你想在你的WordPress主题中添加自定义导航菜单吗?
所有的主题都有设定的位置,你可以在那里显示导航菜单。然而,在默认情况下,除了这些预定义的位置,你不能在其他地方添加菜单。
在这篇文章中,我们将告诉你如何在你的WordPress主题的任何区域添加一个自定义的导航菜单。

为什么要在WordPress主题中添加自定义导航菜单?
导航菜单是一个指向你网站重要区域的链接列表。它们使访问者很容易找到有趣的内容,这可以 增加页面浏览量和减少WordPress中的跳出率.
你的菜单的确切位置将根据你的 WordPress主题.大多数主题都有几个选项,所以你可以创建不同的菜单,并在不同的地方显示它们。
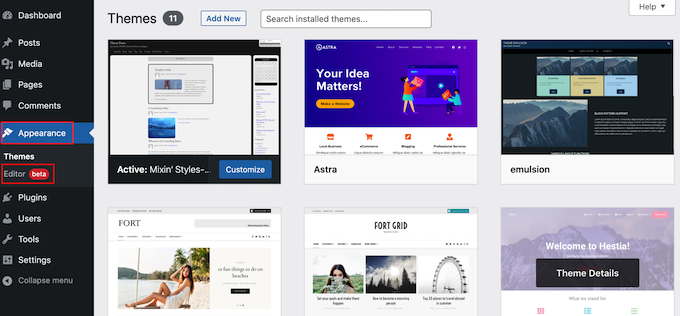
要看你在当前的WordPress主题中可以在哪里显示菜单,只需到 外观 ” 菜单 然后看一下‘显示位置’部分。
下面的图片显示了被支持的位置 阿斯特拉WordPress主题.

然而,有时你可能想在一个没有被列为主题中‘显示位置’的区域显示菜单。
考虑到这一点,让我们来看看如何创建WordPress的导航菜单,然后把它们添加到你的主题中。只需使用下面的快速链接就可以跳到你喜欢的方法。
方法1.在全站编辑中添加自定义导航菜单
如果你在使用一个 块主题,然后你可以使用全站编辑(FSE)和块状编辑器添加一个自定义导航菜单。更多的细节,你可以参考我们的文章,在 最好的WordPress全站编辑主题.
这种方法并不是对每个主题都有效,也不能让你定制菜单的每个部分。如果你想为任何WordPress主题添加一个完全自定义的菜单,那么我们建议使用一个 page builder插件.
如果你使用的是基于块的主题,那么请到 外观 “ 编辑.

这将启动完整的网站编辑器,并且已经选择了一个活动主题的模板。
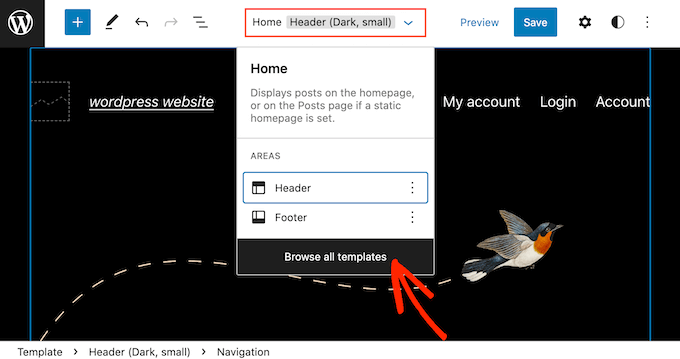
如果你想在不同的模板上添加自定义导航菜单,那么点击工具栏上的箭头,选择‘浏览所有模板。

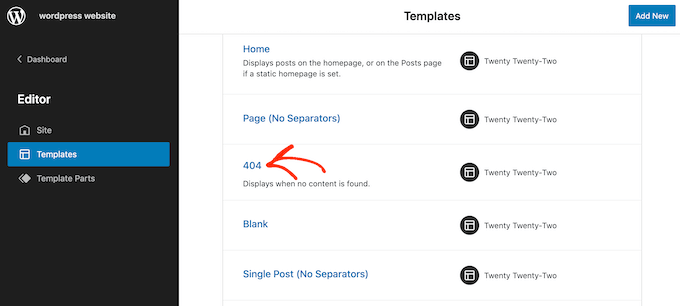
网站编辑器现在将显示属于你的主题的所有不同模板。
只需找到你想编辑的模板,然后点击一下。

下一步是在你想显示菜单的地方添加一个导航块。
在左上角,点击蓝色的‘+’按钮。

现在,继续在搜索栏中输入‘导航’。
当‘导航’块出现时,简单地将其拖放到你的布局上。

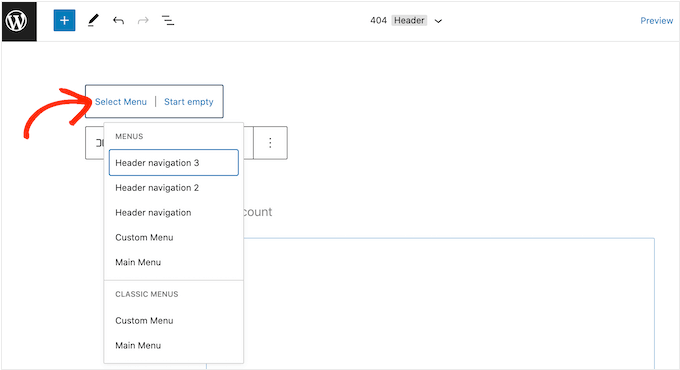
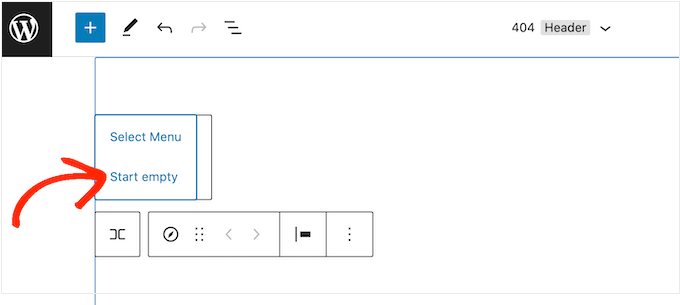
接下来,点击选择导航块。
如果你已经 创建了菜单 你想显示的菜单,然后点击‘选择菜单’,从下拉菜单中进行选择。

另一个选择是点击‘创建新菜单,’这允许你在全站编辑器内建立一个导航菜单。
要从一个空白的菜单开始,只需点击‘开始空白.’。

要向新菜单添加项目,只需点击‘+’图标。
这将打开一个弹出窗口,你可以添加任何 帖子或页面,并决定这些链接是否应在新标签页中打开。

只需重复这些步骤,就可以在菜单中添加更多的项目。
当你对菜单的外观满意时,只需点击‘保存’按钮。你的网站现在将使用新的模板,访问者可以与你的自定义导航菜单互动。
方法2.使用SeedProd在WordPress中创建一个自定义导航菜单(适用于所有主题)
全站编辑器是一个快速而简单的方法,可以为基于块的主题添加一个基本的自定义菜单。但是,如果你想为任何主题添加一个高级的、完全可定制的菜单,那么你就需要一个页面生成器插件。
种子程序 是 最好的WordPress页面生成器插件 市场上最好的WordPress页面生成器插件,允许你定制你的导航菜单的每一个部分。
SeedProd带有180多个专业设计的模板,你可以将其作为你的起点。选择模板后,你可以使用简单的拖放方式为你的网站添加自定义导航菜单。
首先,你需要安装并激活SeedProd插件。更多细节,请看我们的分步指南 如何安装一个WordPress插件.
注意。 还有一个 免费版本的Seed产品 它允许你在不写代码的情况下创建自定义导航菜单。然而,在本指南中,我们将使用SeedProd Pro,因为它有很多模板供你选择。
激活该插件后,SeedProd会要求你提供许可证密钥。

你可以在下面找到这个信息 你在SeedProd网站上的账户下找到这些信息.输入密钥后,点击 “验证密钥 “按钮。
一旦你完成了这项工作,请到 SeedProd ” 登陆页面 并点击 “添加新登陆页 “按钮。

你现在可以选择一个模板为你的 自定义页面.
为了帮助你找到合适的设计,SeedProd的所有模板都被组织成不同的活动类型,如 即将推出 和线索挤压活动。你甚至可以使用SeedProd’的模板来 改善你的404页面.

要仔细查看任何设计,只需将鼠标悬停在该模板上,然后点击放大镜图标。
当你找到一个你想使用的设计时,点击’选择这个模板’。

我们在所有的图片中使用的是’黑色星期五销售页面’模板,但你可以使用任何你想要的模板。
选择模板后,为该自定义页面键入一个名称。SeedProd会根据页面的标题自动创建一个URL,但你可以把这个URL改成你想要的任何东西。
输入这些信息后,点击 “保存并开始编辑页面 “按钮。

大多数模板已经包含了一些块,它们是所有SeedProd页面布局的核心组件。
要定制一个块,只需在页面编辑器中点击选择它。
然后,左侧的工具栏将显示该块的所有设置。例如,在下面的图片中,我们正在改变一个‘标题’块内的文本。

你可以格式化文本,改变其对齐方式。 添加链接,以及更多使用左侧菜单中的设置。
要在你的设计中添加新的块,只需在左侧菜单中找到任何块,然后将其拖到你的设计中。如果你想删除一个块,那么只需点击选择该块,然后点击垃圾桶图标。

因为我们想创建一个自定义的导航菜单,所以把一个‘导航菜单’块拖到页面上。
这就创建了一个带有单个默认‘关于’项的导航菜单。

要定制这个菜单项,请在左边的菜单中点击选择它。
这将打开一些控件,你可以改变文本,以及为菜单项添加链接的URL。

默认情况下,该菜单项将是一个‘dofollow’链接,并在同一浏览器窗口中打开。要改变这些设置,只需使用‘URL链接’部分中的复选框。
在下图中,我们正在创建一个“nofollow”链接,它将在一个新窗口中打开。

要在菜单中添加更多的项目,只需点击‘添加新项目’按钮。
然后你可以按照上述同样的过程来定制这些项目。

左边的菜单也有设置,可以改变 字体大小 和文本对齐。
你甚至可以创建一个分隔符,它将出现在菜单的每个项目之间。

之后,继续切换到‘高级’标签。在这里,你可以改变菜单的颜色、间距、排版,以及其他高级选项。
当你做出改变时,实时预览将自动更新,所以你可以尝试不同的设置,看看你的设计中什么看起来不错。

当你对自定义菜单的外观感到满意时,就可以发布它了。
只需点击’Save’旁边的下拉箭头,然后选择‘Publish.’。

你的自定义导航菜单和页面现在将在你的 WordPress博客.
方法3.在WordPress中使用代码创建一个自定义导航菜单(高级)
如果你不想设置一个页面生成器插件,那么你可以使用代码添加一个自定义导航菜单。 通常情况下,你需要添加自定义 代码片断 到你的主题的 functions.php 文件。
然而,除了高级用户,我们不建议使用这种方法,即使如此,你的代码中的一个小错误也可能导致一些 常见的WordPress错误,或完全破坏你的网站。
这就是为什么我们建议使用 WPCode.它是在WordPress中添加自定义代码的最简单和最安全的方法,而不需要编辑任何WordPress核心文件。
你需要做的第一件事是安装和激活 免费的WPCode插件 在你的网站上。更多细节,请看我们的分步指南 如何安装一个WordPress插件.
激活后,进入 代码摘录” 添加片段 在你的WordPress仪表板上。

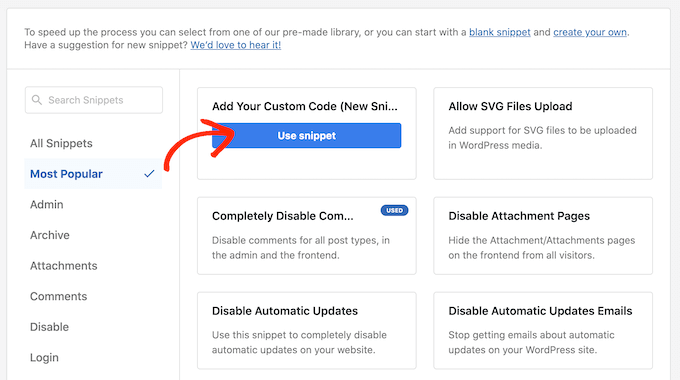
在这里,你会看到所有不同的现成的代码段,你可以添加到你的网站。
由于我们想添加我们自己的代码段,将你的鼠标悬停在’添加你的自定义代码’上,然后点击’使用代码段’。

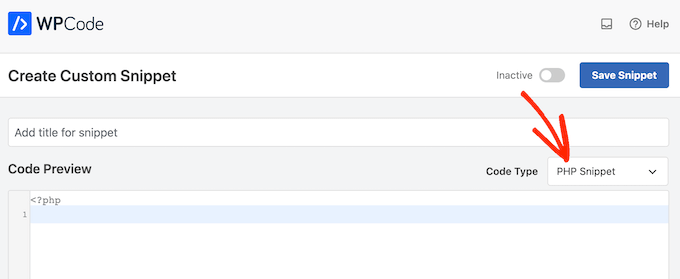
首先,为自定义代码片断输入一个标题。这可以是任何能帮助你识别该代码段的东西。
之后,打开‘代码类型’下拉菜单,选择‘PHP代码片段’。

一旦你完成了这些,只需将下面的片段粘贴到代码编辑器中。
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
这将为你的主题添加一个新的菜单位置,称为‘我的自定义菜单。’要使用不同的名称,只需改变上述代码片段。
如果你想在你的主题中添加一个以上的新导航菜单,那么只需在你的代码段中添加一个额外的行。例如,在这里我们要为我们的主题添加两个新的菜单位置,称为我的自定义菜单和额外的菜单。
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
在代码框下面,你会看到插入选项。如果还没有选择,那就选择 “自动插入 “方法,这样代码段就会自动插入并在你的网站上执行。
之后,打开‘位置’下拉菜单,点击‘随处运行’。

然后,你准备滚动到屏幕顶部,点击‘不活跃’的切换,使其变为‘活跃。
最后,继续点击‘保存’,使这个片段生效。

之后,去到 外观 ” 菜单 并看一下‘显示位置’区域。
现在你应该看到一个新的‘我的自定义菜单’选项。

你现在准备在新的位置上添加一些菜单项。欲了解更多信息,请参见我们的分步指南,即 如何为初学者添加导航菜单.
当你对你的菜单满意时,下一步就是把它添加到你的WordPress主题中。
大多数网站所有者在标题部分下面直接显示他们的导航菜单,就在 网站标志 或标题。这意味着导航菜单是访问者首先看到的东西。
然而,你可以通过在主题的模板文件中添加一些代码,在任何你想要的地方显示你的自定义导航菜单。
在你的WordPress仪表板上,进入 外观 ” 主题文件编辑器.
在右边的菜单中,选择你要编辑的模板。例如,如果你想在你的模板中显示自定义导航菜单 网站的页眉那么你通常要选择header.php文件。

如果需要帮助找到正确的模板文件,请看我们的指南,关于 如何在你的WordPress主题中找到要编辑的文件.
选择模板文件后,你需要添加一个wp_nav_menu函数并指定你的自定义菜单的名称。例如,在下面的代码段中,我们要把我的自定义菜单添加到主题的标题中。
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
添加完代码后,点击‘更新文件’按钮,保存你的修改。

现在,如果你访问你的网站,你会看到自定义菜单在运行。
默认情况下,你的菜单将显示为一个普通的圆点列表。

你可以通过以下方式来设计自定义导航菜单,以更好地匹配你的WordPress主题或公司的品牌形象 添加自定义CSS代码 到你的网站。
要做到这一点,请到 外观 ” 自定义.

在WordPress定制器中,点击‘附加CSS.’。
这将打开一个小的代码编辑器,你可以输入一些CSS。

现在你可以使用你添加到主题模板中的CSS类来设计你的菜单。在我们的例子中,这就是 .custom_menu_class.
在下面的代码中,我们要添加边距和填充,将文本颜色设置为黑色,并将菜单项安排为水平布局。
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}
WordPress定制器将自动更新,以显示菜单在新风格下的样子。

如果你对菜单的外观感到满意,那么请点击‘发布’,使你的改动生效。
欲了解更多信息,请参见我们的指南 如何设计WordPress的导航菜单.
用WordPress导航菜单做更多事情
使用WordPress,你可以做得更多,而不仅仅是在菜单中显示链接。下面是如何从你的导航菜单中获得更多的东西。
- 如何在WordPress的导航菜单中添加图像图标
- 如何在WordPress中为菜单添加条件逻辑
- 如何在WordPress主题中添加菜单描述
- 如何在WordPress中添加全屏响应式菜单
- 如何在你的WordPress网站上添加巨型菜单
我们希望这个终极指南能帮助你学习如何在WordPress中添加一个自定义的导航菜单。你可能还想看看 增加你的博客流量的最佳方法 和 如何跟踪你的WordPress网站的网站访问者.
如果你喜欢这篇文章,那么请订阅我们的 YouTube频道 的WordPress视频教程。你也可以在以下网站找到我们 推特 和 脸书.
该帖子 如何在WordPress主题中添加自定义导航菜单 首先出现在 WPBeginner.