每个营销人员都知道 “内容为王 “这句话,但没有读者和追随者,内容就什么都不是。
这些天来,有一个万无一失的方法可以将你的内容传播给更多的受众,并分享你那令人敬畏的新博文:社交媒体。
由于有数以百万计的现成受众,像Facebook和Twitter这样的网站是一些最好的宣传方式。然而,如果你想优化这种推广潜力,有一个超级简单的方法:开放图谱标签(OGPs)。
没有听说过OGPs背后的开放图谱协议?那么让我解释一下它们是什么,为什么它们很重要,以及–最重要的–你如何使用它们?
什么是开放图谱,为什么要创建它?
脸书推出 2010年,开放图谱 以促进Facebook和其他网站之间的整合,允许帖子成为具有与Facebook其他对象相同功能的丰富对象。
简单地说,它有助于优化Facebook的帖子,提供更多的控制,当一个页面被分享(或喜欢等)时,信息如何从第三方网站传输到Facebook。
为了使之成为可能,信息是通过网站代码的<head>部分的Open Graph标签发送的。

其他社交媒体网站也在利用社交元标签的优势。比如说。 推特 和 链接 承认Open Graph标签;Twitter有自己的Twitter卡片元标签,但如果Twitter机器人找不到任何标签,它就会使用OGP标签代替。
为什么营销人员应该关注
OGP标签对营销人员至关重要,因为它们有助于确保当用户在社交媒体上分享你的内容的链接时,正确的信息会自动填充。这可以帮助提高参与度,并帮助潜在客户了解更多关于你的品牌或产品。
此外,营销人员应该关心OGP标签,因为社交媒体网站是主要的 大多数网络流量的驱动力.因此,利用社交元标签的能力是当今营销人员的一项重要技能。
另外,使用OGP标签可以帮助你跟踪你的内容在社交媒体上的表现,使你能够调整你的分享策略。
然而,最值得注意的是:开放图谱标签可以通过解决常见的问题对转化率和点击率产生巨大影响。
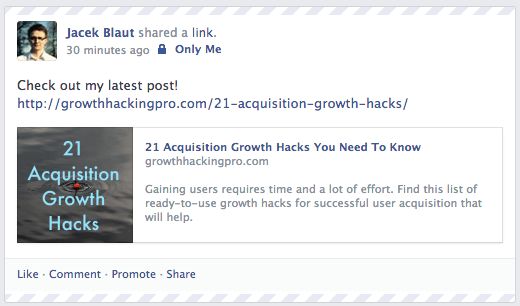
例如,你是否曾在Facebook上分享一个链接,却发现缩略图不见了,或者有一张与你预期不同的图片?
只要对OGP标签有一点了解,就可以帮助你解决这些问题,改善你的社会媒体营销。
不过,有一件事他们不会做,那就是影响你的 页面上的SEO.然而,你可以从社交媒体上的额外接触中获得提升,这意味着它值得关注。
现在,让我们看看Facebook最重要的OGP标签,以及如何优化它们以更好地分享。
了解Facebook的OGP标签
如前所述,OGP标签是至关重要的,因为它们允许你控制你的内容在Facebook等网站上分享时的显示方式。开放图谱标签让你控制帖子中的标题、描述和图片;这是确保你的内容在分享时看起来很好的方法。
此外。
- 添加OGP标签可以确保你使用正确的图片和描述,这有助于提高点击率,同时使你能够添加具体的细节,如是否是电影、书籍或产品。
- 使用OGP标签可以跟踪你的内容在Facebook上的表现。当有人在网站上分享你的一篇文章时,OGP标签会将流量数据发回给Facebook。这些数据可以让你看到哪些文章得到了最多的参与,哪些需要改进。
- 包括OGP标签可以确保你在Facebook上分享链接时使用正确的图片和描述,这可以帮助提高点击率。
- 添加OGP标签很容易,大多数内容管理系统都有插件或扩展来简化这一过程。
Facebook有几种开放图谱标签类型。你可以使用OGP标签来指定诸如网站名称、在Facebook上用作缩略图的图片,以及当有人分享你的页面时将出现的描述。
在本节中,我将介绍不同的类型,然后解释如何使用它们。

og:标题
og:title是你如何定义你的内容的标题。它的作用类似于传统的meta 标题标签 在你的代码中。事实上,如果Facebook在你的页面上找不到og:title标签,它就会使用open graph标签的标题来代替。
正如Facebook解释的那样,大多数内容都是以URL的形式分享的。如果你想控制你的内容在其网站上的显示方式,你必须添加OGP标签。
“如果没有这些Open Graph标签, Facebook爬虫 使用内部启发式方法,对你的内容的标题、描述和预览图片进行最佳猜测。用开放图谱标签明确指定这些信息,以确保在Facebook上发布最高质量的帖子。”
为了从OGP中获得最佳效果,你也要考虑你的文本出现的方式和长度。
请记住,显示在Facebook feed上的文字是粗体的,非常醒目。它必须有说服力,就像一个好的帖子标题一样。
字符数没有限制,但最好保持在60至90之间。如果你的标题超过100个字符,Facebook会将其截断为只有88个字符
例子。
<meta property=”og:title” content=”你醒目的标题在这里” />
og:url
当你在Facebook上分享一个链接时,你可以添加Open Graph标签。这些标签有助于Facebook显示关于链接的丰富信息,如图片、标题和描述。
这是你如何设置 术语 你所分享的页面的URL。这意味着你定义了一个页面,你所有的分享都会指向这个页面。如果你对同一内容有一个以上的URL,这很有帮助(例如,使用参数)。重要提示:提供的URL不会显示在Facebook的新闻联播上,只有域名是可见的。
例子。
<meta property=”og:url” content=”http://www.yourdomain.com”/>。
og:类型
这是你如何描述你分享的对象的种类:博客文章,视频,图片,或其他。可供选择的清单很长。这里有一些例子。
基于网络。
娱乐。
地方。
人。
商业。
你可以看到完整的类型列表 这里.
如果你的页面有一个 “喜欢 “按钮,并代表一个现实生活中的物体(如一本书或一部电影),这个标签就很重要。它决定了在用户 “喜欢 “的情况下,你的内容是否会出现在她个人资料的兴趣部分。
在大多数情况下,你将使用 “网站 “值,因为你所分享的是一个网站的链接。事实上,如果你不定义一个类型,Facebook将默认把它读成 “网站”。
例子。
<meta property=”og:type” content=”site” />
og:描述
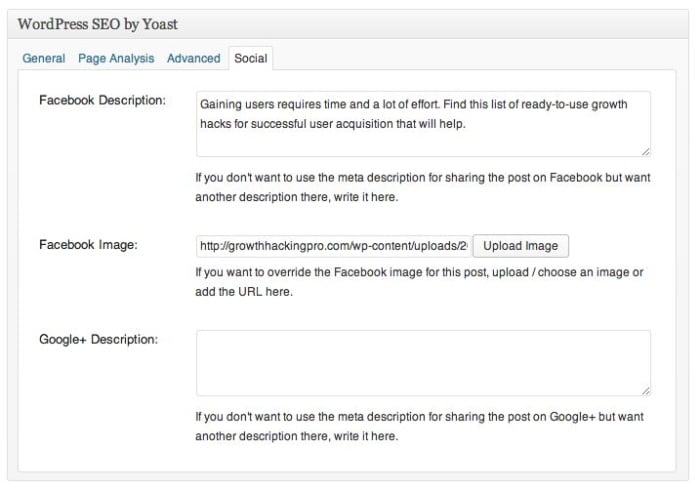
这个元数据描述符非常类似于 元描述 HTML中的标签。这是你描述你的内容的地方,但它不是显示在搜索引擎结果页上,而是显示在Facebook的链接标题下面。
然而,与普通的元描述标签不同,它不会影响你的搜索引擎优化,但让它具有说服力以让人们点击它,仍然是一个好主意。
奥格:描述标签并不限制你的字符数,但最好使用200个左右的字母。在某些情况下,根据一个链接/标题/域名,Facebook可以显示多达300个字符,但我建议把超过200个字符的东西当作额外的东西。
例子。
<meta property=” og:description” content=” 你的娱乐性和描述性文案在这里,如果你的元描述是好的,就用它。”/>。
og:图像
这是许多营销人员最感兴趣的OGP标签,因为图片总是帮助内容脱颖而出。这就是你如何确保在你分享你的页面时,Facebook显示一个特定的缩略图,这对你的转换率是有益的。
确保你设置了你选择的og:image,否则,Facebook会显示一些愚蠢的东西,比如从页面上刮来的不需要的广告横幅,或者什么都没有。你肯定不希望这样!
这里还有几个要点。
- 重要的是要记住,如果你的页面是静态的,你不使用任何形式的 内容管理系统(CMS) (如WordPress),你需要为你的每个页面手动改变og:image。
- 如果你用CMS控制你的网站,并且安装了相关的插件,OG:image标签会自动分配给每个页面。请进一步查找插件列表。
- 最常推荐的OG图片的分辨率是1200像素x627像素(1.91/1比例)。在这个尺寸下,你的缩略图会很大,在人群中很突出。只是不要超过5MB的大小限制。

如果你使用一个小于400像素x209像素的图片,它将呈现为一个更小的缩略图。它远没有那么醒目。

请记住,你作为开放图谱图片使用的图片可以与你的页面上的图片不同。
你为什么不利用这个机会,使自己更加突出呢?
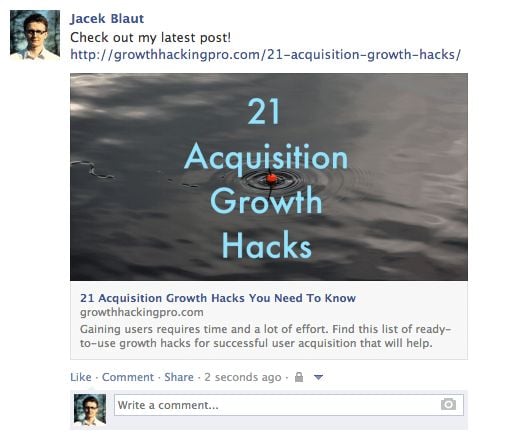
例如,如果你的 标题是好的,但你使用的图片不是很精彩(不是信息图或一个好看的人等),考虑使用一个图片,用一两行好的文案来代替(见下面的例子)。
如果你这样做,你需要记住一件事:把你的文字,或其中最重要的部分,放在图片的中间位置。这很重要,因为Facebook会修剪缩略图的两侧。

例子。
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
对于添加OGP的简单方法。 有一个在线生成器.
先进的Facebook开放图谱标签
上面的Open Graph标签是你需要知道的。然而,你可以使用其他更高级的标签来提供更深入的规范。
例如
- og:locale – 定义语言;美国英语是默认的。
- og:site_name – 如果你所分享的页面(对象)是一个更大的网络的一部分
- og:音频或OG:视频 – 为你的对象添加额外的音频或视频文件
- fb:app_id – 用于将对象链接到一个Facebook应用程序(例如,FB评论)。
检查您的OGP标签
一旦你设置了你的开放图谱标签,你需要检查它们是否工作正常。要做到这一点,你可以使用分享调试器,看看你在Facebook、Messenger和其他地方分享你的网站内容时,信息是如何显示的。另外,批量无效器将让你同时为多个URL刷新这些信息。
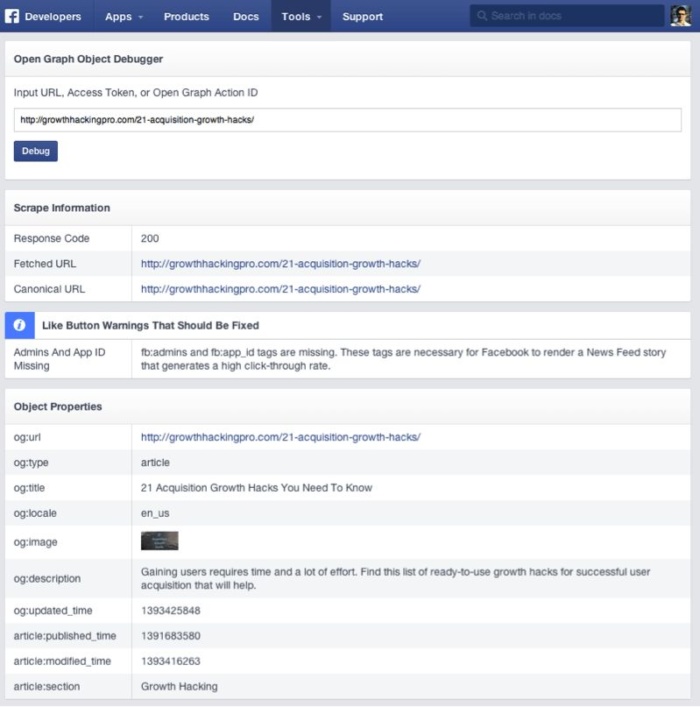
要使用它,只需输入你遇到问题的页面的URL,然后点击调试。
Facebook的调试工具 有两个有益的功能。
首先,当你输入你想检查的链接时,它会返回任何错误和OG标签的建议,如果有的话。你还可以检查OG:图像的样子,你的描述,等等。
第二,它清除了Facebook的缓存。想象一下:你在Facebook上发布了一个链接,但后来你看到缩略图上有一个错误,所以你回到你的网站,调整OGP标签,然后你在Facebook上再次发布。
也许,什么也不会发生。缩略图将保持不变。这是因为缓存的关系。Facebook共享调试器会在任何调整后刷新你的链接的缓存,所以记得每次都要使用它。

用于Twitter的开放图谱标签。推特卡
如果你不熟悉Twitter的卡片,它们允许你在你的推文中附加媒体文件和添加额外的信息。这对于提高你的推文的可见度和为点击的用户提供额外的背景是很有用的。
虽然它们不是一回事,但Twitter的卡片使用相同的开放图协议,它看起来类似于OGP标签。实施这些标签使得创建Twitter卡片更容易,没有重复的问题。
像Facebook的开放图谱标签一样,Twitter卡片让你 从众多的推文中脱颖而出.简而言之,它们允许你从140字的推文中产生一些额外的内容。
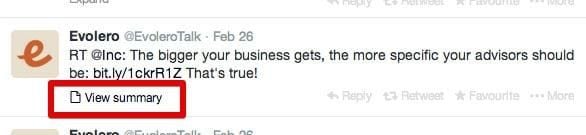
这不会自动显示在人们的feeds上,但它会在推文下面添加一个小小的 “查看摘要 “按钮。
你可以使用开放图谱标签来指定你的内容的标题、描述和图像,并确定你的页面的内容类型和你想接触的受众。


Twitter的卡片很诱人,可以点击,并提供了一个方便的共享页面的摘要。然而,令人惊讶的是,没有多少网站利用这些标签,这给了你一个很好的机会,使你的推文从其他饲料中脱颖而出。
安装这些卡片并不难,而且有一个快速的解决方法,即使你不懂技术。只要安装一个WordPress插件。
WordPress SEO by Yoast可以很好地完成这项工作。
要在Yoast中激活Twitter卡片。

- 登录WordPress
- 进入你的仪表板。
- 从列表中选择 “SEO “选项。
- 点击SEO,选择社交。点击。
- 转到账户,点击你的Twitter用户名
- 通过点击选择 “Twitter “标签
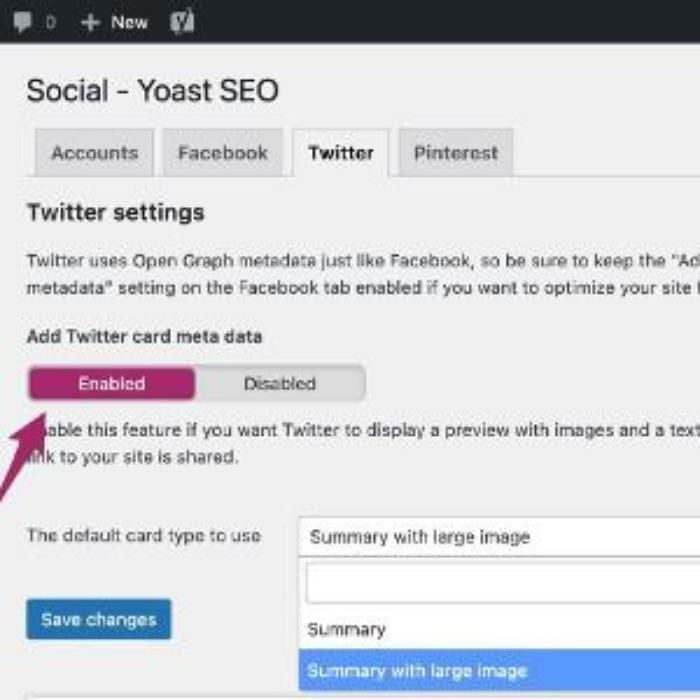
- 向下滚动到’添加Twitter卡片元数据’。
- 点击 “启用”。
- 最后,保存任何更改。
如果上述方法不是一个选项,请问你的网站开发人员,给他们准备好实施的Twitter卡片标签。以下是你如何制作它们。
Twitter: 卡片
这个必要的标签的工作方式与og:type类似。它描述了你所分享的内容的类型。有七个选项:摘要、照片、视频、产品、应用程序、画廊和 “大版本 “摘要。
根据你选择的内容类型,你的推文底部的链接会改变。你可以为摘要获得 “查看摘要”,为照片获得 “查看照片”,等等。如果没有设置这个标签,Twitter默认将你的链接读作 “摘要”。
例子。
<meta name=”twitter:card” content=”summary” />
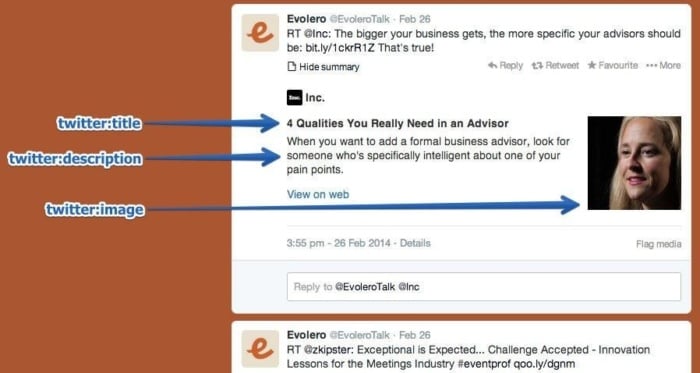
twitter:title
这基本上与它的OG对应物做同样的事情。你为你的文章指定标题,它将以粗体显示。聪明的做法是避免重复你在推特上的相同文字。充分利用所提供的空间,让这两段文字相互作用,以加强信息。最多使用70个字符。
例子。
<meta name=”twitter:title” content=”Your title here” />
twitter:描述
使用这个标签为你正在分享的页面写一个描述性的引导。与开放图谱标签一样,不要关注关键词,因为它们对你的搜索引擎优化并不重要。创建引人注目的副本,很好地补充你的推文和标题。Twitter将这部分限制在200个字符以内。
例子。
<meta name=”twitter:description” content=”你的200字描述在这里” />
twitter:url
这设置了 规范的URL 为你所分享的内容。(欲了解更多信息,请查看上文对Facebook开放图谱标签的描述)。
例子。
<meta name=”twitter:url” content=”http://www.yourdomain.com”/>。
twitter:image
是的,你猜对了。这就是你如何设置与你的推文相配的图片。推特允许两种选择,一种是带有较小或较大图片的卡片。
你在类型标签中决定你想要哪一个。如果你选择大的选项,确保它的分辨率至少为280x150px,而且文件大小不超过1MB。你可以考虑使用与Facebook缩略图相同的技巧:在图片上添加一些文字来提升信息。
例子。
<meta name=”twitter:image” content=”http://www.yourdomain.com /image-name.jpg” />
向Twitter请求批准
在你的推文中添加卡片很容易–你所需要做的就是在你的推文末尾加入一些额外的代码。这些代码告诉Twitter你想使用哪种卡片类型,以及你希望内容是什么样子。
有几种类型的Twitter卡片,所以你可以选择最适合你的需求的一种。
然而,请记住,在你能充分受益于Twitter卡片之前,你需要向Twitter申请批准你的页面。
幸运的是,这只需要大约15分钟,可以很容易地使用他们的 卡片验证器.
要开始了。
- 选择你想使用的卡的类型。
- 添加你的元标签
- 用Twitter的验证器工具检查URL。
- 在验证器中进行测试或获得批准,然后在推特上发布网址,看到你的卡片显示。https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
一旦你得到批准,卡片验证器的作用与Facebook分享调试器相同,允许你在提交之前检查你的链接。
推特卡片插件
与Facebook一样,有很多插件可用于实现Twitter卡片。这里有几个。
你如何实现开放图谱标签?
你如何实现OGP标签?基本上,它们属于你页面HTML的<head>部分。如果你不会管理代码,你需要向你的网站开发人员寻求帮助。你可以用上面的提示自己准备整个包,以节省他们的宝贵时间。
如果你使用的是WordPress,只需安装一个插件,为你整齐地实现代码。正如我所解释的,我喜欢使用 WordPress SEO by Yoast,但也有一些其他的免费工具,你可以使用,包括。

这里有其他的OG插件/扩展程序/附加组件,用于。
像Facebook一样。Twitter提供了一个工具来验证你的OGP标签。 Twitter卡片验证器是一个工具,它允许你测试和预览你的推文在其他网站上分享时的显示方式。要使用该验证器,请输入你想分享推文的网站的URL,然后点击 “验证”。
验证器将向你展示你的推文在网站上出现的预览,并显示标题、描述和图片。
常见问题
什么是Open Graph,为什么要创建它?
开放图谱协议(OGP)是一套用于网站的标签,用来定义网页的结构,以便更容易在社交媒体平台上分享。OGP标签允许网站管理员控制其内容在Facebook和LinkedIn等社交媒体网站上分享时的显示方式。
如何找到Open Graph标签?
你可以在网页的<Head>部分找到开放图谱。
什么是SEO OGP?
如何检查OGP标签?
有一些免费的工具可以用来检查你的OGP标签。Facebook等网站也提供了一个验证器,这样你就可以检查你的标签是否有错误。
结论
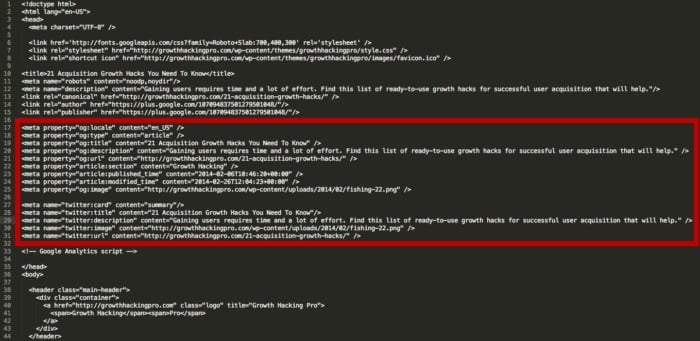
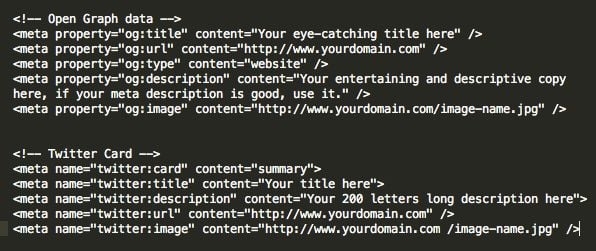
Facebook和Twitter的最终代码应该或多或少看起来像这样。

这可能看起来有点混乱,但幸运的是,有几个工具使这个过程更容易 – 你不需要知道如何编码。
开放图谱元标签有三种主要类型:OG:标题、OG:图片和OG:描述,花力气实施这些标签有明显的优势,包括更好的点击率和参与度,这都可以导致增加转化率。添加开放图谱的额外措施也会增加知名度。
然而,尽管有这些优势,令人惊讶的是,很少有人优化这些标签。这是值得做的,因为它可以帮助你脱颖而出,并且 吸引更多的点击率 和浏览量,它甚至可以帮助 改善你的SEO -所有能带来更多利润的事情。
你是否实施了开放图谱元标签?它对你的网站有什么影响?

看看我的机构如何推动 巨大的 你的网站流量的数量
- 搜索引擎优化 – 解锁大量的SEO流量。看到真实的结果。
- 内容营销 – 我们的团队创造了史诗般的内容,将得到分享,获得链接,并吸引流量。
- 付费媒体 – 具有明确投资回报率的有效付费战略。