如果你曾经在进口产品时与海关打过交道,你就会知道把所有的文书工作准备好是非常重要的。你需要处理发票、保险证明、原产地证明,以及在大多数情况下。 HTS/HS编码.
协调关税表(HTS)和协调制度(HS)代码是每个产品的标识。这些代码使海关能够跟踪进口商带入该国的产品,并确保只有经授权的物品才能通过该系统。幸运的是,使用内置功能可以为WooCommerce产品添加HTS/HS代码。
在这篇文章中,我们将仔细研究一下 HTS/HS编码 以及它们如何运作。我们还将看一下 原产国数据 以及它的重要性。然后,我们将向你展示 如何添加HTS/HS编码 和原产国到您在WooCommerce的产品。
什么是HTS/HS编码?
HS系统是由世界海关组织(WCO)在1952年建立的。它的目标是使各国更容易处理进口和出口。
进口产品时,发票需要包括HS编码。缺少这一数据可能会延误处理过程,并导致你的额外税收。
虽然HS系统听起来很复杂,但你所需要做的就是跟踪你购买的每个产品的代码,并打算进口(或出口)。
下面是一个HS号码的样子。
621142
HS编码是六个数字的组合,代表不同的产品属性。下面是代码的分类。
- 前两个数字。 它们代表产品的类别,如纺织品或电子产品。
- 中间两个数字。 这个组合代表产品的子类别,如衬衫或鞋子。
- 最后两个数字。 它们代表产品的材料,如皮革。
重要的是要明白,这些代码不是每个产品都有的。例如,代码950450涵盖视频游戏机、桌面和客厅游戏以及自动保龄球设备。
HTS编码提供了更多的信息,因为它们从HS编码中提取了六个数字并增加了四个。例如,HS编码950662涵盖所有类型的充气球。HTS编码9500662404具体指的是脚球。
最后四个数字会因国家而异,所以你不能在全球范围内使用相同的HTS编码。如果你要具体寻找美国的编码,你可以通过搜索引擎找到HTSUS编码来获得你需要的信息。
幸运的是,你不必自己去弄清这些数字。快速的在线搜索将帮助你确定基本上任何产品的代码。
什么是原产国数据?
在进口产品时,原产国(COO)数据与HTS/HS编码一样重要。海关需要知道每个产品或货物的来源地。这一信息是至关重要的,因为它决定了这些产品的加工方式。
根据原产国的不同,可能适用以下任何或所有规则。
- 与其他国家的自由贸易协定
- 适用于特定国家的进口配额
- 适用于进口的基本税率
即使你从两个国家进口相同的产品,海关也可能完全不同地对待它们。当你把HTS/HS编码与原产国结合起来时,它有助于为海关描绘一幅完整的图画。
正如HTS/HS编码一样,不包括原产国数据会导致进口过程中的罚款和延误。此外,这些信息对客户很重要,因为他们经常想知道产品的来源地。
为什么你可能需要在WooCommerce产品上添加HTS/HS编码和原产国?
如果您经常处理进口/出口并使用WooCommerce,那么将海关需要的所有数据保存在电子商务系统中是有意义的。默认情况下,WooCommerce已经使您能够 跟踪销售, 管理你的库存, 创建折扣,以及其他一切你需要运行一个网上商店的东西。
WooCommerce是高度灵活的,这意味着你可以定制它,为产品添加特定数据。这包括HTS/HS和原产国的信息。通过这样做,你将能够在任何时候检查库存中的任何产品,并参考其原产国和HTS代码。
根据你实现这些数据的方式,你可能还能够将其输出到第三方服务。例如,如果你使用另一个平台来开具发票或跟踪销售情况,它可以访问所有这些信息,这要感谢 WordPress API.
HTS/HS编码和原产国信息是海关的重要数据集。如果没有一个集中的进口产品数据库,通关所需的时间可能会更长,因为你需要提供额外的文件。如果不包括这些信息,可能会导致罚款。
如何为你的产品添加HTS/HS编码
开箱后,WooCommerce没有一个默认的字段来输入HTS/HS编码和原产国数据。幸运的是,你可以使用默认的WooCommerce功能,如自定义属性来添加这些信息。让我们来看看它是如何工作的。
第1步。创建HTS/HS和原产国属性
如你所知,WooCommerce使你能够使用类别、标签和属性对产品进行分类。它提供了一个强大的 分类系统 即使是有数百种产品的商店也可以使用。更重要的是,你可以根据自己的需要添加许多自定义属性。
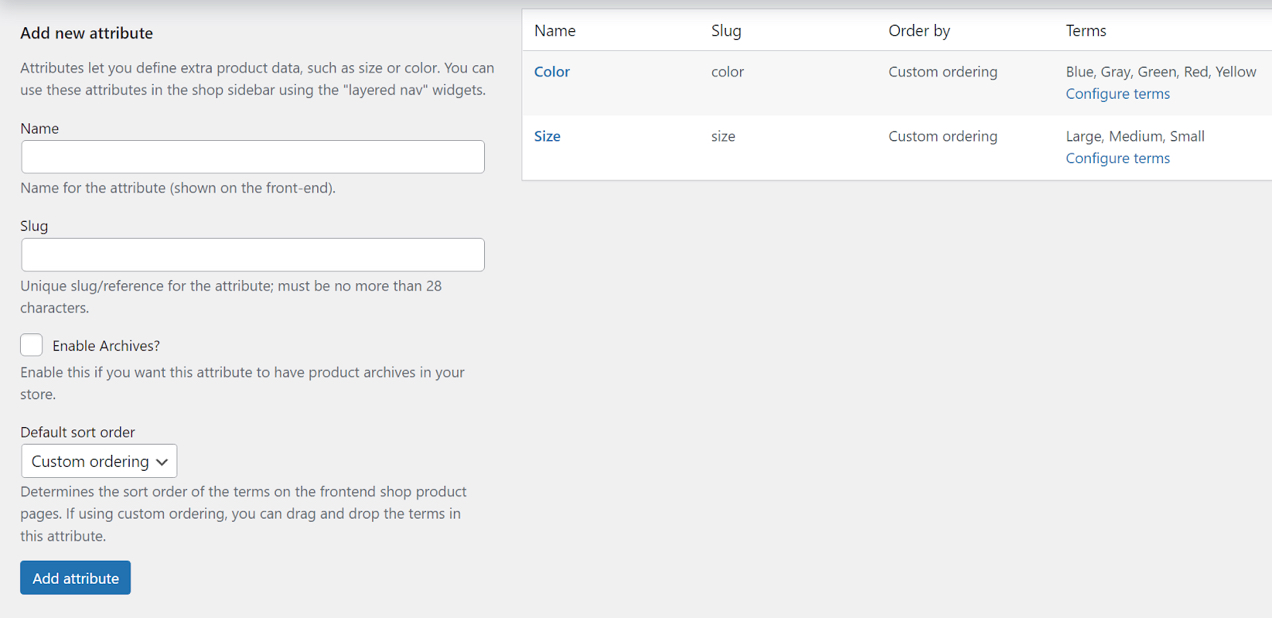
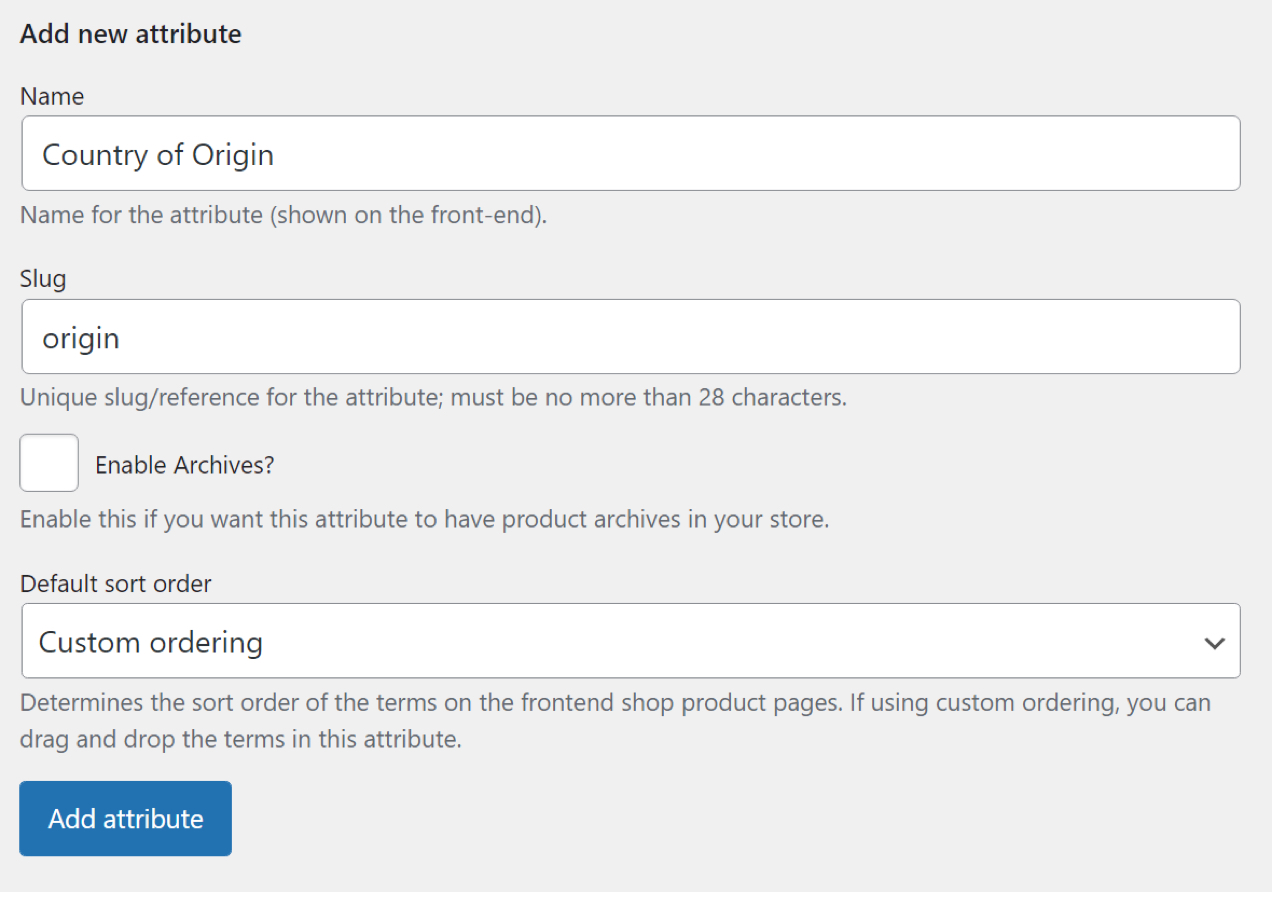
要在WooCommerce中添加产品属性,请进入 产品 → 属性.在这里,你会看到你的商店的现有属性列表,如颜色和尺寸,以及添加新属性的选项。

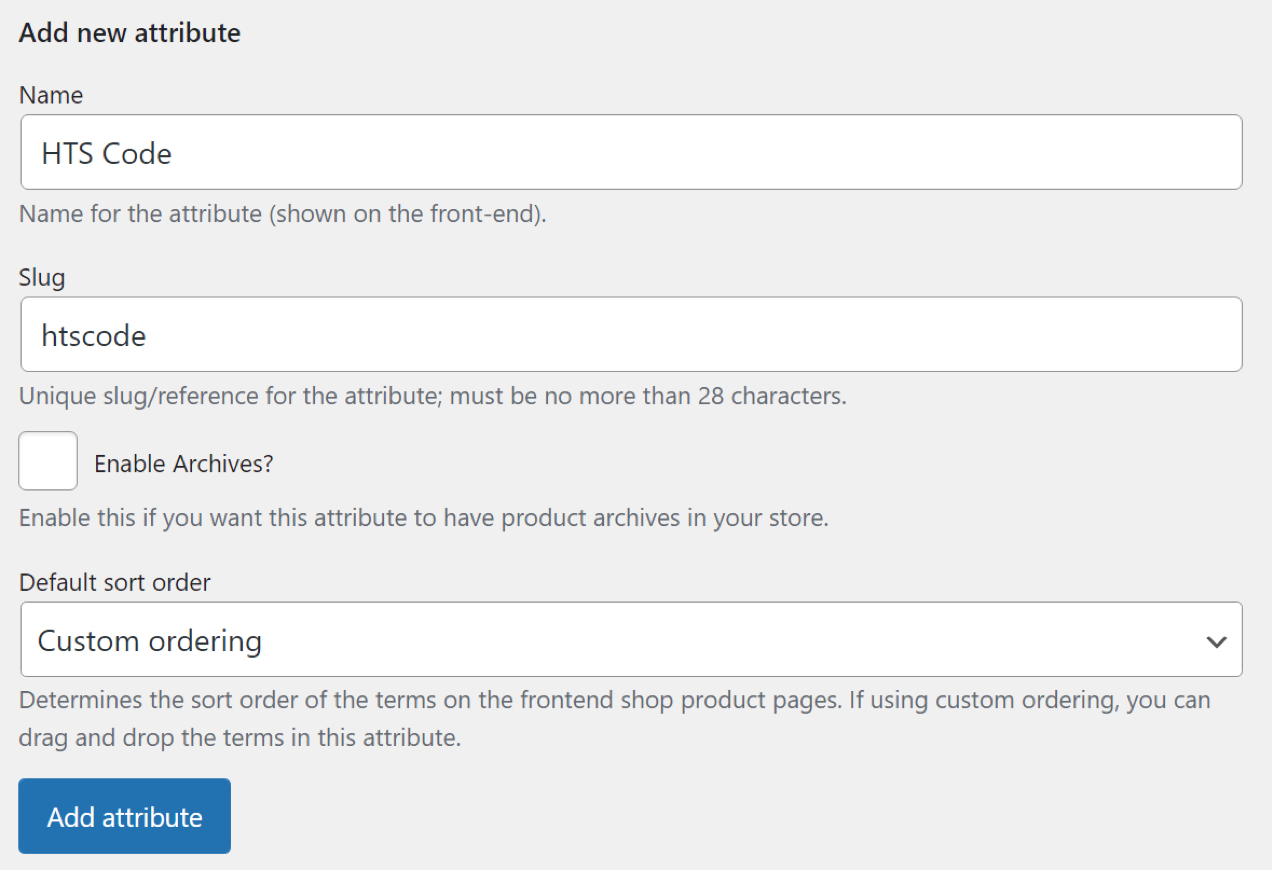
要添加一个新的属性,你需要同时填入 名称 和 蛞蝓 领域。下面是HTS代码的属性可能是什么样子的。

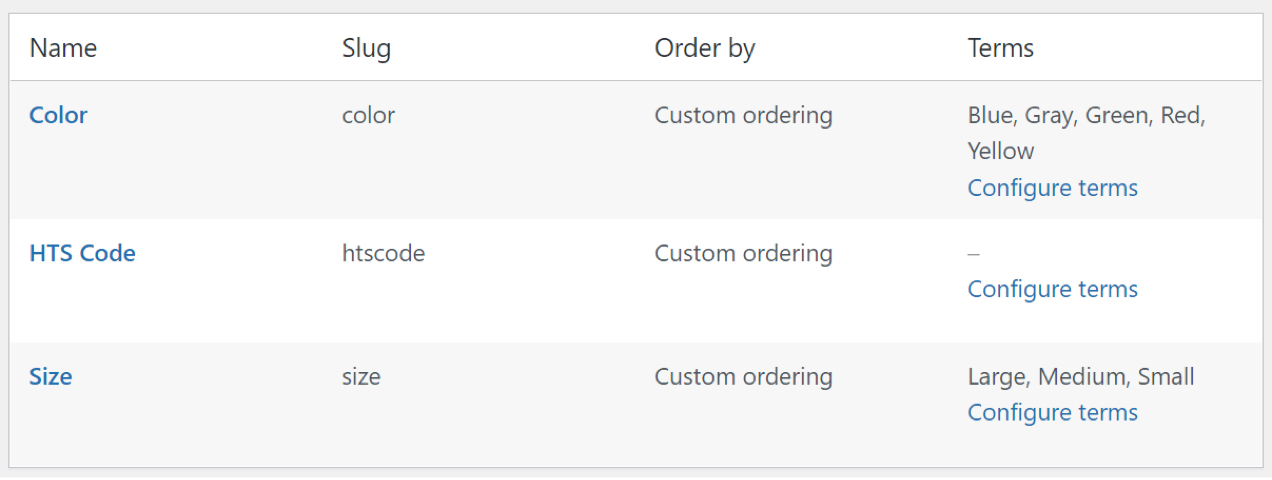
在你点击了 添加属性 按钮,新项目将出现在右边的列表中。你会注意到,一些现有的属性有可用的 “条款”。这些是你在向产品添加特定属性时可以选择的选项。

由于你将为每个产品添加不同的HTS代码,你不需要使用预设术语。现在,请继续为产品的原产国添加第二个属性。

保存新的属性,就这样了。虽然我们在这个例子中使用的是HTS代码,但如果对海关来说足够的话,你可以用HS属性来代替它。要知道你应该使用哪个编码,你需要查询当地的进口和海关法规。如果你在美国,坚持使用HTSUS编码系统。
第二步:为每个产品分配HTS和原产国属性
你需要手动编辑每个产品,添加其HTS代码和原产国。尽管这一过程可能需要时间,但其机制很简单。
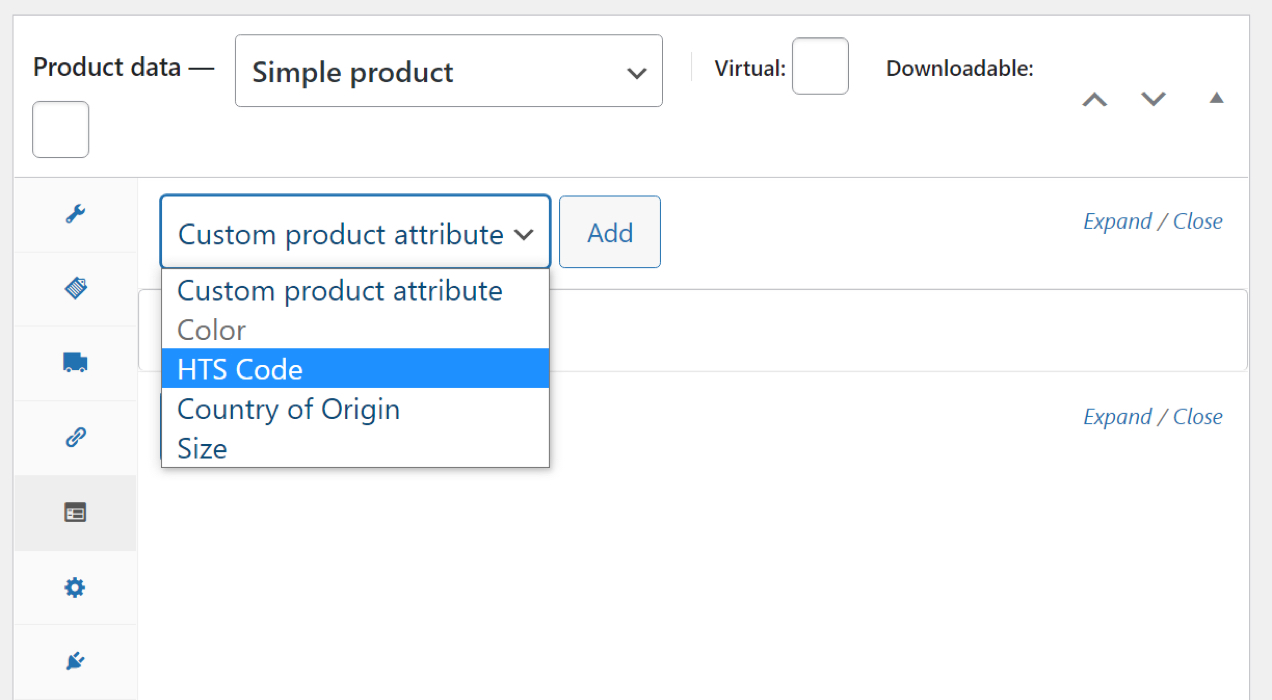
从你的库存中选择一个产品并打开编辑器。然后,浏览到 产品数据 部分,并点击 属性 选项卡。选择 自定义产品属性 菜单,寻找你在第一步中添加的属性。

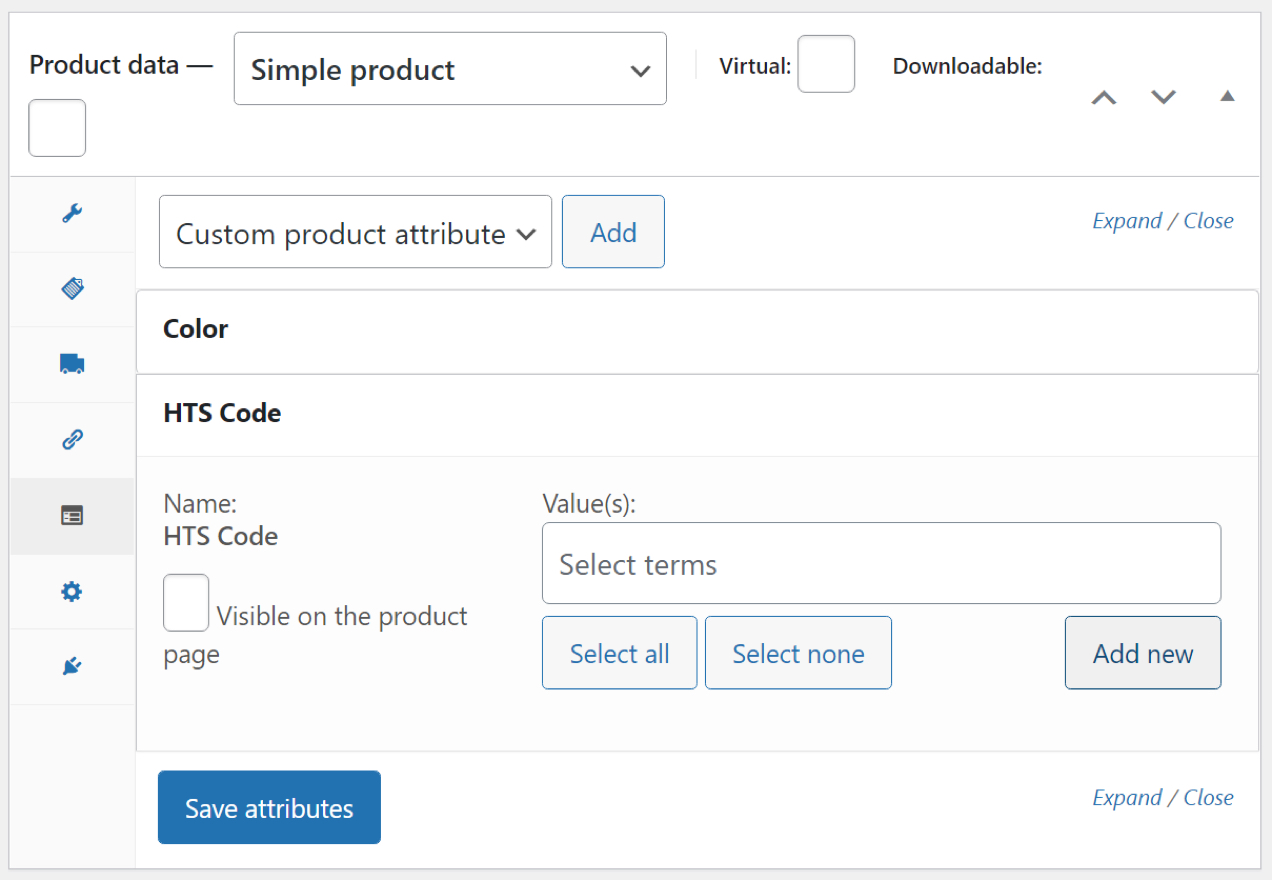
一旦你选择了一个属性,点击 添加.会出现一个菜单,让你选择在 产品页面.没有必要向客户显示HTS/US编码,但你可以选择显示原产国,因为有些访问者会欣赏这一信息。
现在,取消选择该选项并点击 添加新的 在菜单的右侧。

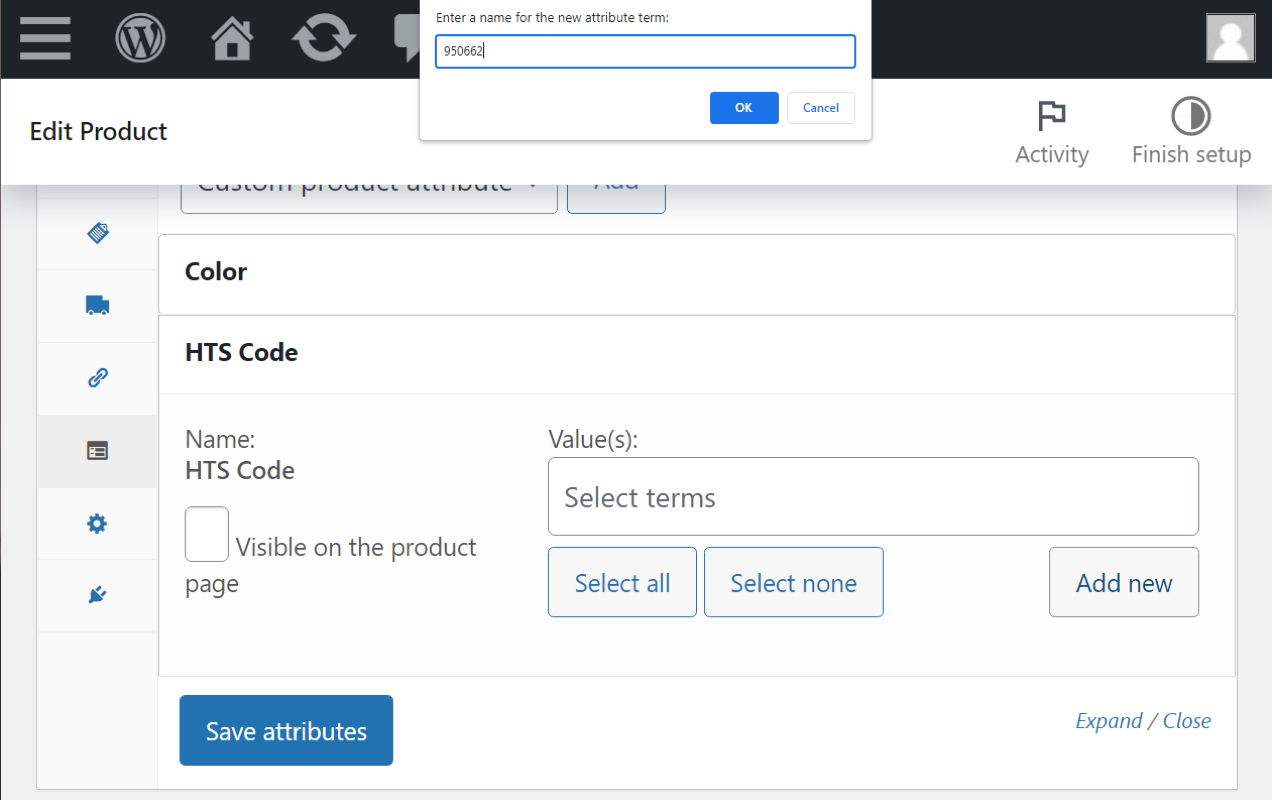
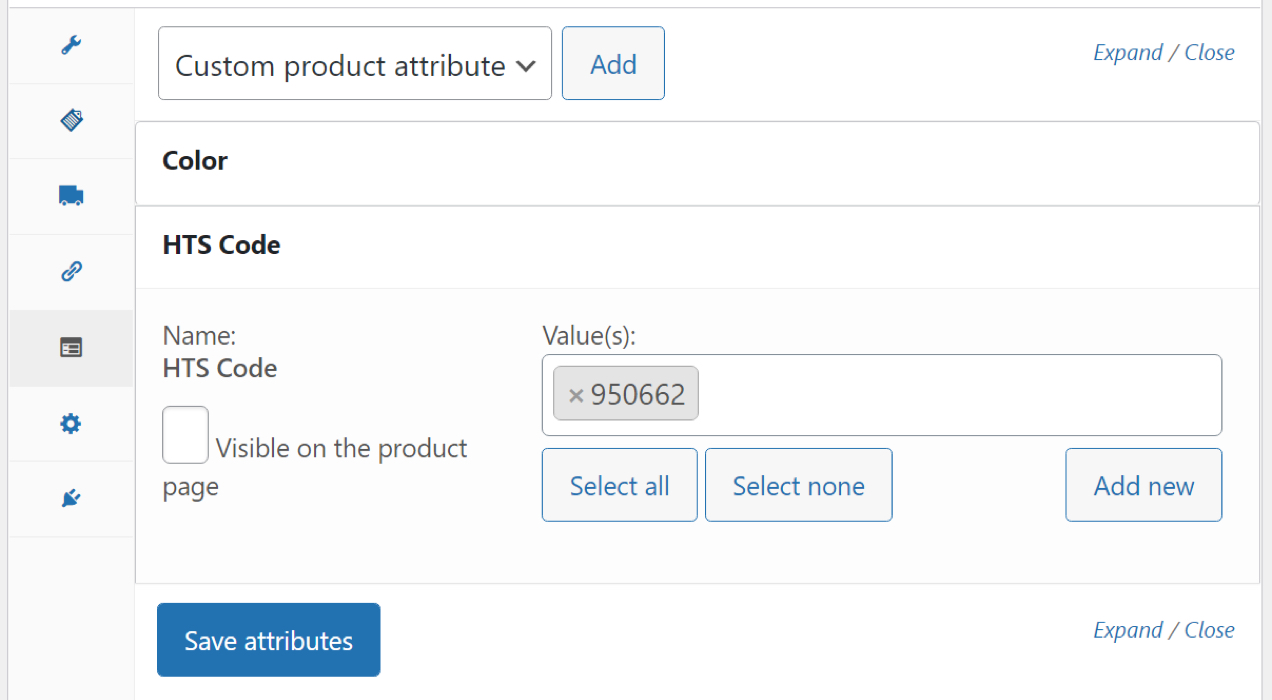
由于我们没有为这两个属性添加任何术语,你可以直接跳过 值(s) 领域。在点击了 添加新的, 会出现一个弹出窗口,要求你输入属性值。由于我们处理的是一个HTS代码,我们需要添加其十位数的标识。

一旦你输入一个数字,它就会出现在 值(s) 领域。点击 保存属性.

要为WooCommerce产品添加原产国,你可以重复上述程序,但要选择 原产国 属性来代替。这应该只需要你为每个产品花费几分钟的时间,当你需要查询HTS代码和COO数据以向海关提交发票时,这将使你的生活变得更加轻松。
而且,如果你想为大量的产品做这件事,你可以使用HTS和COO属性导入 内置CSV导入器.
为您的WooCommerce产品添加HTS代码
如果您进口和销售产品,您需要向海关提供HTS/HS编码和原产国数据。否则,你可能会面临延误和额外费用。WooCommerce使您能够将这些信息添加到您的产品中,供内部参考。
概括地说,你需要做的是以下几点
- 在WooCommerce中创建HTS/HS和原产国属性。
- 为每个产品添加HTS和原产国属性。
WooCommerce还让你选择在你的产品页面上显示这些信息。通过显示你的产品的来源,购物者将能够做出更明智的购买决定。