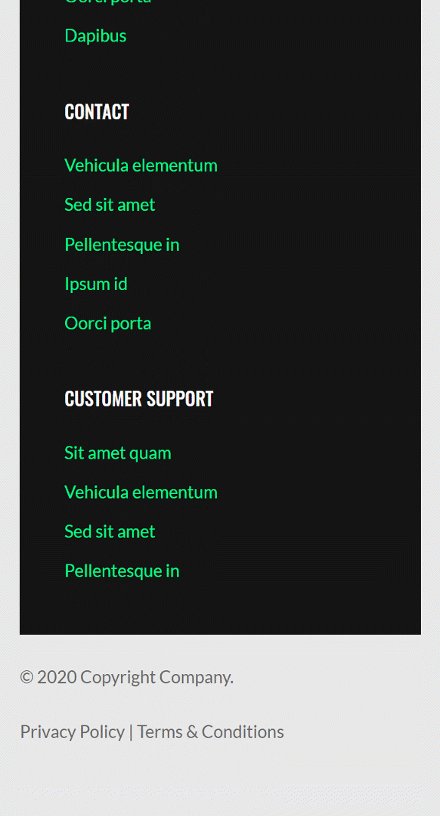
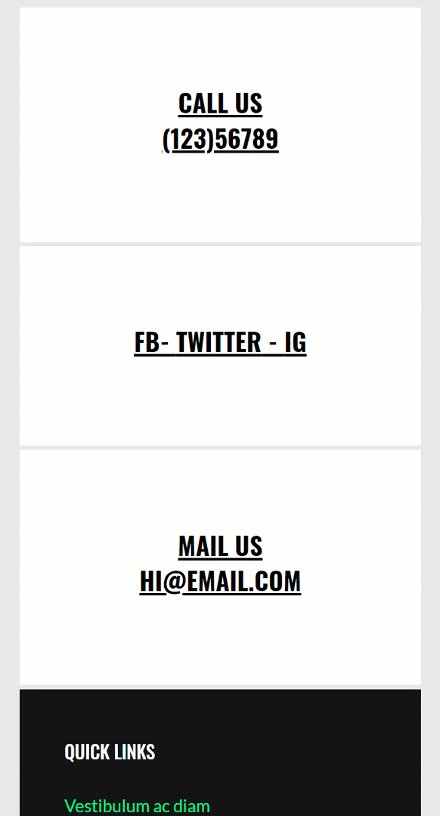
手机

免费下载全局页脚模板
要获得免费的全局页脚模板,你首先需要使用下面的按钮下载它。为了获得下载,你需要使用下面的表格订阅我们的Divi Daily电子邮件列表。作为一个新的订阅者,你将会在每周一收到更多的Divi好东西和免费的Divi布局包!如果你已经在名单上,只需在下面输入你的电子邮件地址并点击下载。你将不会被 “重新订阅 “或收到额外的电子邮件。
1.创建新的页脚模板
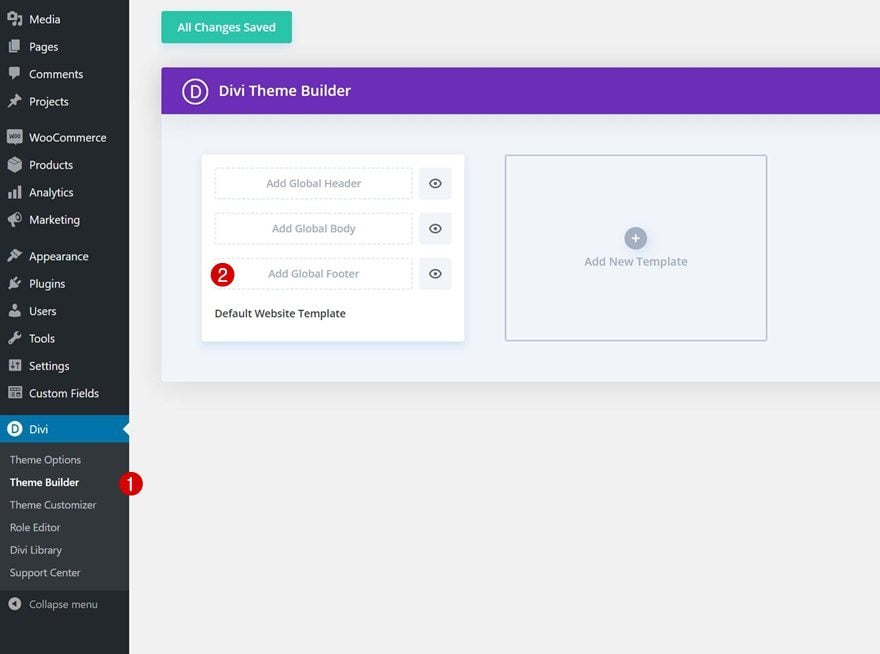
进入Divi主题生成器 & 添加新的全局或自定义页脚
首先进入你的WordPress网站后台的Divi主题生成器。在那里,添加一个新的全局或自定义页脚。

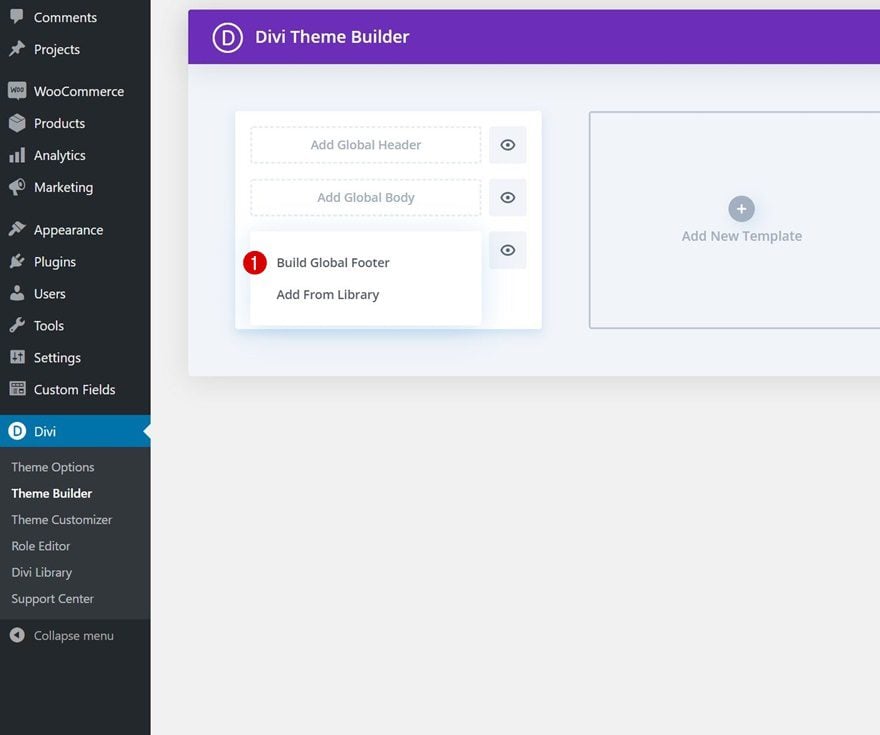
从零开始建设
开始从头构建页脚模板。

2.建立页脚设计
章节设置
背景颜色
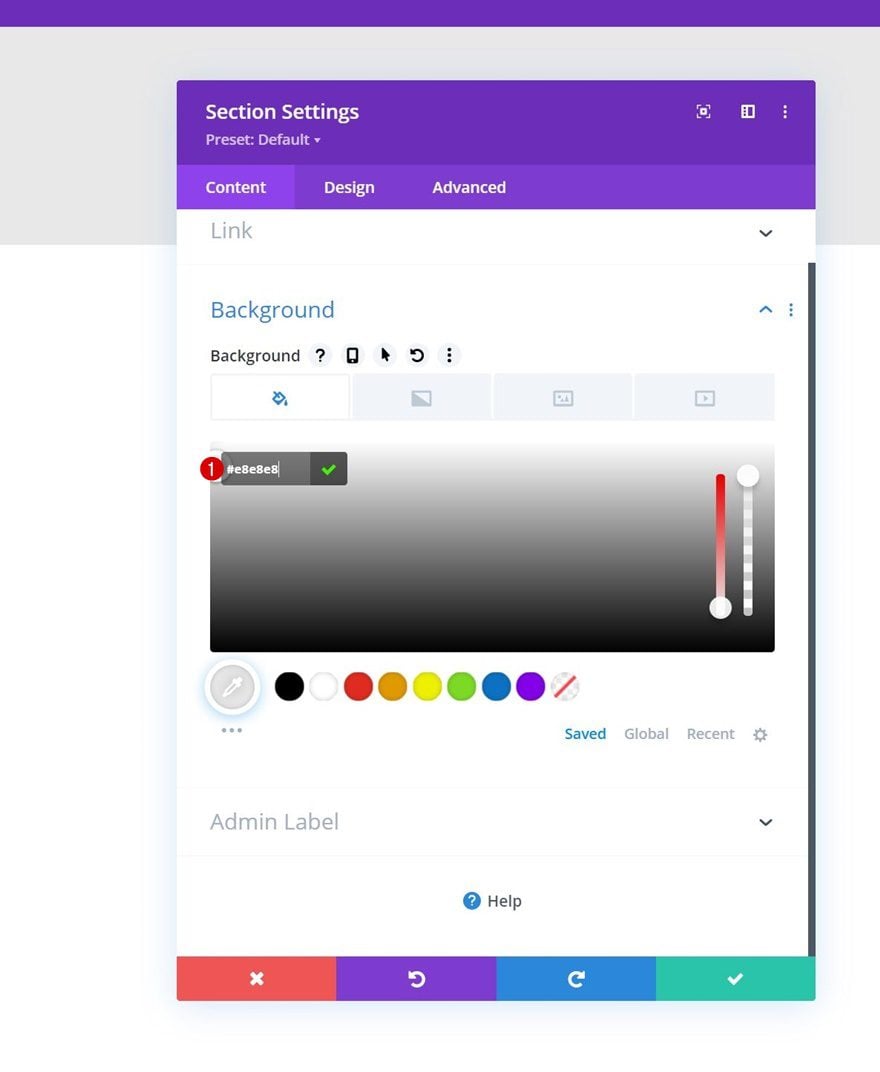
一旦进入模板编辑器,你会发现有一个部分已经在那里了。打开节的设置,应用一个背景颜色。
- 背景颜色。#e8e8e8

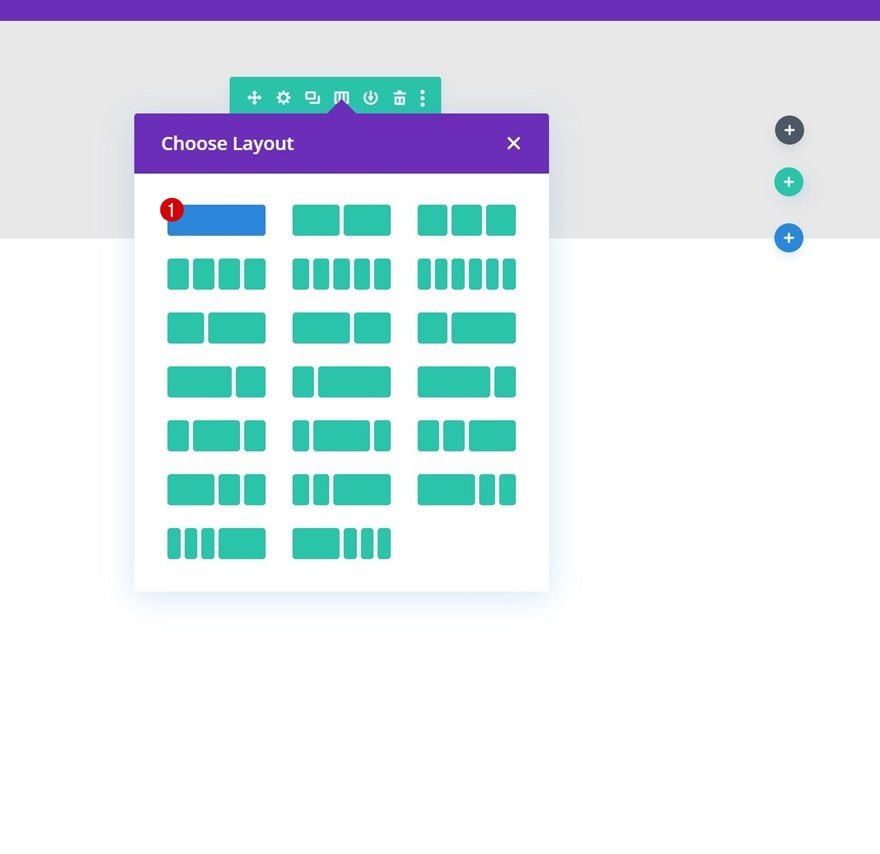
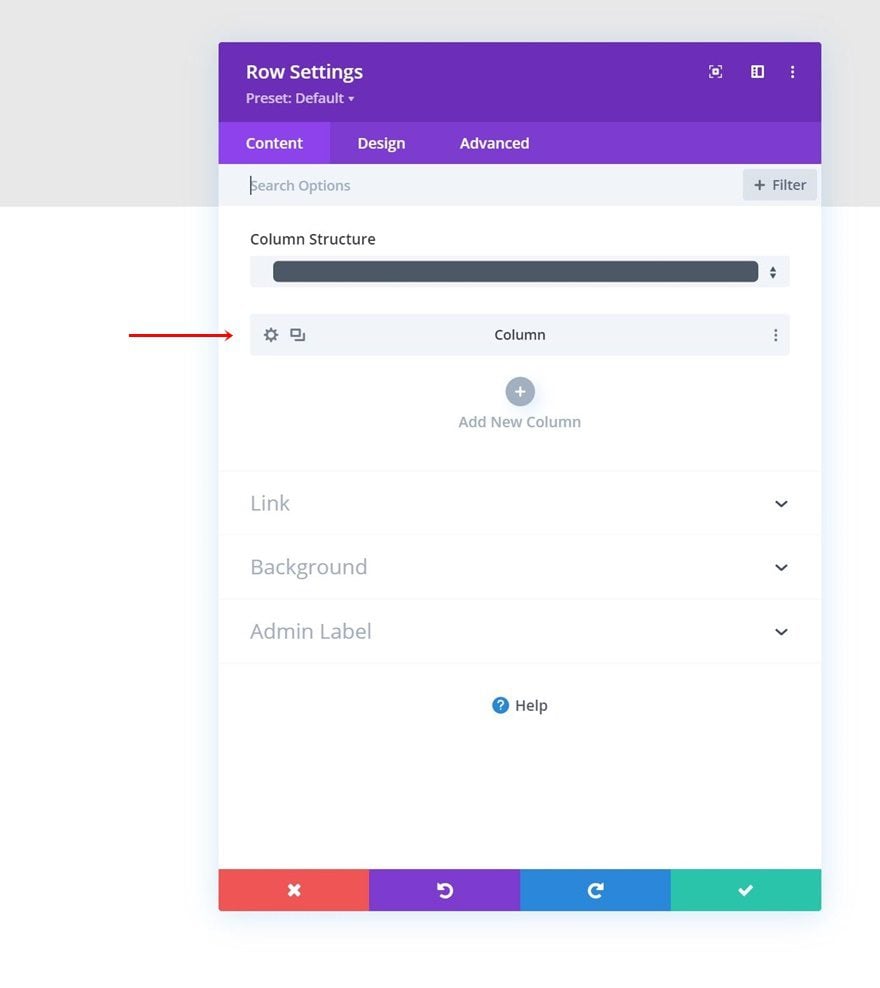
添加行#1
列的结构
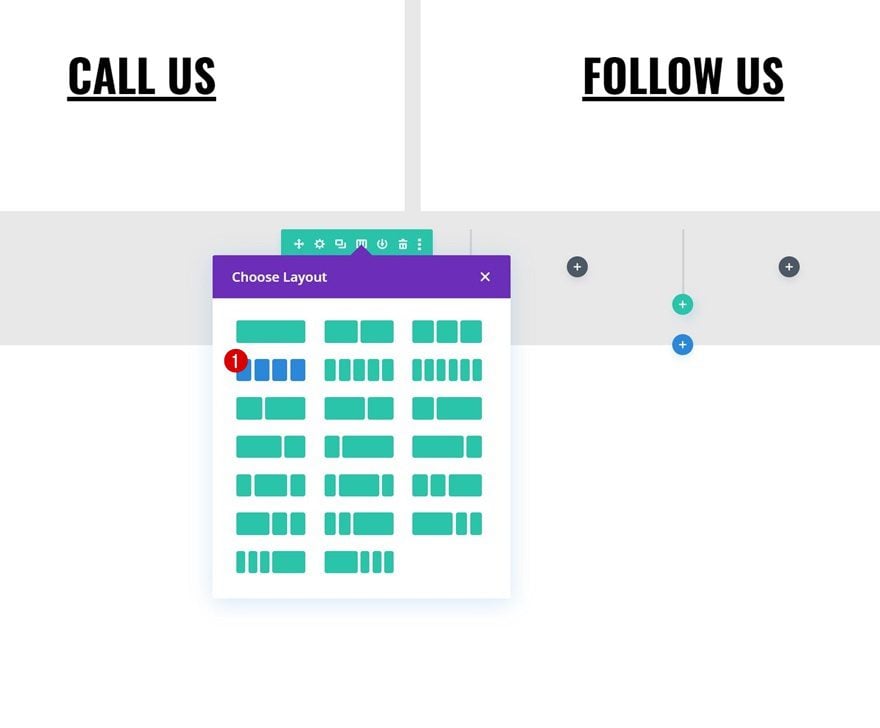
继续添加新行,使用以下列结构。

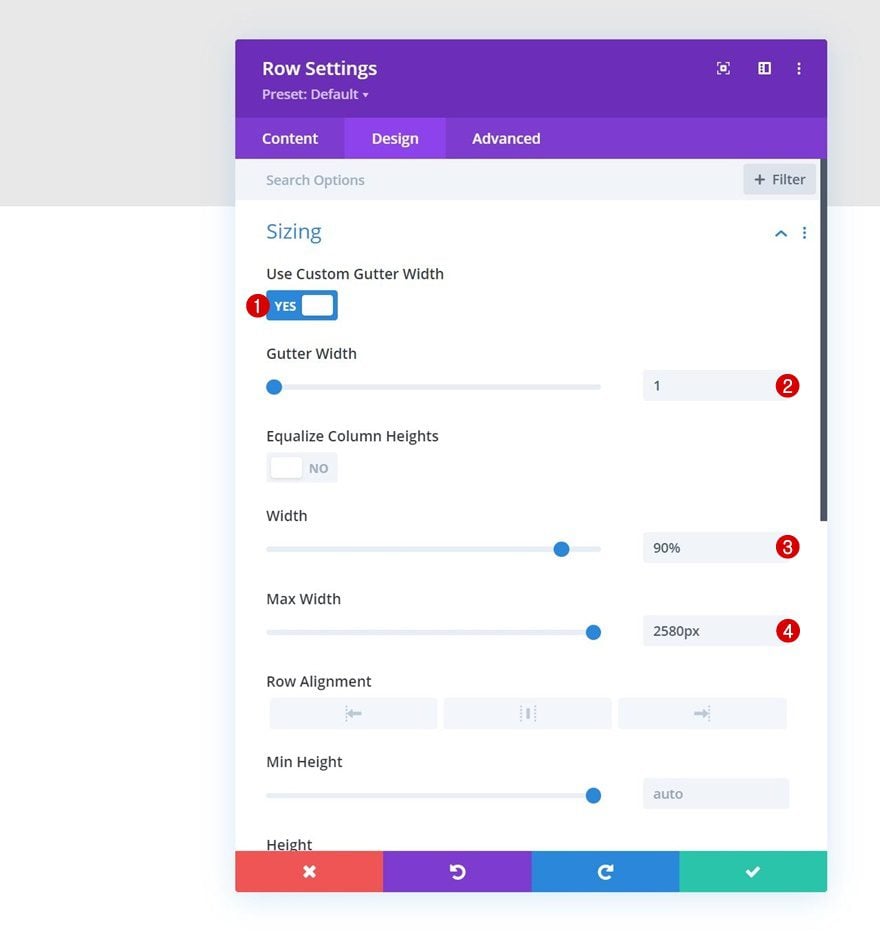
尺寸大小
在不添加模块的情况下,打开行设置,修改尺寸设置,如下所示。
- 使用自定义沟槽宽度:是
- 沟槽宽度:1
- 宽度:90
- 最大宽度:2580px

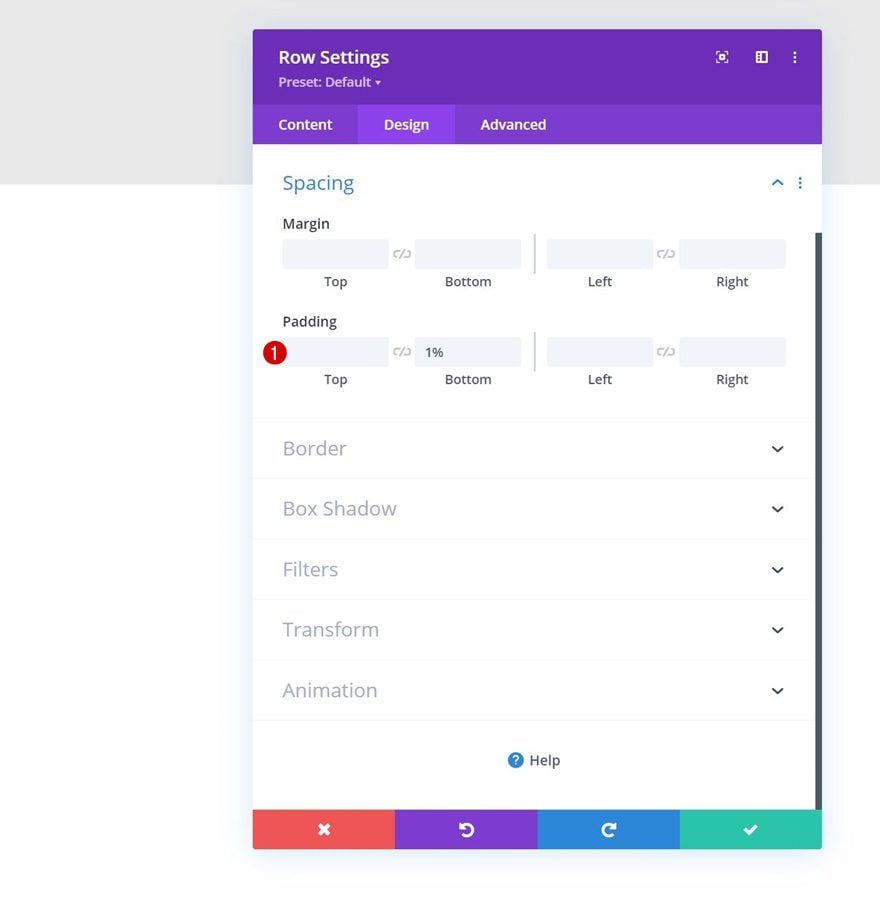
间隔
接下来添加一些底部填充物。

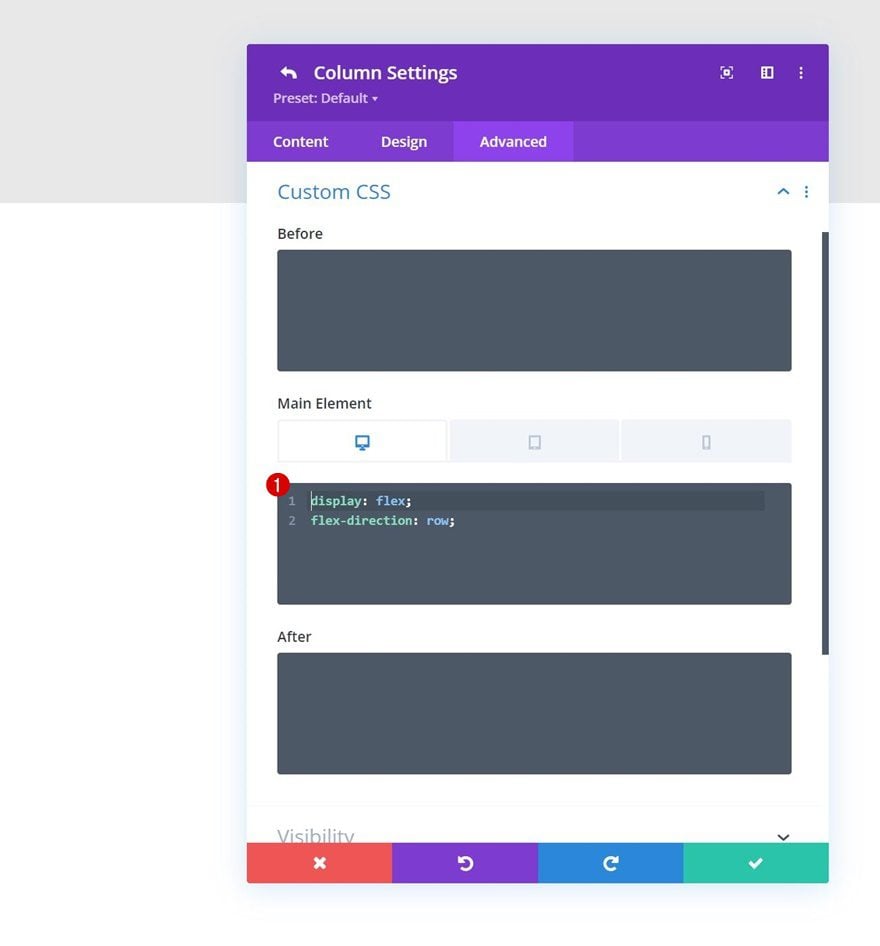
栏目主元素CSS
然后,打开第1列的设置,导航到高级选项卡,将以下几行响应式的CSS代码应用于该列的主元素。
桌面。
display: flex; flex-direction: row;
平板电脑& 手机。
display: block;


在第1栏添加文本模块#1
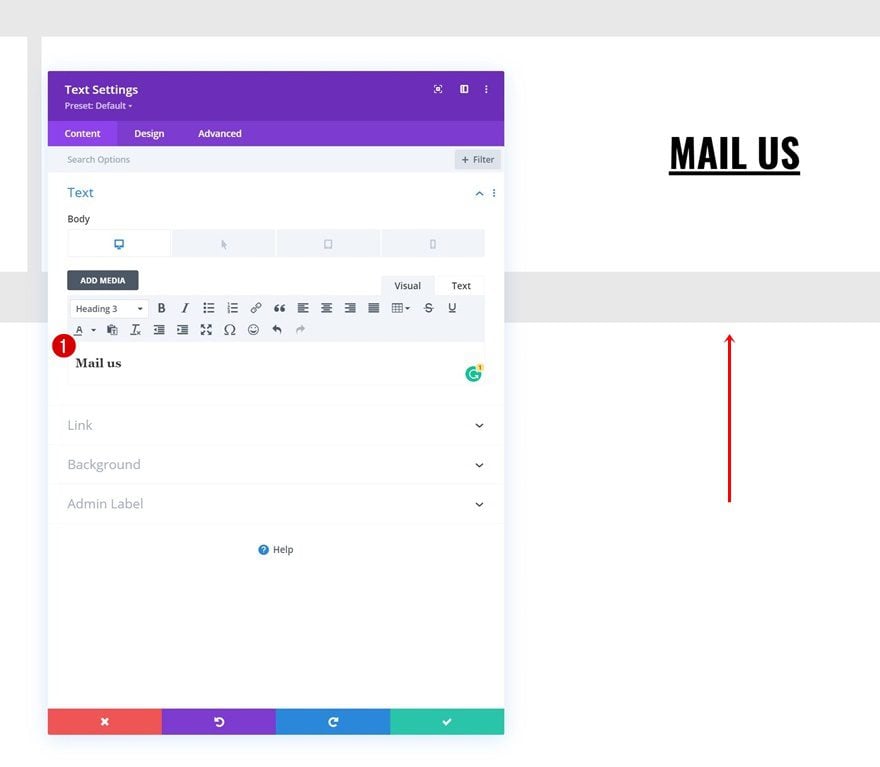
响应式内容
是时候添加模块了,从第一个文本模块开始。添加一些你选择的响应式内容。确保在平板电脑和移动设备上包括电话号码,因为那里的悬停选项不那么明显。

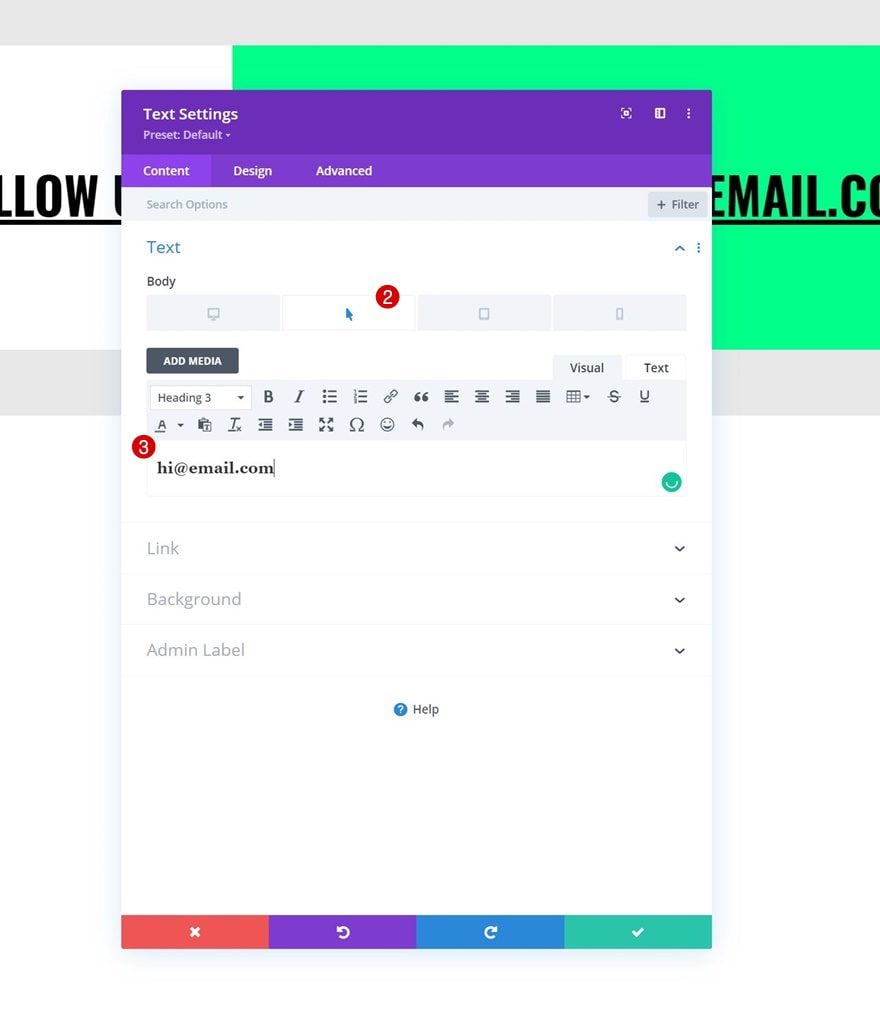
悬停内容
接下来修改悬停内容。

背景颜色
然后,应用一个背景颜色。
- 背景颜色。#ffffffff

悬停背景颜色
修改悬停时的背景颜色。
- 悬停背景色。#00ff88

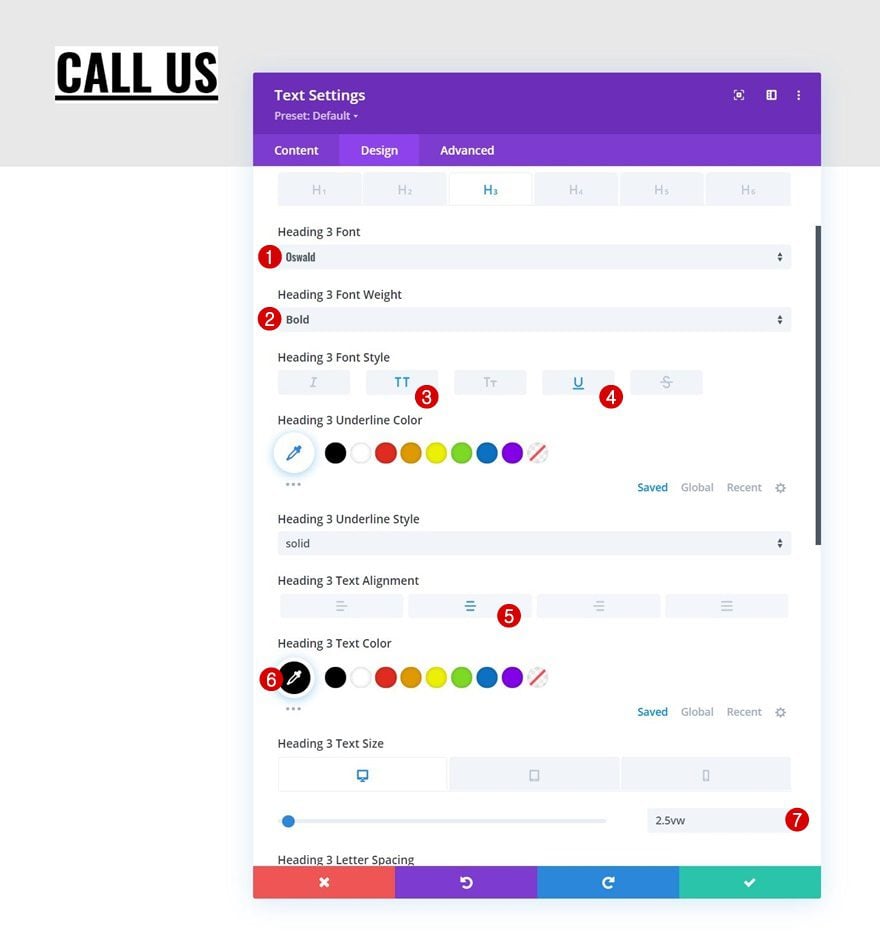
H3文本设置
转到模块的设计标签,改变H3文本设置如下。
- 标题3的字体。奥斯瓦尔德
- 标题3的字体重量。粗体
- 标题3的字体样式。大写& 下划线
- 标题3文本对齐。居中
- 标题3的文本颜色。#000000
- 标题3的文字大小。
- 桌面。2.5vw
- 平板电脑。4.5vw
- 手机。5.5vw

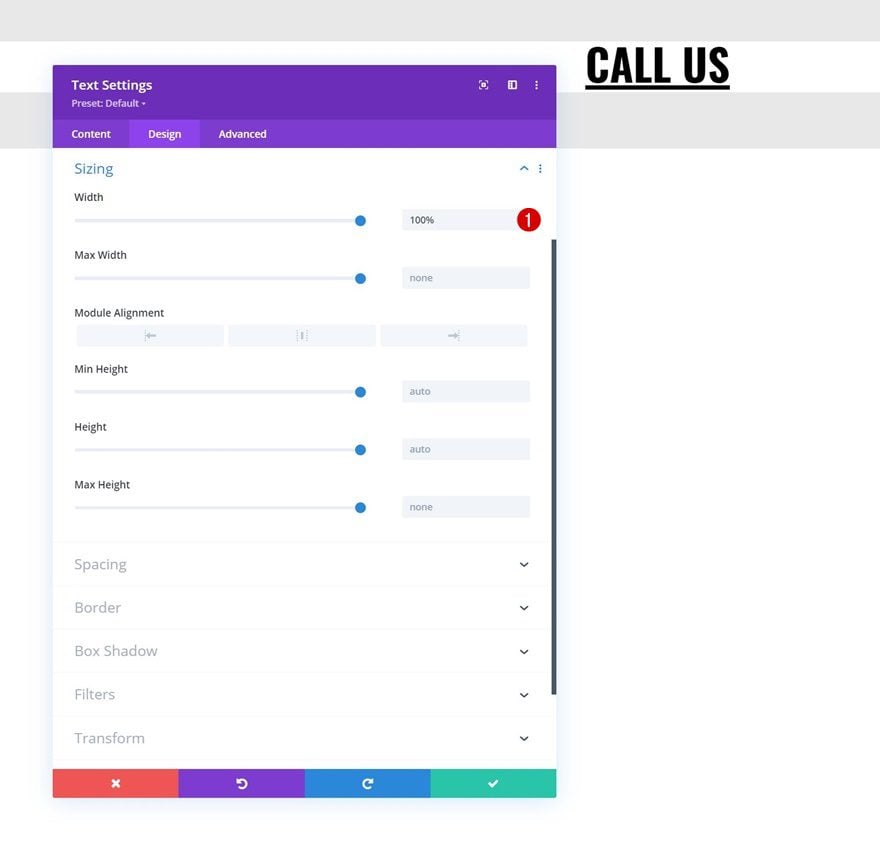
尺寸大小
请确保接下来的宽度是 “100%”。

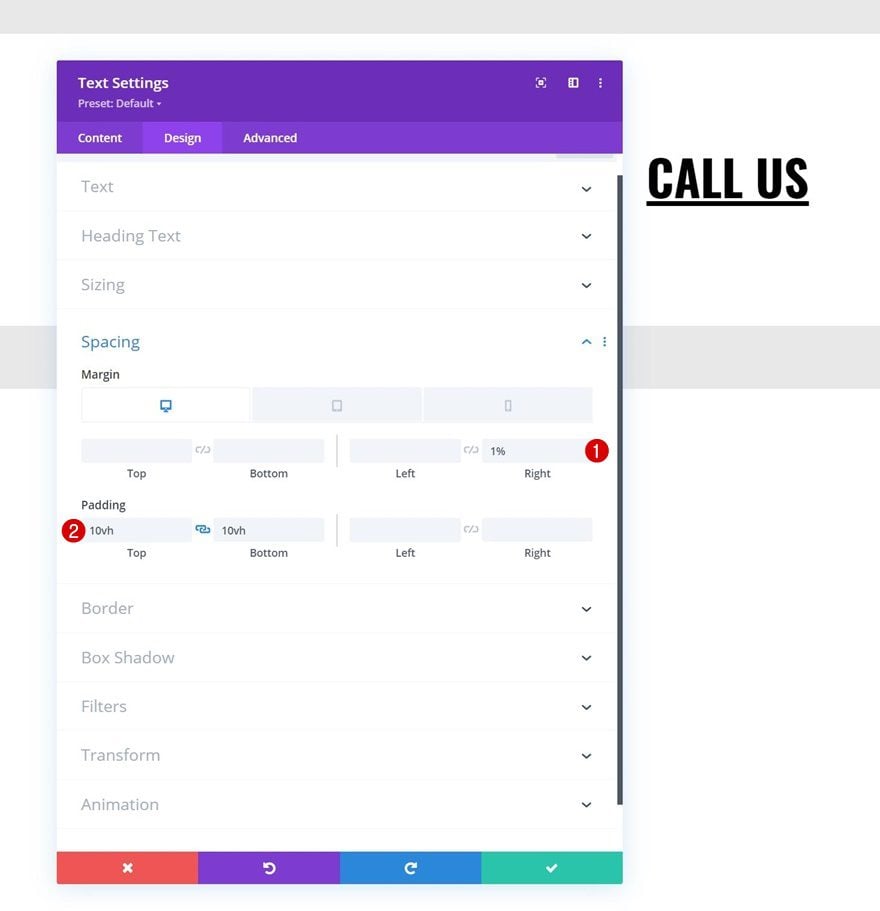
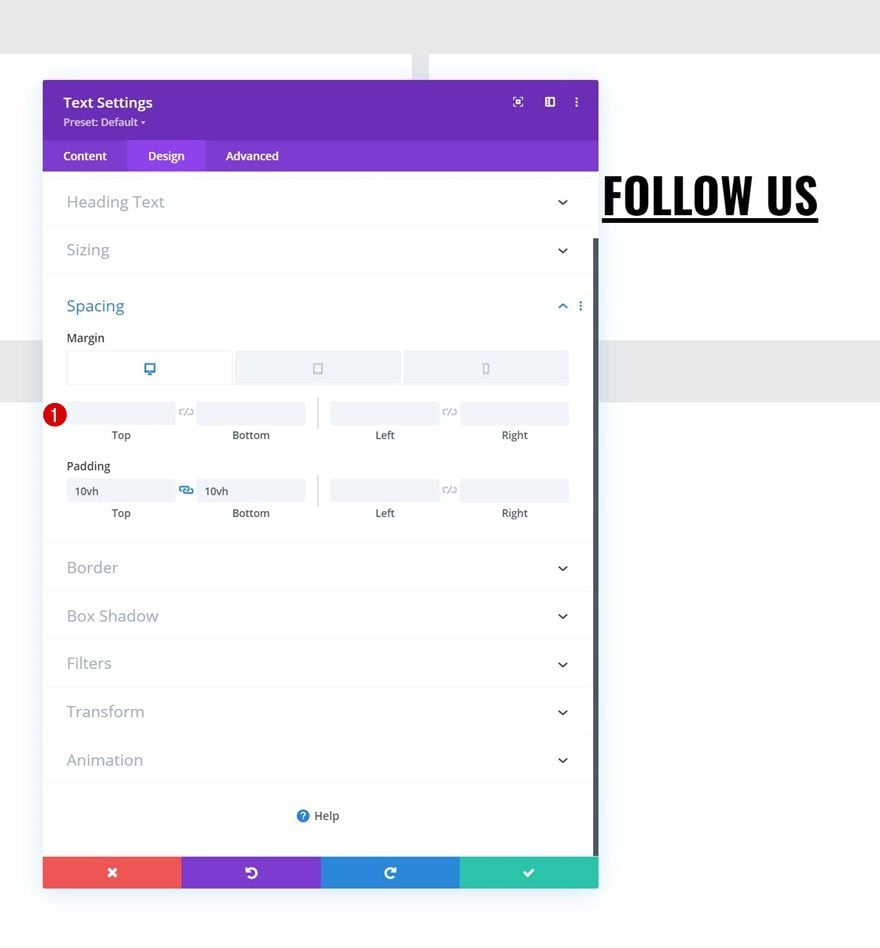
间隔
然后,应用以下响应的间隔值。
- 底部边距。
- 桌面。/
- 平板电脑& 手机。1%
- 右侧边距。
- 桌面。1%
- 平板电脑和手机。0%
- 顶部填充。10vh
- 底部填充物。10vh

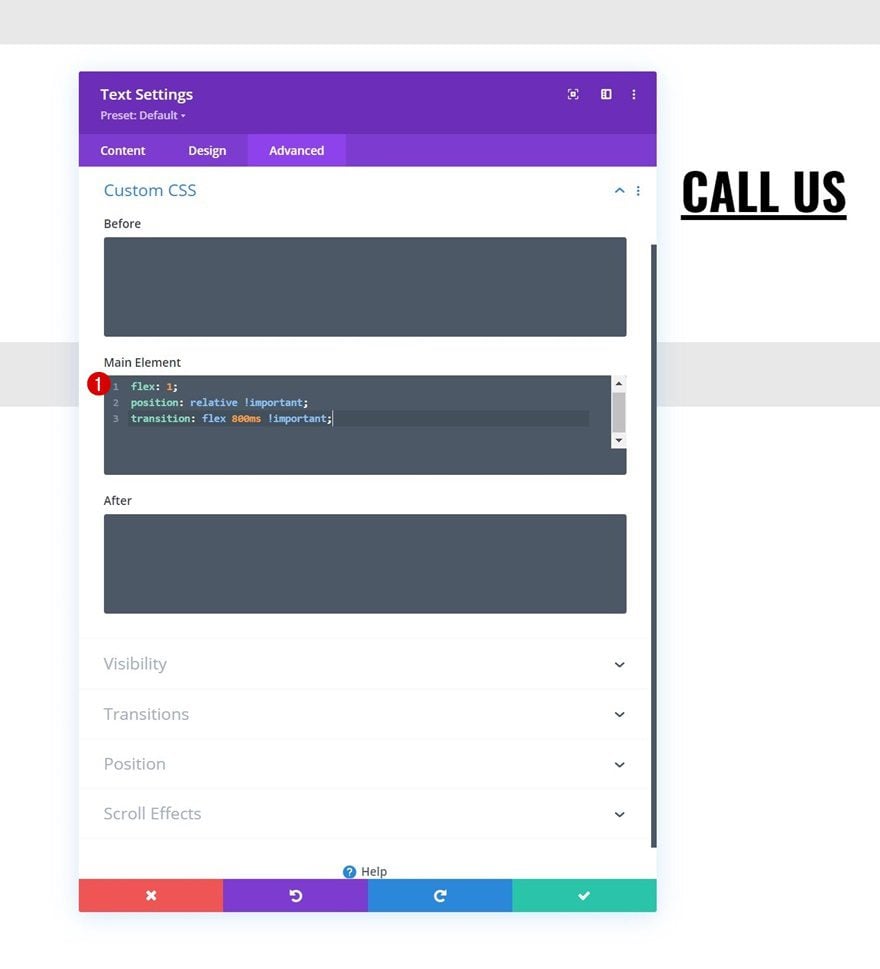
主要元素CSS
将以下几行CSS代码也应用于该模块。
flex: 1; position: relative !important; transition: flex 800ms !important;

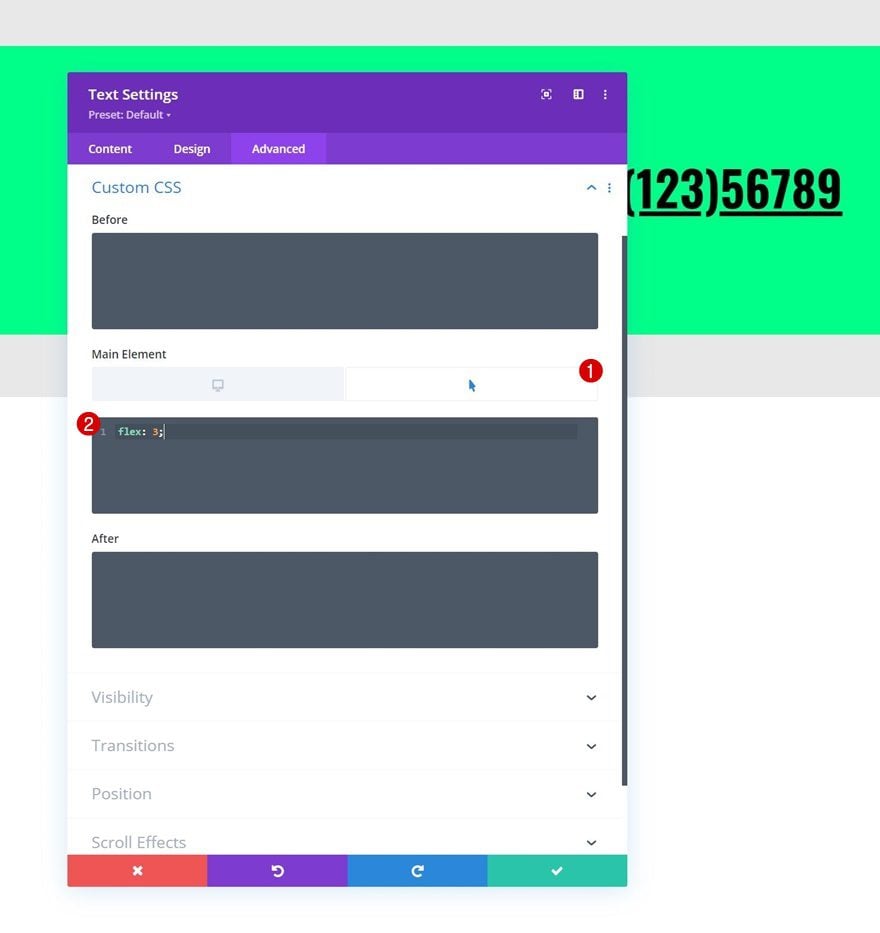
悬停主元素CSS
并改变悬停主元素的CSS柔性属性。
flex: 3;

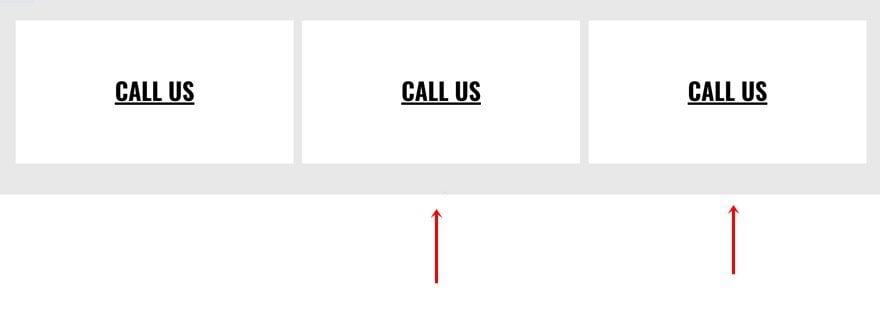
克隆文本模块两次
一旦你完成了第一个模块,你可以克隆它两次,以便重复使用。你会注意到,复制的模块会自动出现在彼此的旁边。

修改文本模块#2
改变内容& 悬停内容
打开第一个重复的文本模块,修改响应的和悬停的内容。


改变间距
把这个模块的右边距也去掉。

修改文本模块#3
改变内容& 悬停内容
接下来,打开第三个文本模块的设置,改变副本。


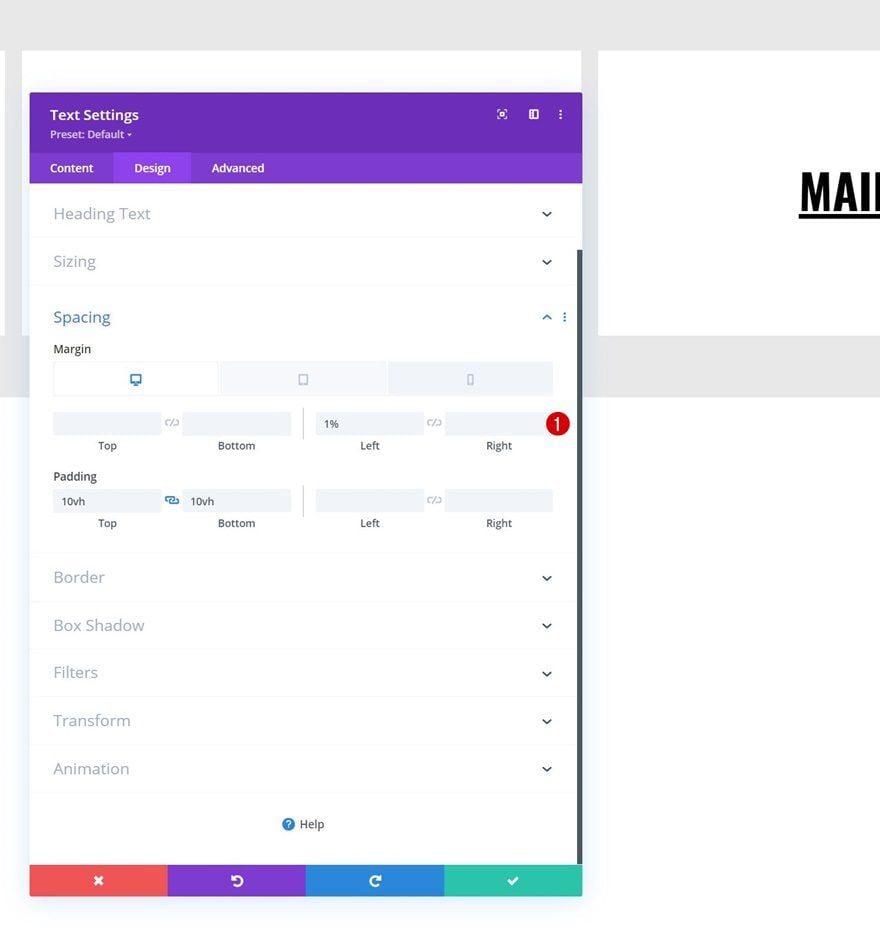
改变间距
移除间距设置中的右边距,而增加一些左边距。
- 左边的边距。
- 桌面。1%
- 平板电脑和手机。0%

添加行#2
列的结构
使用以下列结构在该节中添加另一行。

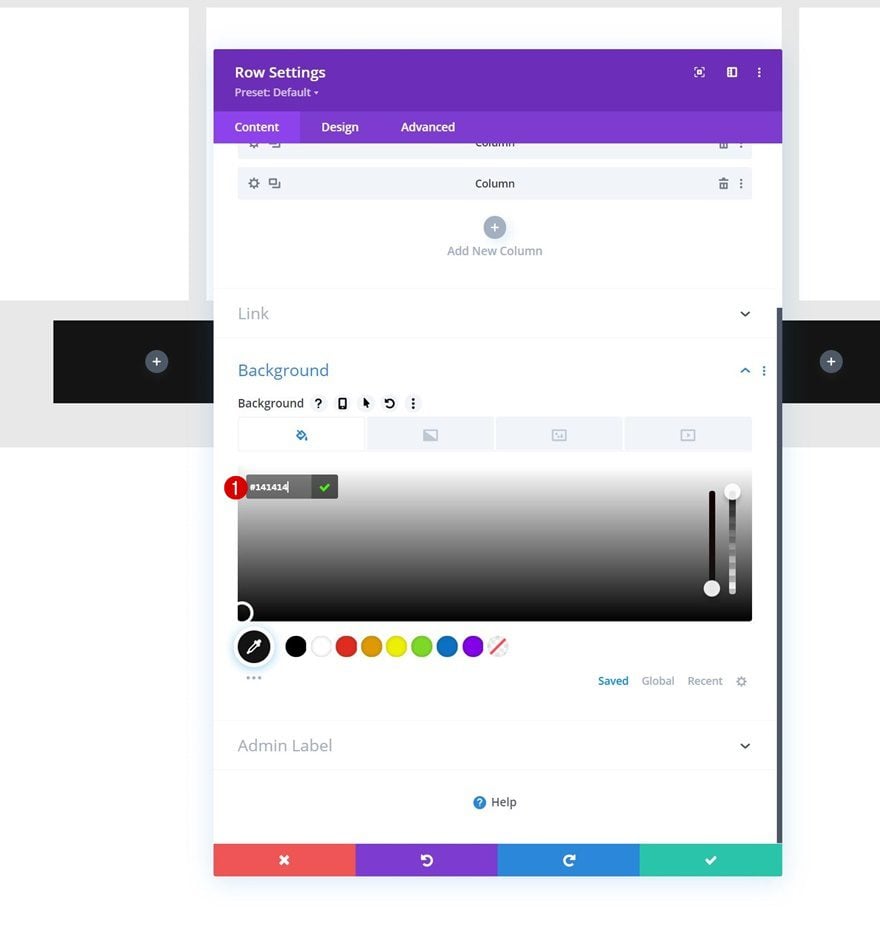
背景颜色
打开行设置,应用以下背景颜色。
- 背景颜色。#141414

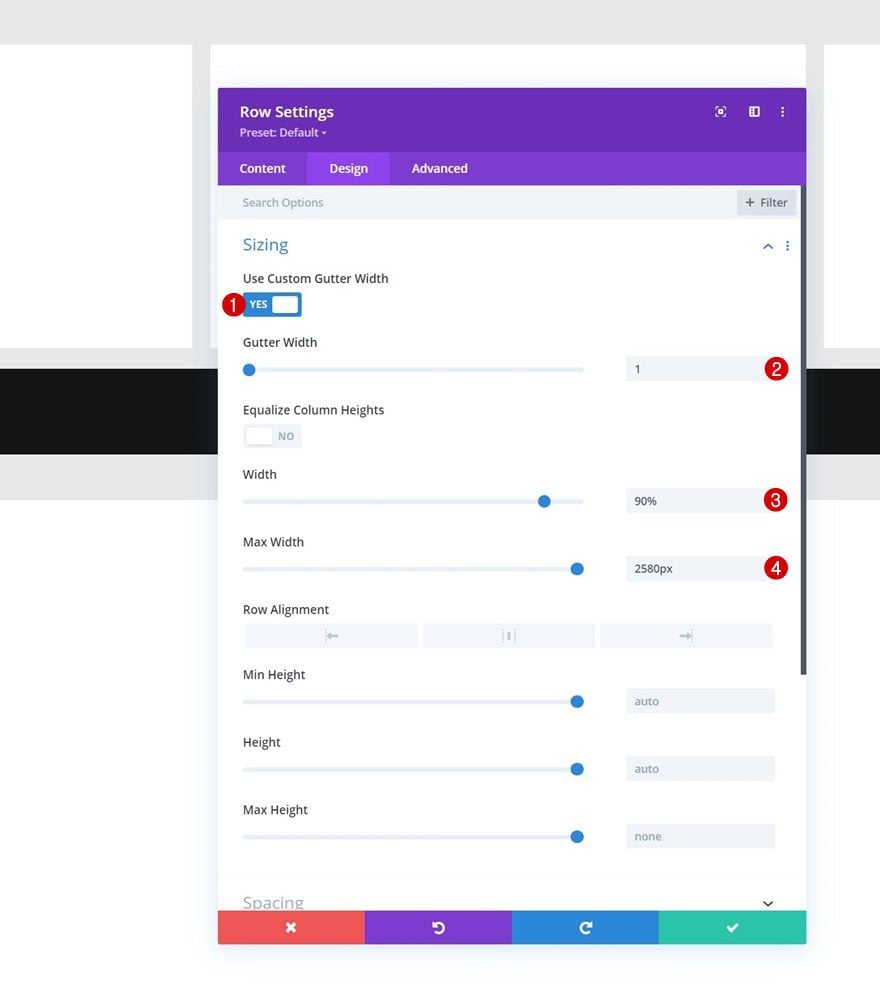
尺寸大小
转到该行的设计标签,并相应地改变尺寸设置。
- 使用自定义沟槽宽度:是
- 沟槽宽度:1
- 宽度:90
- 最大宽度:2580px

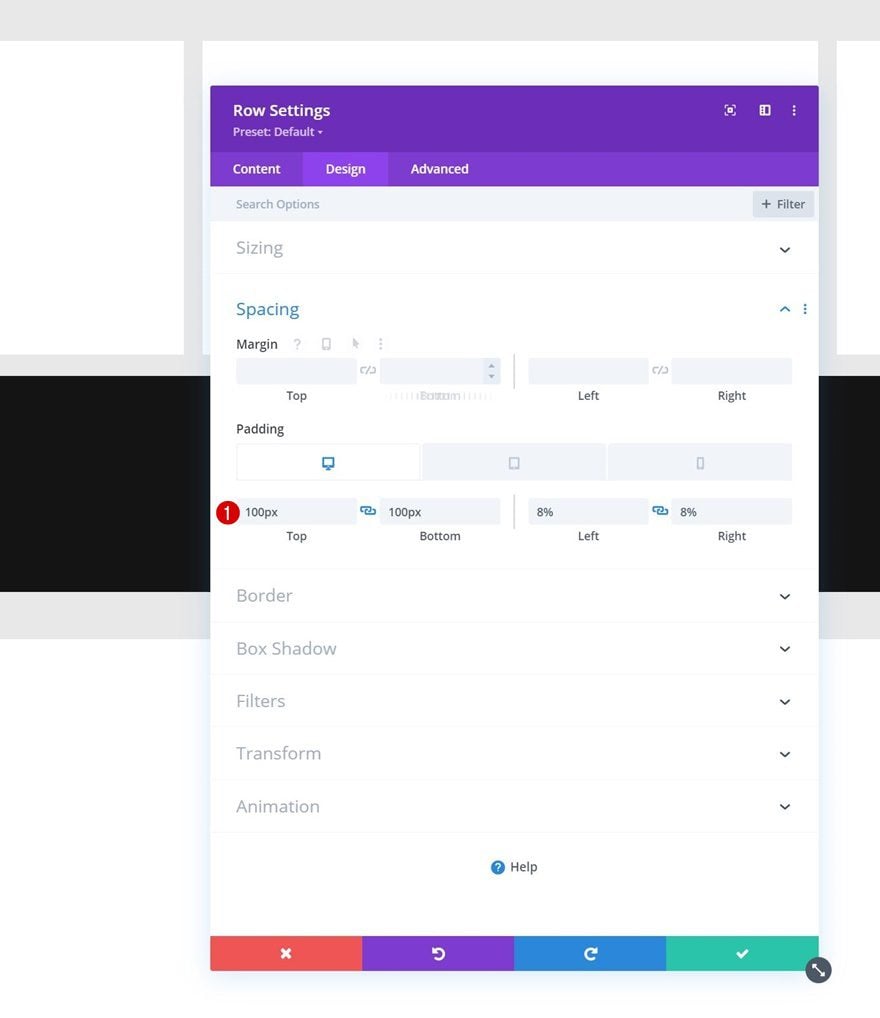
间隔
把行的间距设置也修改一下。
- 顶部填充。
- 桌面。100px
- 平板电脑& 手机。50px
- 底部填充。
- 桌面。100px
- 平板电脑& 手机。50px
- 左侧填充。
- 桌面。8%
- 平板电脑和手机。10%
- 右边的填充物。
- 桌面。8%
- 平板电脑和手机。10%

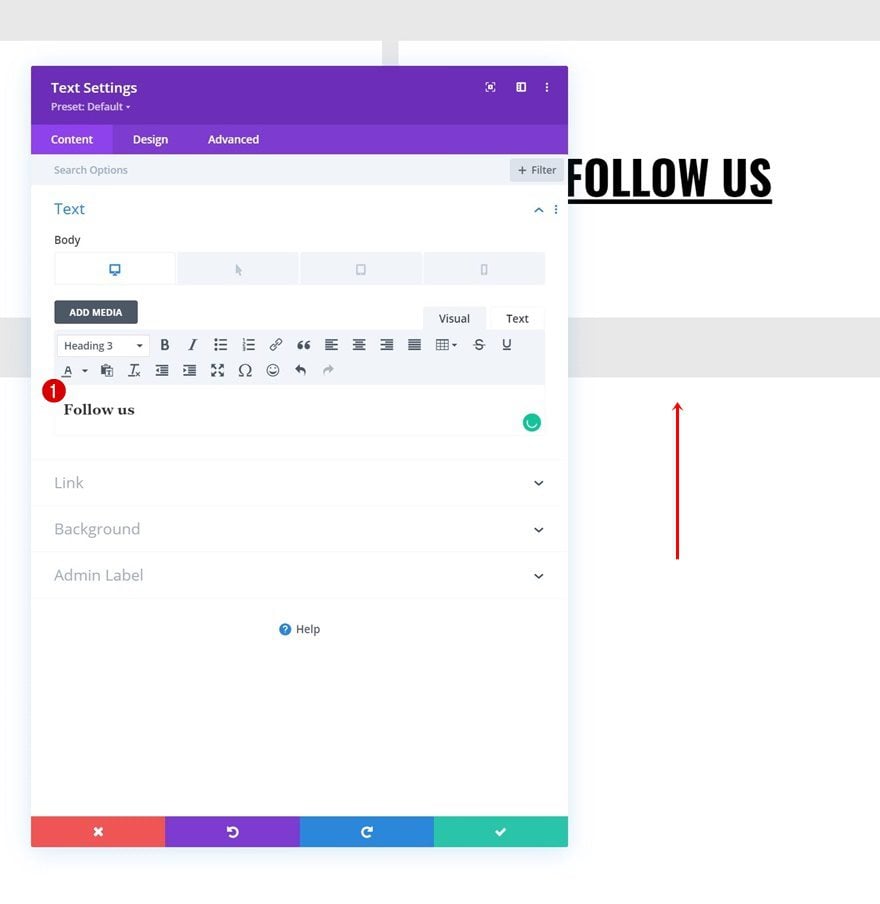
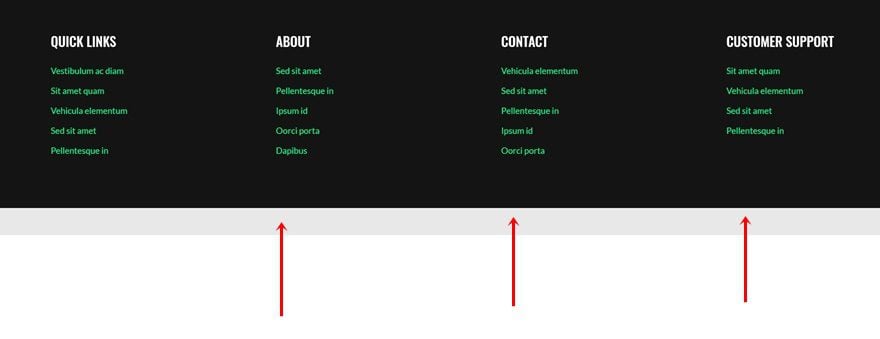
在第1栏添加文本模块#1
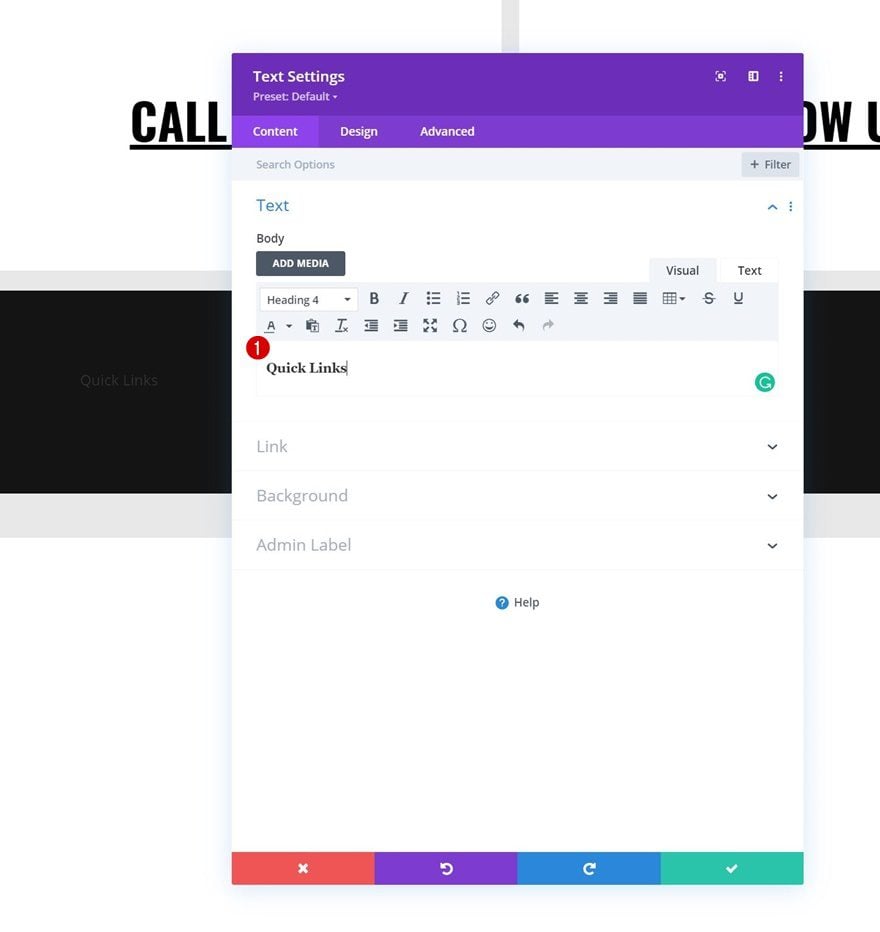
添加H4内容
然后,在第1列添加第一个文本模块,并添加一些你选择的H4内容。

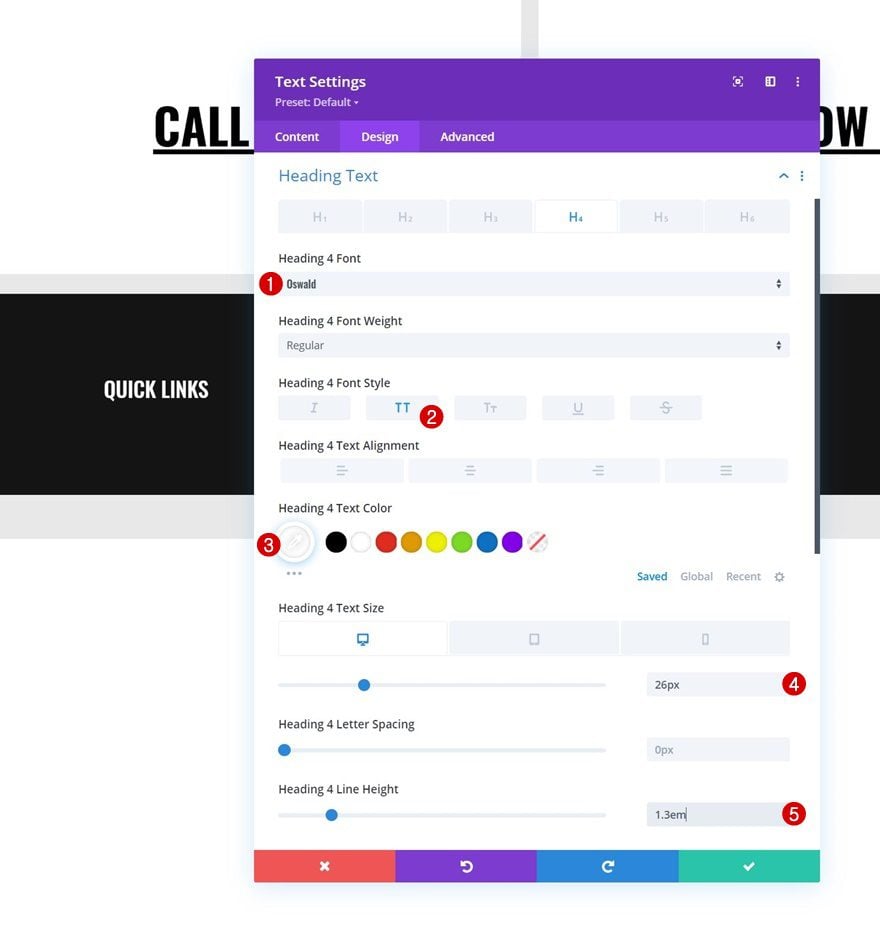
H4文本设置
转到模块的设计标签,改变H4文本设置如下。
- 标题4的字体。奥斯瓦尔德
- 标题4的字体风格。大写字母
- 标题4的文本颜色。#ffffffff
- 标题4的文字大小。
- 桌面。26px
- 平板电脑:22px
- 手机。18px
- 标题4行高:1.3em

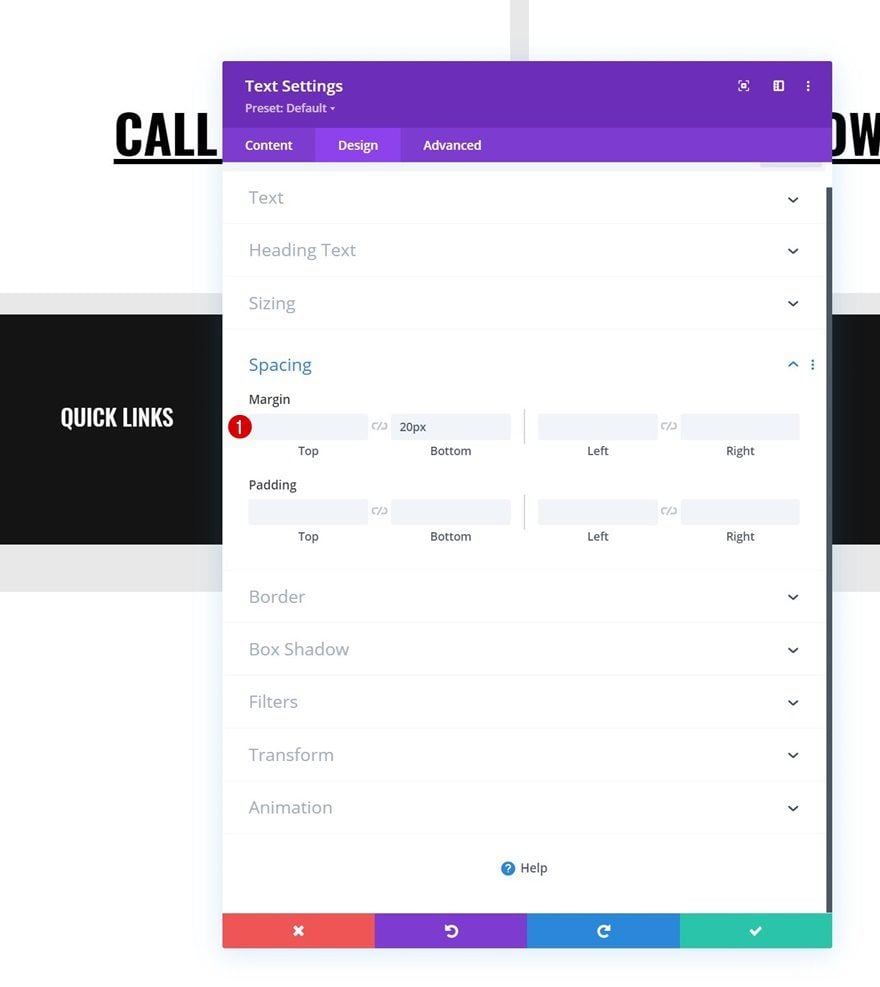
间隔
也应用一些底部空白。

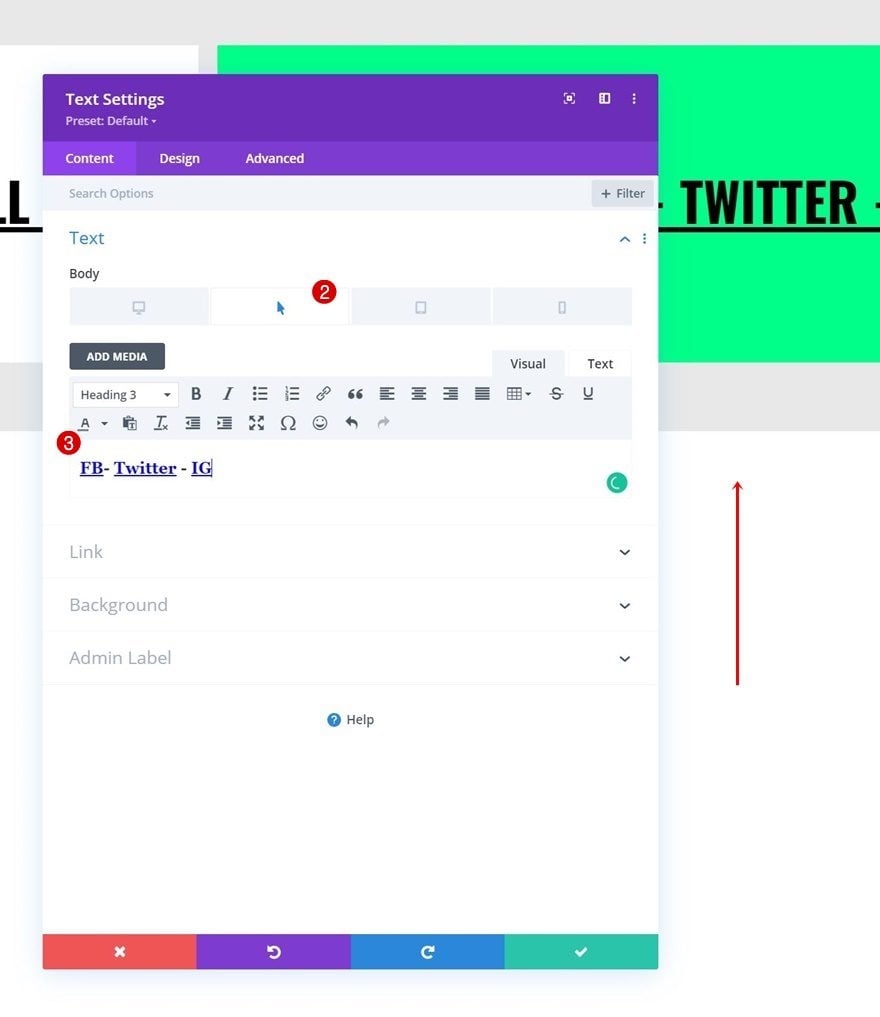
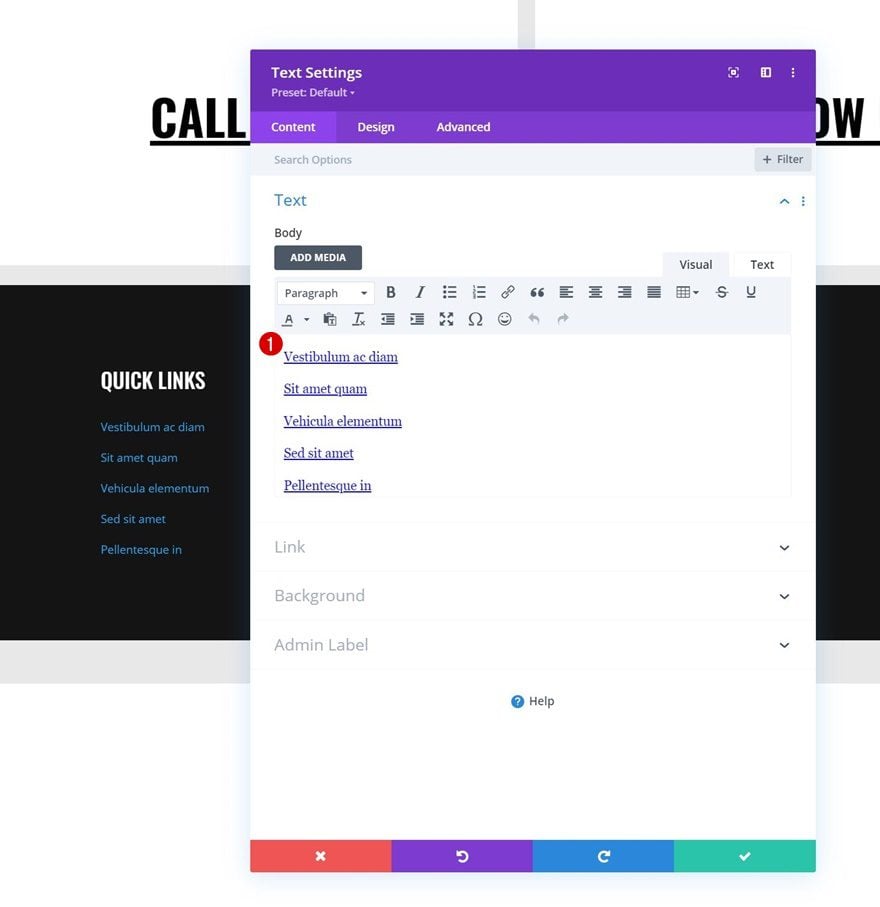
在第1栏添加文本模块#2
添加内容
在前一个文本模块下面再添加一个文本模块,并包括一些带有你选择的链接的页脚项目。

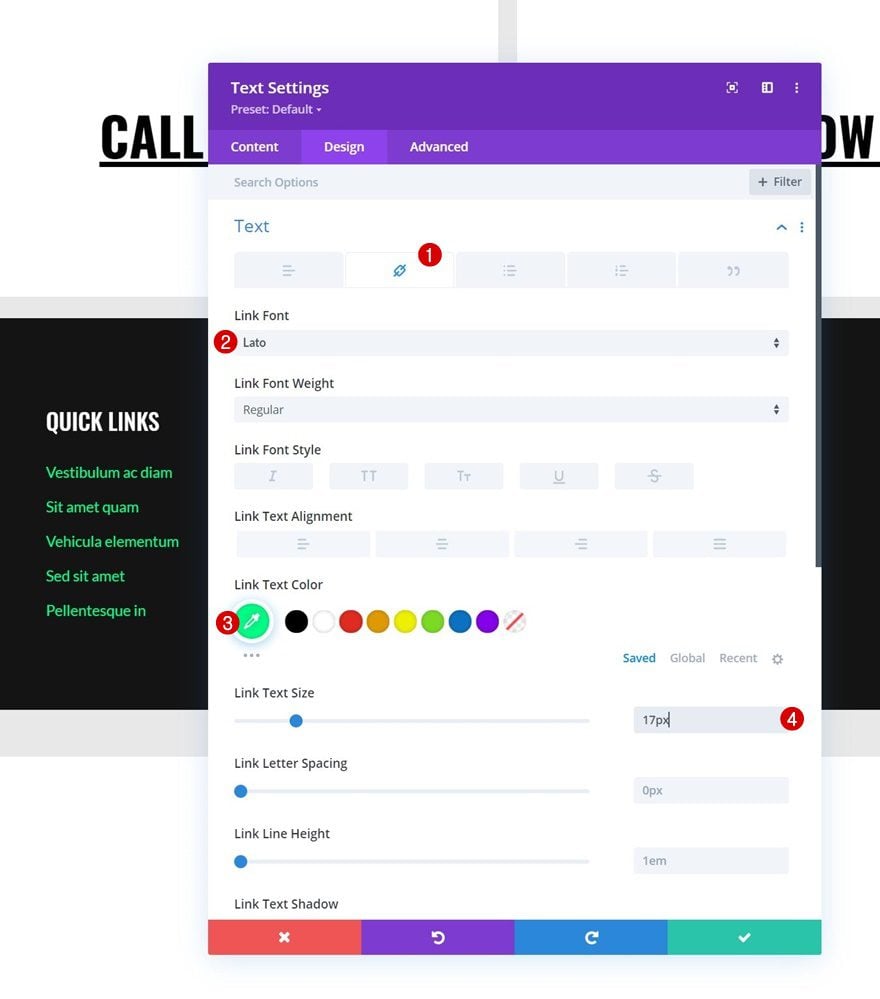
链接文本设置
相应改变模块的链接文本设置。
- 链接字体。拉托
- 链接文本颜色。#00ff88
- 链接文本大小:17px

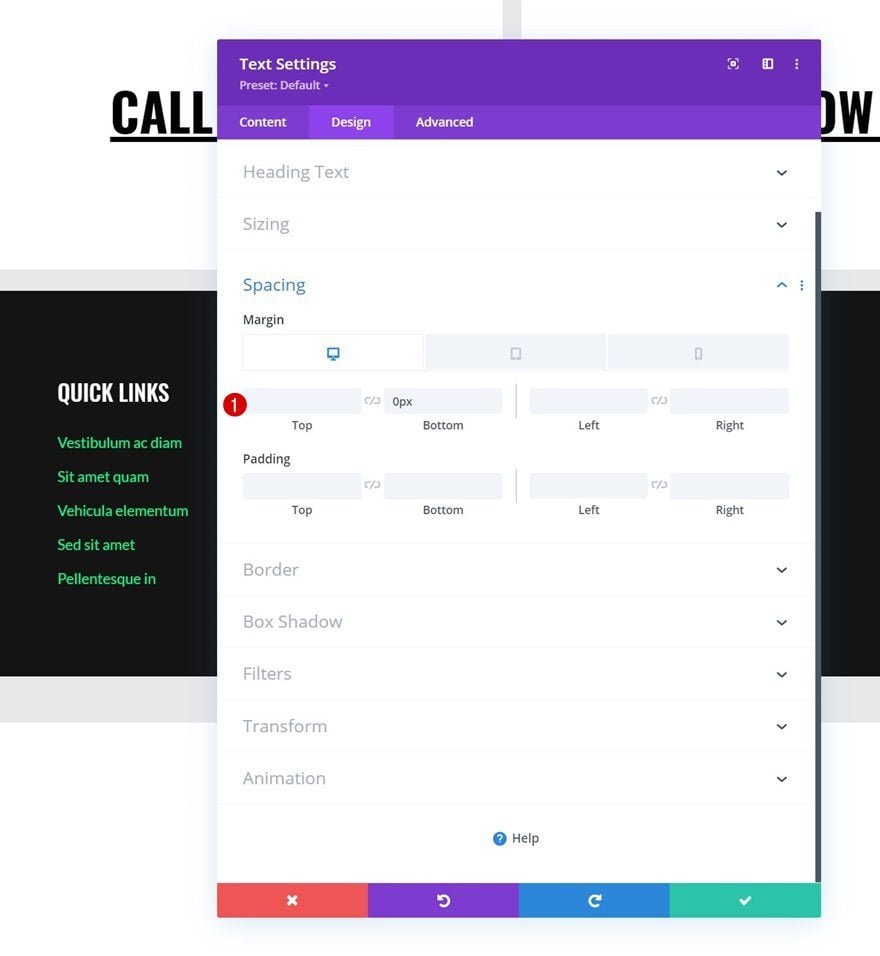
间隔
接下来应用一些响应的底部空白。
- 底部边距。
- 桌面。0px
- 平板电脑& 手机。50px

再利用专栏1
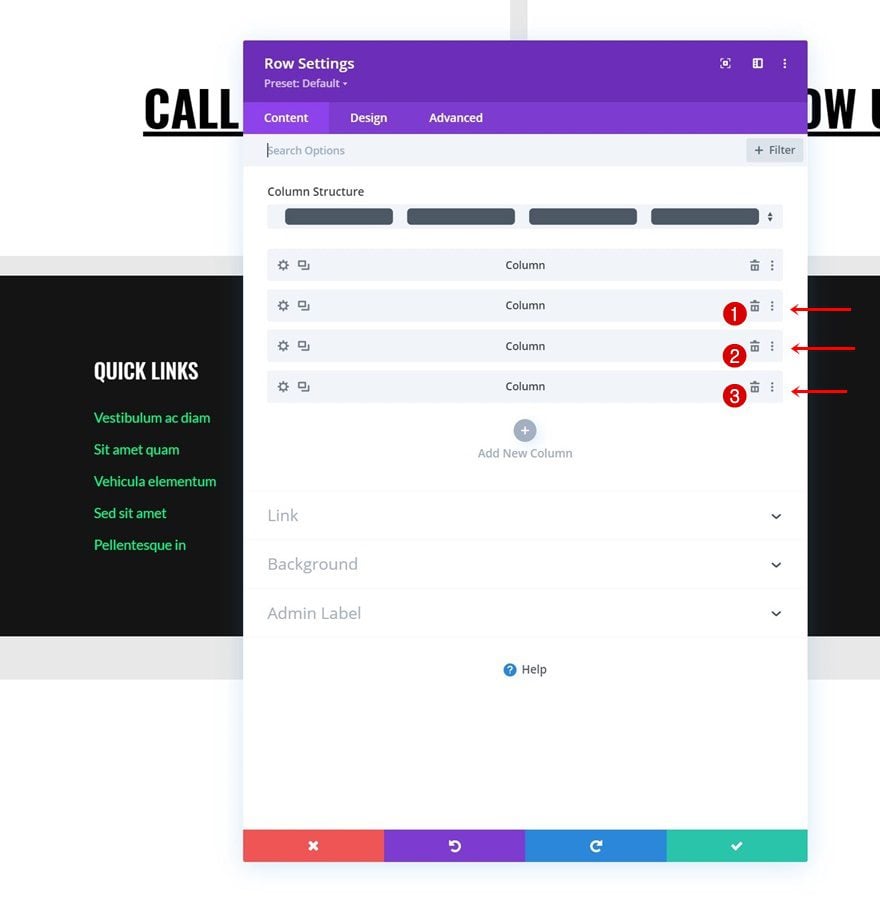
删除第2、3和第4栏
一旦你完成了第1列的两个文本模块,你就可以删除该行剩下的三列。

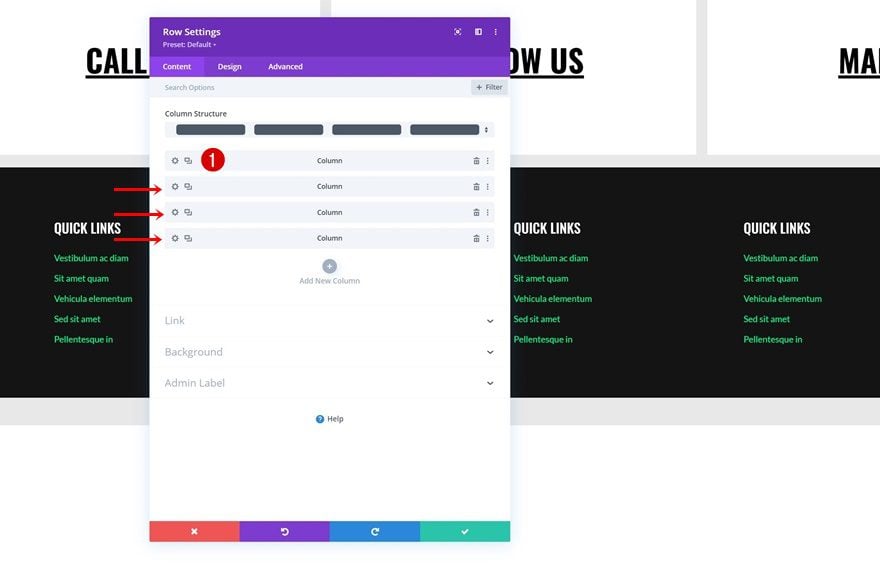
克隆柱1三次
并通过三次克隆来重复使用第一列。

更改所有重复的内容
确保你改变每一个新栏目中所有重复的内容。

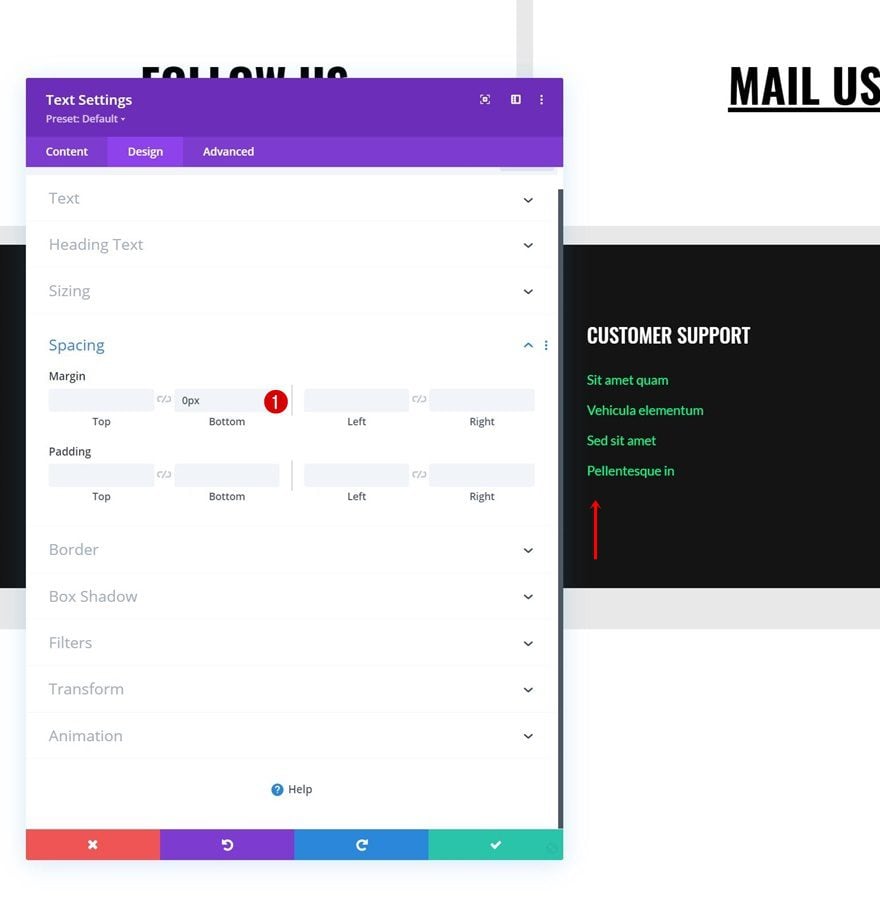
移除第4列中2号文本模块的底边距
并删除第4列中最后一个文本模块的底边距。

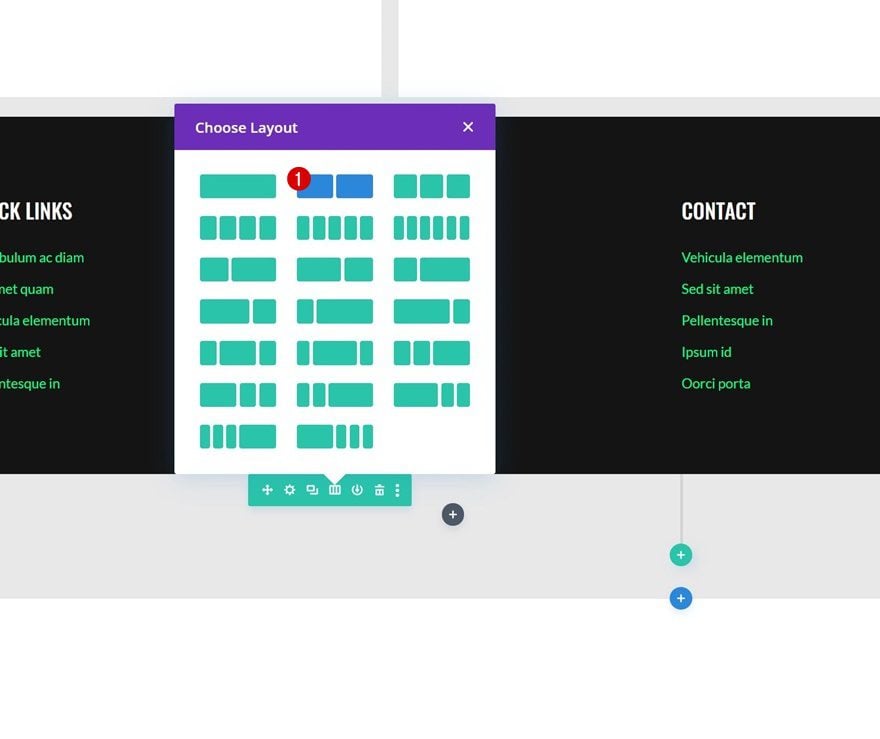
添加行#3
列的结构
进入下一行和最后一行。使用以下列结构。

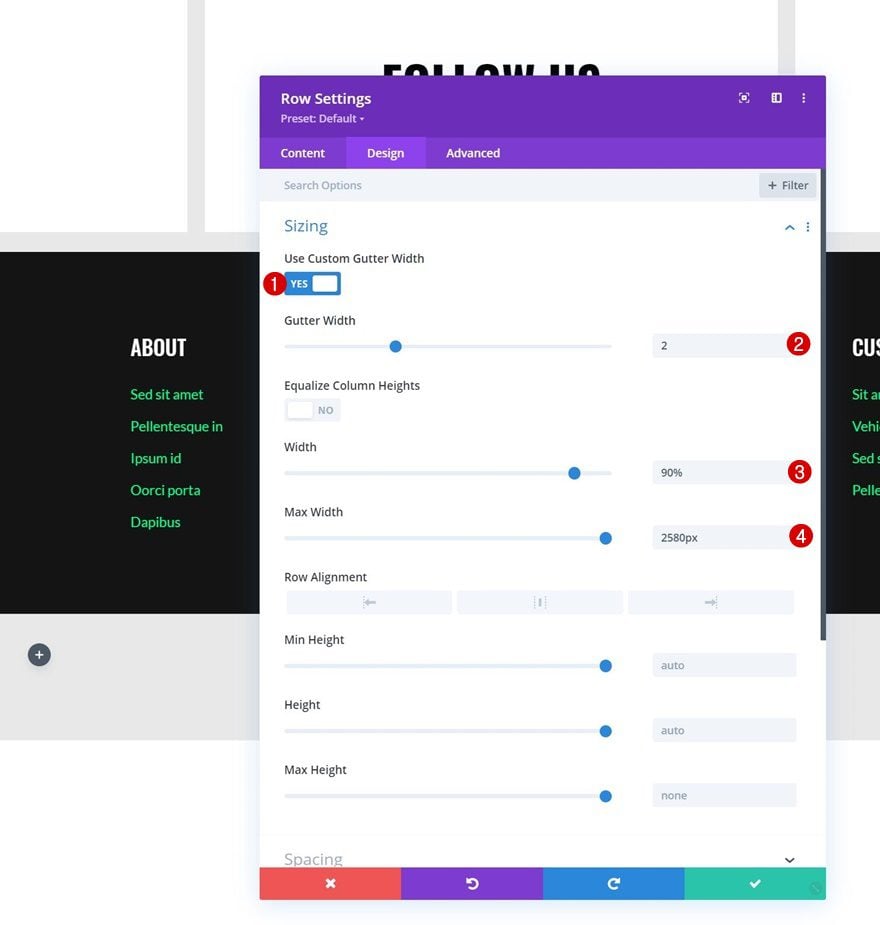
尺寸大小
打开行设置,改变尺寸设置,如下所示。
- 使用自定义沟槽宽度:是
- 沟槽宽度:2
- 宽度:90
- 最大宽度:2580px

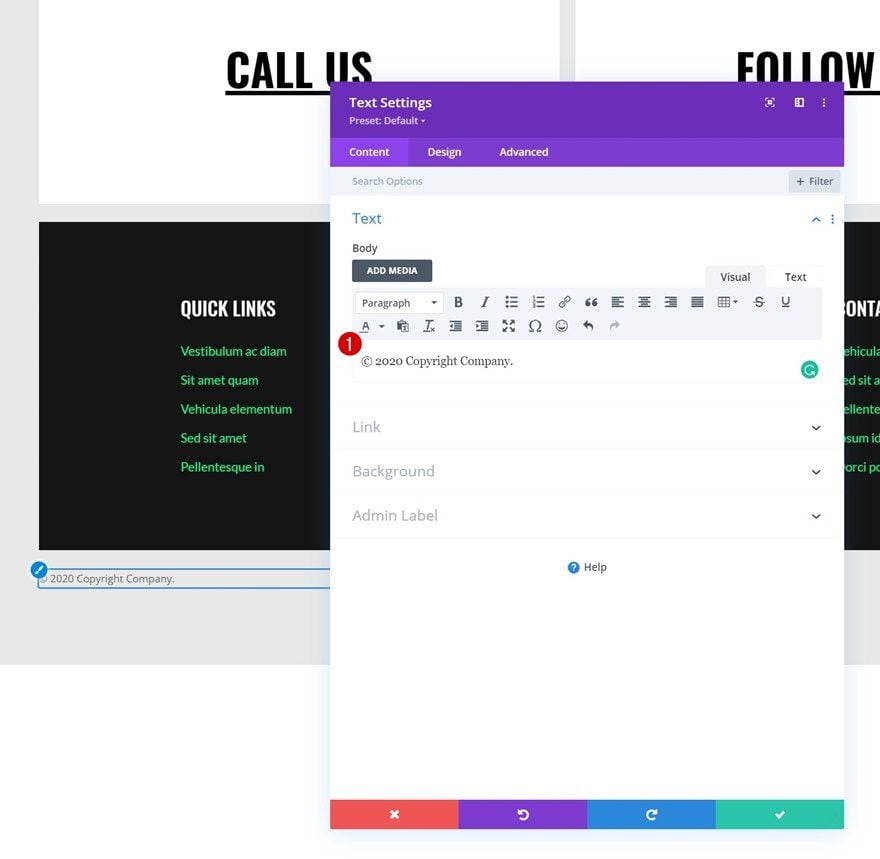
在第1栏添加文本模块
添加内容
然后,在第1列中添加一个文本模块,其中有一些你选择的内容。

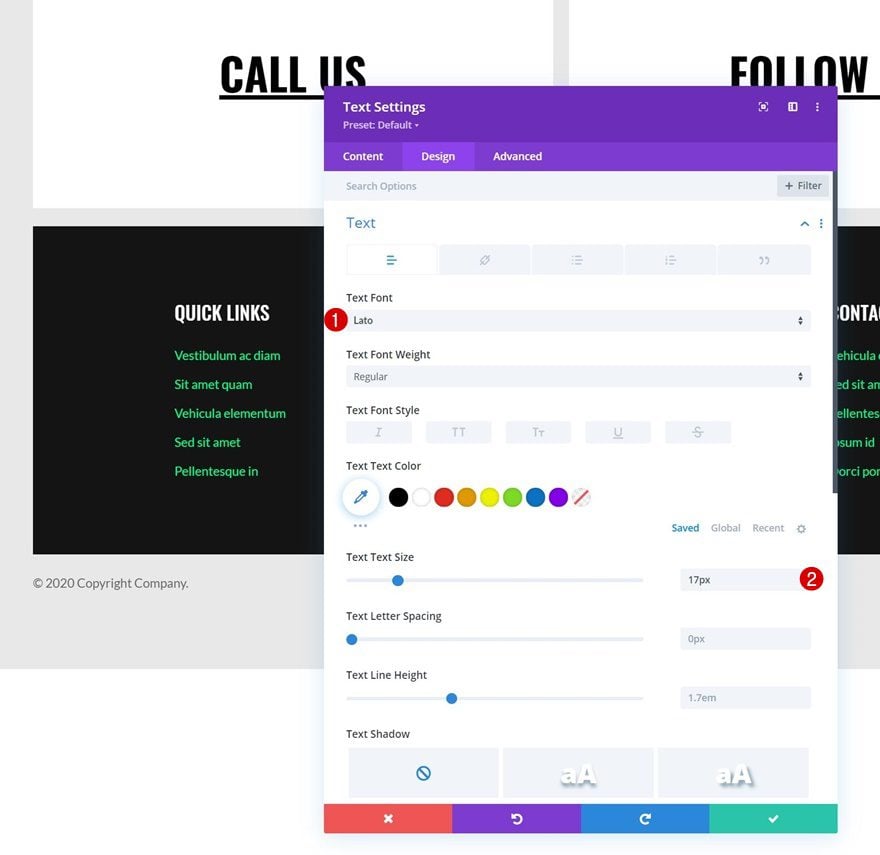
文本设置
相应改变模块的文本设置。
- 文本字体。拉托
- 文字大小:17px

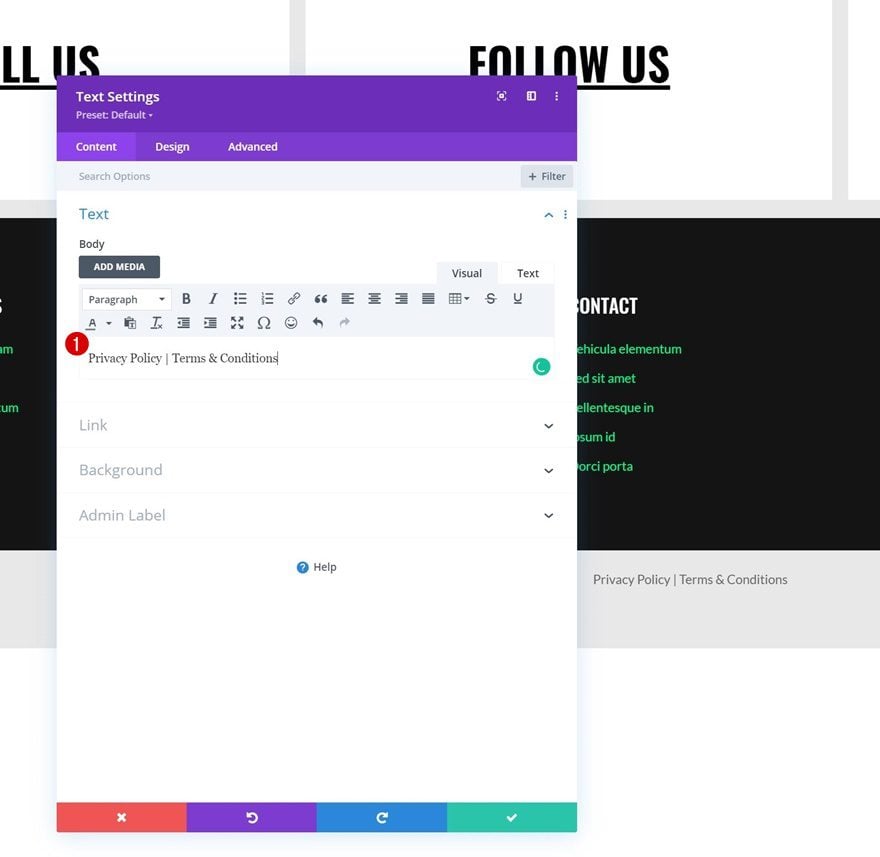
克隆文本模块&;在第2栏中放置重复的内容
克隆第1栏中的文本模块一次,并将其复制到第2栏中。

更改内容
改变重复模块的内容。

改变文本对齐方式
并使用不同的响应式文本对齐方式。
- 文本对齐。
- 桌面。右边
- 平板电脑& 手机。左边

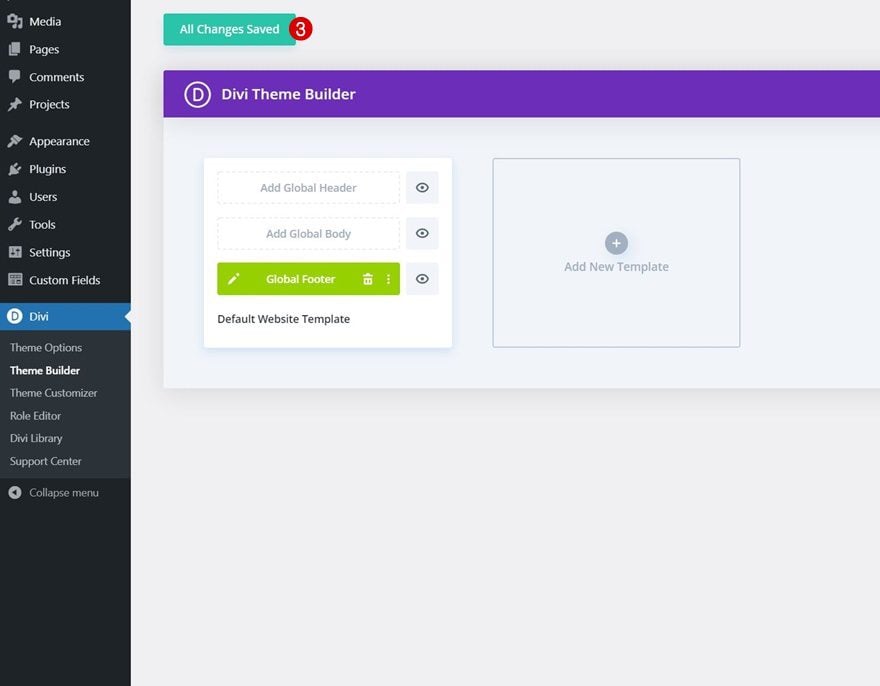
4.保存所有模板& 主题生成器的更改
一旦你完成了粘性步骤,在你的网站上查看结果之前,请确保你保存你的模板和主题生成器的变化!


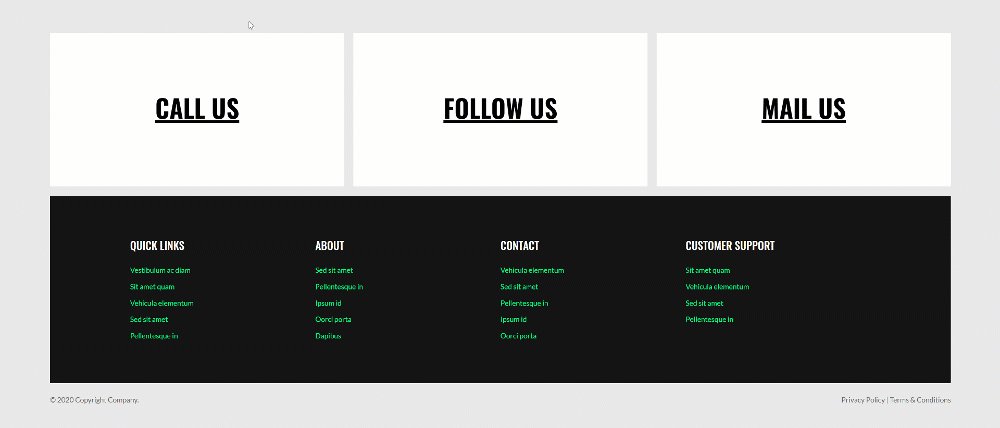
预览
现在我们已经完成了所有的步骤,让我们最后看看不同屏幕尺寸下的结果。
桌面

手机

最后
在这篇文章中,我们向你展示了如何创造性地使用你的网站的页脚。更具体地说,我们向你展示了如何使用Divi主题生成器交互式地突出联系细节。你也能够免费下载JSON文件!如果你有任何问题或建议,欢迎在下面的评论区留言。