全站编辑(FSE)是WordPress Gutenberg进化的下一个步骤。下面是这对网站开发者的意义,以及如何通过WPMU DEV主机获取免费的FSE模板。
全站编辑,或FSE,与WordPress 5.9版本一起发布,承诺永远改变WordPress网站设计。我们说 “承诺 “是因为在这个时候,FSE作为WordPress的一个相对较新的功能,仍然处于起步阶段。
根据 卡罗莱纳-尼玛克,一个长期的WordPress主题开发者和核心贡献者…
“完整的网站编辑将改变每个人使用主题的方式–以及我们如何构建它们”。

在这篇文章中,我们将介绍。
让我们跳进去…
什么是WordPress全站编辑?
tl;dr – 如果整个 古腾堡 和 全站编辑 的事情对你来说似乎很困惑(或者说是创建一个 心理障碍),这里是一个快速概述……
Gutenberg是WordPress为从 “经典 “编辑过渡到 “块 “编辑所起的项目名称。FSE将Gutenberg提升到了一个新的水平,即不仅允许在文章和页面的内容编辑中使用块,而且允许在网站的所有区域(如页眉、页脚、侧边栏)使用。因此,术语 全站编辑.
那么,全站编辑(FSE)是一个WordPress功能的集合,允许用户使用块来设计他们网站的每一个方面。FSE的目的是取代小工具、菜单等。这一切都将使用块来完成。
有了FSE,你可以使用块来对网站的所有部分进行视觉样式设计,而不仅仅是文章和页面的内容区。这包括网站的页眉、页脚和侧边栏。
全站编辑有望改变我们所有人使用WordPress主题的方式,所以让我们先看看不同类型的WordPress主题,然后再进一步深入研究FSE对主题的影响。
WordPress主题的4种不同类型。快速回顾
在目前的WordPress生态系统中,有四种类型的主题可用。
1.经典主题
经典主题是使用PHP模板、function.php等构建的。目前,这些是现有的WordPress主题的主流类型。
2.块状主题
块状主题是使用HTML模板、模板部件、theme.json等为FSE制作的(见下文 “块状主题 “部分)。
随着越来越多的主题开发者和用户采用全站编辑,我们可以期待看到更多的块状主题变得可用。
3.混合主题
混合主题本质上是可以采用FSE功能的经典主题。混合主题的功能多用于特定的客户应用中,他们可能需要访问模板文件和创建自定义模板。
4.通用主题
通用的WordPress主题 在自定义器和网站编辑器中都能使用。这些是由Automattic开发的。与混合主题一样,通用主题主要是为了满足私人客户在大多数企业环境中的特定需求。
关于WordPress主题类型之间差异的其他信息,请看下面的视频。
现在,我们已经看了不同类型的WordPress主题,让我们开始潜入FSE的世界…
完整的网站编辑功能
如前所述,FSE是一个WordPress功能的 “集合”,让你编辑你的网站的所有部分。
这些功能中的一些包括
块状主题
块状主题是使用由块组成的模板构建的WordPress主题。
WordPress 5.9中默认的Twenty-Two主题就是一个块状主题。

块状主题可以让你使用块状来定制颜色、排版和网站上每一个页面的布局等元素。

Twenty-Twenty-Two主题有令人惊讶的好评…

也有一部分的差评…

块状主题允许新的功能,如与模式更好的整合,以及混合和匹配不同风格预设的能力,创造与你使用多个主题时相同的感觉和灵活性。
随着FSE被更广泛地采用,更多的块状主题将被添加到 WordPress主题目录.你可以在Themes目录中用以下方式找到块状主题 功能过滤器 并选择 全站编辑.

网站编辑
ǞǞǞ 网站编辑 是一个新的功能,允许块状编辑器的用户使用一个新的造型系统来建立和定制一个完全由块组成的WordPress网站。
它取代了编辑经典主题的功能,如 主题定制器,小工具,和菜单。
使用网站编辑器需要安装一个活跃的 “块主题”。安装了块状主题后,外观菜单变得更加简化…

如果你的网站上的活动主题不是一个块状主题(即一个普通的非FSE经典主题),那么外观菜单将显示指向主题定制器、小工具、菜单等的链接。

注意。 如前所述,有一些混合主题可以利用FSE和主题定制器。
要在安装了块状主题的情况下访问网站编辑器,请点击 外观 > 编辑 菜单链接在你的管理区或 编辑网站 前端管理工具栏中的链接。

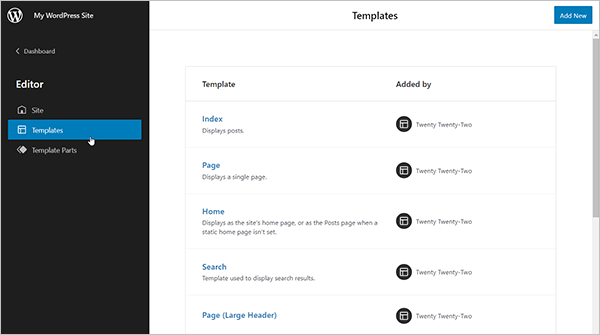
这将使你进入网站编辑器屏幕,并显示你的主页使用的模板。 点击 “主页 “旁边的切换键,查看其模板区域,或选择 浏览所有模板 以查看所有可用的主题模板。

点击WordPress标志,查看和访问主题的主页模板、不同的模板和模板部分。

你可以选择编辑主页显示的内容、模板列表、模板部件列表,或回到你的仪表板。
在网站编辑器的不同部分之间切换。
模板
模板是由一组块组成的,这些块组合起来就形成了一个网页的设计。当你在 模板编辑器,所有使用该模板的页面或帖子上的块都会自动更新。你可以创建自定义模板或使用主题或插件提供的模板。 一个帖子或页面的模板用帖子内容块显示你的内容。

模板部件
A 模板部分 是一个用于管理你的网页的不同区域的块,有助于为可重复使用的项目如页脚或页眉设置结构。模板部分主要用于网站结构。WordPress让你可以选择使用现有的模板部件或添加新的模板部件。

点击任何模板或模板部分,通过编辑构成该元素的块来编辑它。

全局风格变化
风格 是一个包含在Block主题中的功能,可以让你使用不同的颜色、排版和布局来定制你网站设计的全局元素(或者你可以直接让你的主题来处理这个问题)。
要访问这个功能,请确保你安装了一个活跃的Block主题,然后进入 外观 > 编辑 并点击块设置侧边栏旁边的样式图标。

样式可以让你调整和覆盖你的主题的默认设计元素,比如为你的按钮添加一个新的调色板以匹配你的品牌,管理网站上使用的字体并调整不同的全局元素,如字体家族、字体重量和行高,将块调整为你喜欢的大小,等等。
无论你在编辑哪个模板或模板部分,你都可以访问这个部分。
这个功能会影响你的整个网站。例如,如果你使用 “样式 “改变背景色设置,你所有的帖子、页面和模板的背景色也会改变(除非你之前为单个按钮块设置了自定义颜色,在这种情况下,改变 “样式 “设置不会覆盖那些单独设置的颜色)。
使用样式
全站编辑区块
你可以在The Site Editor中使用所有可用的块来编辑你的网站主题,包括一组新的块,叫做 主题块.
主题块让你做一些事情,如创建菜单(导航块),显示和编辑你的网站标题(网站标语块),以及更多。

使用WPMU托管的FSE模板
如果你 与WPMU DEV的主机 并正在创建新的网站或 克隆现有的WordPress网站,我们的模板库有一系列的块状主题可供选择。
xxxx
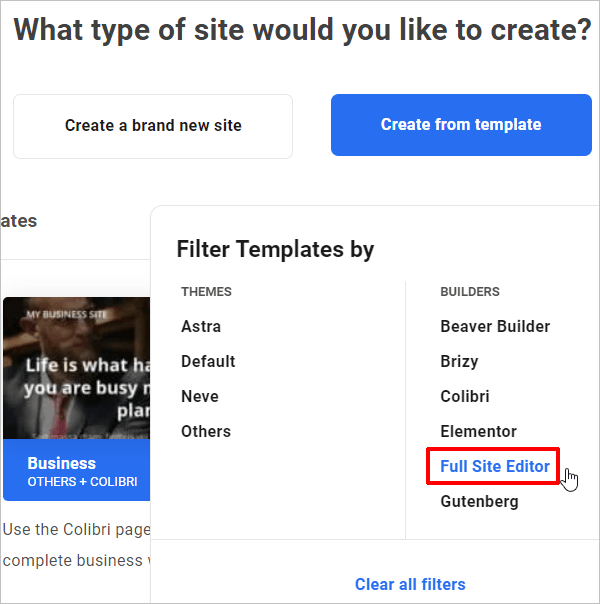
要使用我们模板库中的一个块状主题,请选择 筛选模板的方式:> 建设者> 全站编辑.

接下来,选择你想用来创建或克隆网站的模板,完成正常的网站设置过程。

关于使用模板的更多细节,请参阅我们的文章 使用WPMU DEV主机免费创建和销售自己的网站模板.
对全站编辑的关注
块状主题相对较新,全站编辑的概念还不太容易掌握,所以很多用户对采用全站编辑有顾虑。
其中的一些顾虑包括。
全站编辑是新的
对全站编辑的支持是在引入了 模板编辑器 在 WordPress 5.8 (2021年7月发布)。 WordPress 5.9 引入了额外的FSE功能,如 网站编辑器 和第一个默认块状主题(见下文)。
尽管我们肯定可以期待更多 新的全站编辑功能和WordPress 6.0的改进 向上,事实是,FSE仍然是非常新的,这带来了下一个关注的领域…
有限的设计控制
在WordPress 5.9之前,对WordPress网站进行修改意味着拥有有限的设计控制。
发展到现在,从 拓展功能的简单博客平台 变成一个全功能的网站创建工具,拥有一个强大的、功能丰富的内容管理系统,这是一个美妙的进步。尽管许多用户和网站开发人员仍然抵制接受相对较新的基于块的古腾堡架构(在 WordPress 5.0 在2018年的最末端),目前没有人质疑这是WordPress的发展方向。
然而,在写这篇文章的时候,设计、创建、编辑和定制WordPress网站仍然需要使用第三方插件、主题和/或页面生成器,以及处理它们所有固有的错误、不兼容和依赖性。
尽管全站编辑为WordPress的网页设计承诺了一个令人兴奋的未来,但全站编辑和网页设计的结合是非常重要的。 古腾堡块 是建立整个网站和为个人用户创建理想的主题和网站布局所需要的。
所以,有了FSE,WordPress的网页设计控制仍然限于使用WordPress核心块库的现有块,新的 模式库,以及第三方插件,这些插件目前都还处于 “雏形 “阶段。

这把我们带到了用户对使用全站编辑建立WordPress网站的下一个担忧…
全站编辑与页面生成器
正如你所看到的,在WordPress中设计一个完整的网站时,存在着挑战和限制。
页面生成器有助于弥补这些挑战和限制,而全站编辑则承诺解决或 消除 其中许多是完全没有的。
然而,在卸载你最喜欢的页面生成器而改用全站编辑之前,请考虑这一点。
- 页面构建器如 兴发xf187在线娱乐Divi 或 元素 是强大的插件,背后有多年的开发经验,有数百万的活跃安装量,有专门的软件支持,帮助用户解决问题,并不断提供定期更新。
- 页面生成器允许任何人使用预制的视觉布局和功能丰富的拖放设计模块,轻松创建他们的网站并整合工作流程,而不需要编码技能。数以百万计的WordPress网站开发人员和用户已经知道如何使用这些。
- FSE仍然相对较新,它需要时间来建立一个重要的用户群,比如那些成熟的页面构建器,如Elementor和Divi。这影响到重要的领域,如支持,特别是在处理高级插件时,支持、错误修复和升级都包括在内,而不是依靠WordPress社区的免费帮助。
- WordPress依靠像WooCommerce这样的插件来建立具有电子商务功能的动态网站。它没有一个完全的电子商务 “块状解决方案 “内置于其核心。这同样适用于建立复杂的网站,如会员网站、LMS网站、活动网站、目录、社交网络等。FSE需要一些时间才能赶上许多页面生成器已经提供的与复杂功能的集成水平。
- 数以百万计的WordPress用户甚至还没有完全切换到使用Gutenberg。许多用户更喜欢使用 WordPress经典编辑器插件 (500多万个活跃的安装)来创建和编辑他们的帖子和页面(包括我们),所以这可以大大减缓从旧的WordPress到新的思维方式的过渡。

WordPress全站编辑–接下来的步骤
虽然有很多理由继续使用常规的WordPress主题和页面生成器来创建和维护你的网站,但你没有理由不开始尝试和学习如何使用全站编辑。
例如,这里有一些你可以做的事情,如在 WordPress.org手册:
- 使用不同的全站编辑特定块,如帖子列表块、网站标题块、模板部分块、网站标志块、导航块等等。
- 探索全局样式。尝试在全局范围内改变块的设置。
- 编辑模板,如404页模板或单页模板。
- 探索模板编辑模式。
- 探索你的内容和模板之间的各种浏览选项。
- 尝试建立一个网站。
另外,如果你用WPMU DEV托管,可以用FSE玩一下,用一个 暂存网站 (包括在我们的托管计划中)和我们的块状主题模板(也包括在内)。如果你还不是会员,请利用我们的 免费试用 来检查一切。
你是要转换到全站编辑……还是等待和FSE?
全站编辑很有前途,有很大的潜力。
虽然FSE可能还不是对成熟的主题开发者和页面构建者的重大威胁或颠覆者,但它是WordPress在引入Gutenberg编辑器后的下一步发展方向。
全站编辑可以为WordPress网站开发提供一个新的和独特的维度。只有时间会告诉我们。